Vue2.0의 v-for 반복 구문 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-28 10:33:201861검색
이번에는 Vue2.0에서 v-for 반복 구문을 사용하는 방법에 대해 자세히 설명하겠습니다. Vue2.0에서 v-for 반복 구문을 사용할 때 Notes는 무엇입니까? 봐.
오늘 Vue2.0에 대한 코드를 작성할 때 $key 값이 성공적으로 렌더링되지 않는 것을 발견했습니다. 문제는 다음과 같습니다.

결과적으로 이 객체의 키 값은 표시할 수 없음:

나중에 문서를 참조한 후 이것이 Vue2.0에서 v-for 반복 구문이 변경되었기 때문이라는 것을 알았습니다.
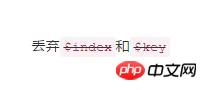
폐기됨:

new arraysyntax
value in arr (value, index) in arr
새 객체 구문
value in obj (value, key) in obj (value, key, index) in obj
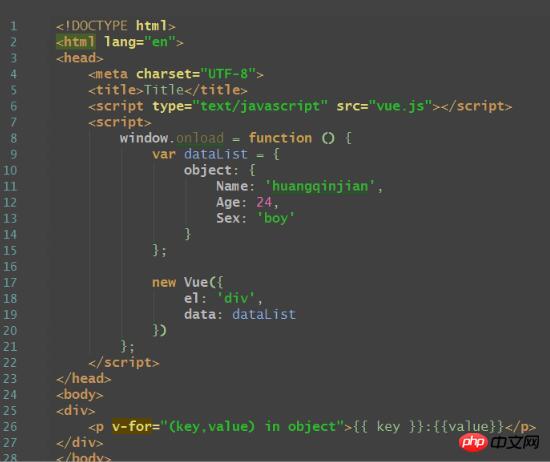
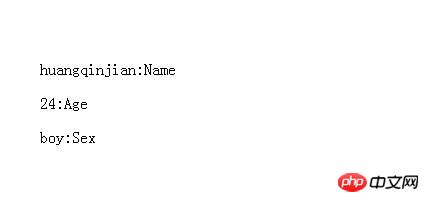
해결 후:


케이스를 읽으신 후 방법을 마스터하신 것 같습니다. 이 기사를 참조하세요. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vue+webpack 패키징 경로의 문제점은 무엇입니까
위 내용은 Vue2.0의 v-for 반복 구문 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jQuery에 대한 실용적인 팁다음 기사:jQuery에 대한 실용적인 팁

