CSS는 배경 그라데이션 이미지 전환 전환 효과를 실현합니다.
- 小云云원래의
- 2018-03-28 11:09:464539검색
이 글은 CSS 배경 그라데이션 이미지 전환 효과 기술을 자세히 설명하는 관련 정보를 주로 소개합니다. 편집자가 보기에 꽤 좋다고 생각하여 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
1. background-image는 CSS3 전환을 지원하지 않습니다.
background-image는 CSS3 전환을 지원하지 않으며, CSS3 그래디언트가 배경 이미지로 존재하는 경우 다음 CSS 설정은 전환 효과를 갖지 않습니다.
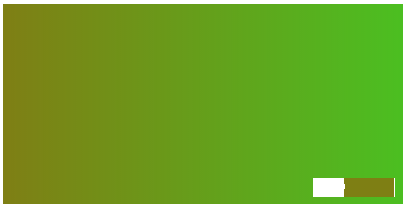
.gradient {
background-image: linear-gradient(to right, olive, green);
transition: background-image 0.5s linear;
}
.gradient:hover {
background-image: linear-gradient(to right, green, purple);
}마우스를 가리키면 그라데이션 변경이 매우 갑작스럽고 전환 효과가 전혀 없음을 알 수 있습니다.
다음 질문은 그라데이션이 호버링할 때 전환 효과를 얻으려면 어떻게 해야 하느냐는 것입니다. 다음은 몇 가지 가능한 방법입니다.
2. background-position을 사용하여 그래디언트 전환 달성
background-image CSS3 전환을 지원하지 않지만 background-position은 지원하므로 배경 위치를 제어하여 그래디언트 전환을 달성할 수 있습니다. 효과.
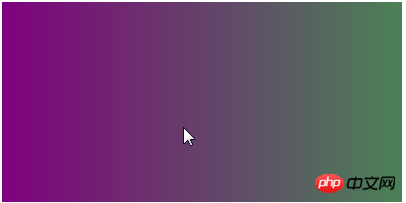
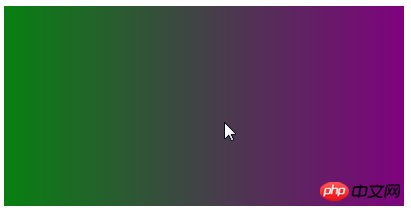
효과는 다음과 같습니다(마우스 가리키기):
관련 코드는 다음과 같습니다:
<p class="box"></p>
.box {
max-width: 400px;
height: 200px;
background: linear-gradient(to right, olive, green, purple);
background-size: 200%;
transition: background-position .5s;
}
.box:hover {
background-position: 100% 0;
}3 배경색을 사용하여 그라데이션 전환을 달성합니다.
배경-이미지 CSS3 전환 전환을 지원하지 않지만 background-color는 지원하므로 배경색을 제어하고 색상 렌더링 기술을 사용하면 그라데이션 전환 효과를 얻을 수도 있습니다.
마우스 호버 효과 전후 비교:


해당 코드는 다음과 같습니다.
<p class="box"></p>
.box {
max-width: 400px;
height: 200px;
background: olive linear-gradient(to right, rgba(0,255,0,0), rgba(0,255,0,.5));
transition: background-color .5s;
}
.box:hover {
background-color: purple;
}넷째, 의사 요소를 사용합니다. 그리고 불투명도 그라디언트 전환 달성
가짜의 도움으로 요소는 변형된 그라디언트 효과를 생성하고 그라디언트 전환 효과는 덮인 그라디언트의 불투명도와 투명도를 변경하여 달성됩니다.
아래 그림은 마우스 오버 후의 효과를 보여줍니다.

관련 코드는 다음과 같습니다.
<p class="box"></p>
.box {
max-width: 400px; height: 200px;
background: linear-gradient(to right, olive, green);
position: relative;
z-index: 0;
}
.box::before {
content: '';
position: absolute;
left: 0; top: 0; right: 0; bottom: 0;
background: linear-gradient(to right, green, purple);
opacity: 0;
transition: opacity .5s;
z-index: -1;
}
.box:hover::before {
opacity: 1;
}위 내용은 CSS는 배경 그라데이션 이미지 전환 전환 효과를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

