JavaScript는 txt 파일의 업로드 및 미리보기 기능을 구현합니다.
- 小云云원래의
- 2018-03-28 09:07:592878검색
오늘 프로젝트를 진행하다가 우연히 이 음반을 접하게 되었습니다. 단순한 txt 파일이므로 텍스트만 포함되어 있으므로 이미지를 미리 보려면 papaparse 및 jschardet을 사용해야 합니다.
양식 버튼은 js의 onchange="uploadfile()" 이벤트를 사용합니다. 함수 코드는 다음과 같습니다. onchange=”uploadfile()” 事件,function函数代码如下所示:
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
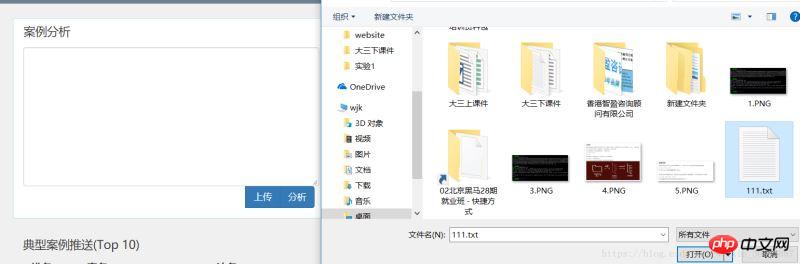
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
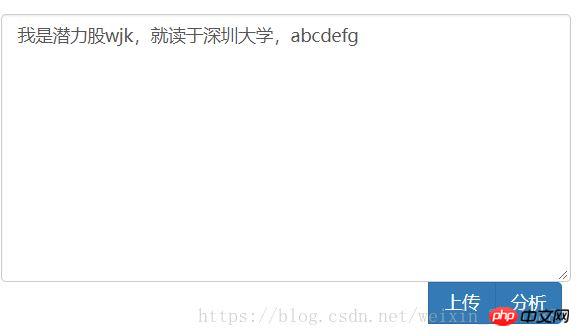
$('#textarea_id').val(data);
}
}
}效果如下:



JavaScript는 txt 파일의 업로드 및 미리보기 기능을 구현합니다.
补充:
js 上传文件预览
1. FILE API
html5提供了FIle和FileReader两个方法,可以读取文件信息并读取文件。
2. example
<html>
<body>
<p id="test-image-preview"
style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br/>
<p id="test-file-info"></p>
<br/>
<input type="file" id="test-image-file">
<script type="text/javascript">
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
</body>
</html>以DataURL的形式读取到的文件是一个字符串,类似于data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...,
常用于设置图像。如果需要服务器端处理,把字符串base64,后面的字符发送给服务器并用Base64解码就可以得到原始文件的二进制内容。
3. 解释
上面的代码还演示了JavaScript的一个重要的特性就是单线程执行模式。在JavaScript中,浏览器的JavaScript执行引擎在执行JavaScript代码时,总是以单线程模式执行,也就是说,任何时候,JavaScript代码都不可能同时有多于1个线程在执行。
你可能会问,单线程模式执行的JavaScript,如何处理多任务?
在JavaScript中,执行多任务实际上都是异步调用,比如上面的代码:
reader.readAsDataURL(file);
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};효과는 다음과 같습니다:


 업로드된 파일 형식이 잘못되었다는 메시지 표시
보충:
업로드된 파일 형식이 잘못되었다는 메시지 표시
보충:
1 .FILE API HTML5는 파일 정보를 읽고 파일을 읽을 수 있는 FIle과 FileReader라는 두 가지 메서드를 제공합니다.
rrreee DataURL 형식으로 읽은 파일은 data:image/jpeg;base64,/9j/4AAQSk...( base64 인코딩과 유사한 문자열입니다. )...,
는 이미지를 설정할 때 자주 사용됩니다. 서버 측 처리가 필요한 경우 문자열 base64 및 후속 문자를 서버에 보내고 Base64 디코딩을 사용하여 원본 파일의 바이너리 콘텐츠를 가져옵니다. 🎜🎜3. 설명🎜🎜위 코드는 단일 스레드 실행 모드인 JavaScript의 중요한 기능도 보여줍니다. JavaScript에서 브라우저의 JavaScript 실행 엔진은 JavaScript 코드를 실행할 때 항상 단일 스레드 모드에서 실행됩니다. 즉, JavaScript 코드는 동시에 둘 이상의 스레드에서 실행될 수 없습니다. 🎜🎜단일 스레드 모드에서 실행되는 JavaScript가 멀티태스킹을 어떻게 처리하는지 궁금해하실 수도 있습니다. 🎜🎜JavaScript에서 멀티태스킹 수행은 실제로 비동기 호출입니다. 예를 들어 위 코드 🎜🎜reader.readAsDataURL(file);🎜🎜은 파일 콘텐츠를 읽는 비동기 작업을 시작합니다. 비동기 작업이기 때문에 JavaScript 코드에서는 작업이 언제 끝날지 알 수 없으므로 먼저 콜백 함수를 설정해야 합니다. 🎜🎜🎜🎜rrreee🎜파일 읽기가 완료되면 JavaScript 엔진이 자동으로 우리가 설정한 콜백 함수. 콜백 함수가 실행되면 파일은 이미 읽혀졌기 때문에 콜백 함수 내에서 안전하게 파일 내용을 얻을 수 있습니다. 🎜🎜관련 권장사항: 🎜🎜🎜txt 파일을 업로드하고 미리보기 위한 js 코드🎜🎜🎜🎜txt 파일을 한 줄씩 읽는 PHP 메서드 예제🎜🎜🎜🎜txt 파일에 콘텐츠를 추가하는 PHP 예제🎜🎜🎜🎜 🎜🎜위 내용은 JavaScript는 txt 파일의 업로드 및 미리보기 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

