js에서 A-Z에 따른 중국어 정렬을 구현하는 방법
- php中世界最好的语言원래의
- 2018-03-28 14:49:024380검색
이번에는 js에서 A-Z에 따라 중국어를 정렬하는 방법을 보여 드리겠습니다. js에서 A-Z에 따라 중국어를 정렬하기 위한 주의 사항은 무엇입니까?
A-Z 방법에 따라 중국어를 구현하려면 vue의 방법을 작성하면 됩니다.
methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}는 PHP에서 얻은 json 개체를 array로 변환하고 ->this.pySort를 직접 호출합니다. ( vue arr에서) js는 pySort(arr) 메서드를 직접 호출하여 A-Z
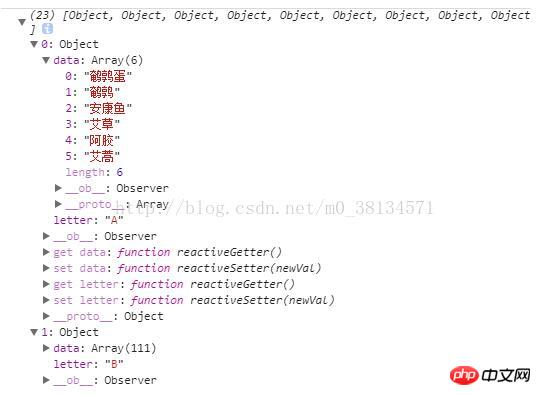
형식 출력을 달성할 수 있습니다. 콘솔의 형식 출력은 다음과 같습니다.

키 값 A-Z
data는 문자에 저장됩니다 : 정렬된 배열을 저장합니다
페이지에 배치해야 하는 vue는 v-for 루프를 사용하여 arr"에 v-for="(key, value)를"
데이터 배열의 값을 가져와서 계속 사용해야 합니다. v-for="tmp in (key.data)"는 입력하고 배치하려는 요소를 반복합니다. 이 방법도 비교적 간단합니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목해 보세요.
추천 자료:
Baidu의 BAE를 통해 vue 프로젝트를 게시하는 방법에서 @HostBinding()과 @HostListener()의 차이점은 무엇입니까?
위 내용은 js에서 A-Z에 따른 중국어 정렬을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js 정규식의 기본 구문 요약다음 기사:js 정규식의 기본 구문 요약

