Vue 패키징 후 글꼴 및 이미지 리소스 오류를 처리하는 방법
- php中世界最好的语言원래의
- 2018-03-28 09:44:322303검색
이번에는 Vue 패키징 후 글꼴 및 이미지리소스 오류 처리 방법을 알려드리겠습니다. Vue 패키징 후 글꼴 및 이미지 리소스 오류 처리 시 주의사항은 무엇입니까? , 살펴 보겠습니다.
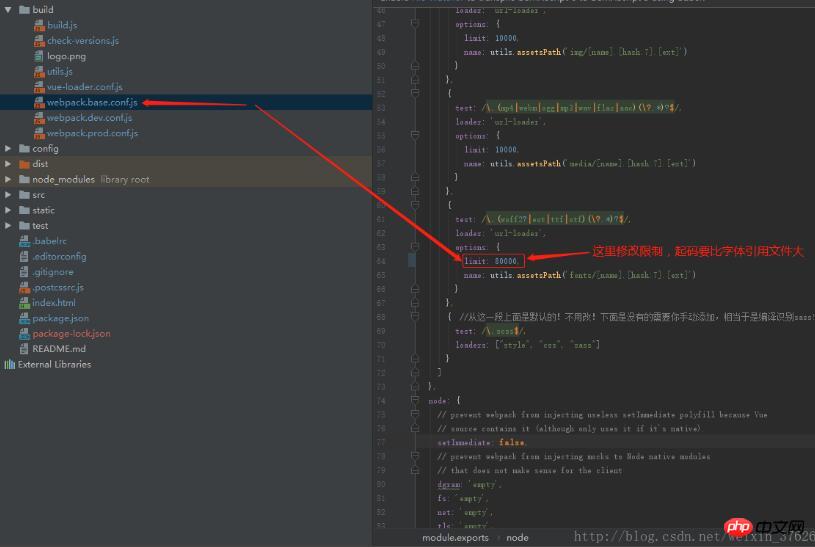
1. font-awesome 글꼴은 vue가 패키징된 후에 유효하지 않습니다.
해결책:

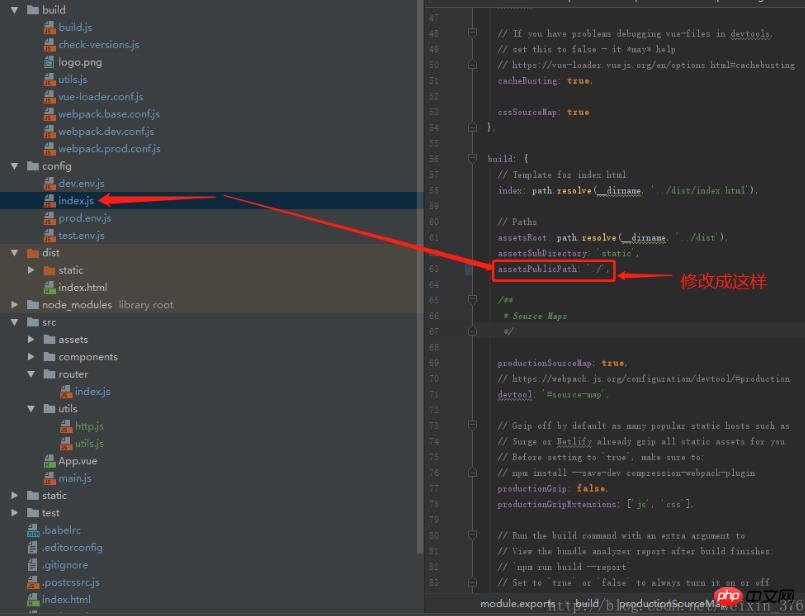
2.
해결책:

css에 의해 추가된 배경에서 참조된 그림의 경우
자세한 내용은 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 흥미로운 내용이 있으니 다른 PHP 중국어 웹사이트 관련 기사도 주목해주세요! 추천 자료:위 내용은 Vue 패키징 후 글꼴 및 이미지 리소스 오류를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

