Vue는 post에 전달된 매개변수가 null인 문제를 해결하기 위해 axios 구성 요소를 추가합니다.
- php中世界最好的语言원래의
- 2018-03-28 14:02:594858검색
이번에는 post에서 전달되는 null 매개변수 문제를 해결하기 위해 vue에 추가된 axios 컴포넌트를 소개하겠습니다. Vue에서는 post에서 전달되는 null 매개변수 문제를 해결하기 위해 axios 컴포넌트를 추가합니다. 사례를 살펴보겠습니다.
1. axiosnpm install axios --save
import axios from 'axios'
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.baseURL = 'http://localhost:7878/zkview';
Vue.prototype.$ajax = axios;
4, 게시물 요청
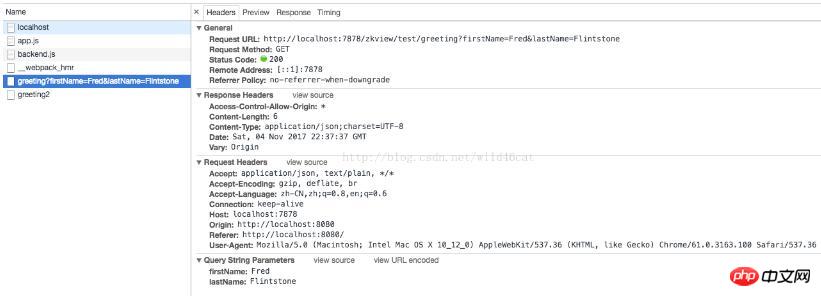
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},
6. 참고: 
 포스트 방법을 사용할 때 매개변수를 전달하는 방법에는 두 가지가 있습니다. 하나는 일반적인 방법이고 다른 하나는
포스트 방법을 사용할 때 매개변수를 전달하는 방법에는 두 가지가 있습니다. 하나는 일반적인 방법이고 다른 하나는
방법, 배경이 일반 방법을 허용하는 경우 위의 방법을 사용하십시오. 일반적인 형식의 방법
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:params
json method
public Student greeting2(int id,String name) {
백그라운드에서 매개변수 수신
data: {id: '3', name: 'abc'}
에서 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 이 기사에 오셔서 더 흥미로운 정보를 얻으세요. PHP 중국어 웹사이트에서 다른 관련 기사도 주목하세요! 추천 도서:
JS
Vue에서 메소드와 계산의 차이점
위 내용은 Vue는 post에 전달된 매개변수가 null인 문제를 해결하기 위해 axios 구성 요소를 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

