PHP로 간단한 크롤러를 개발하는 방법
- 零到壹度원래의
- 2018-03-27 10:52:536864검색
때때로 업무나 필요로 인해 필요한 데이터를 얻기 위해 여러 웹사이트를 탐색하게 되는데, 다음은 간단한 크롤러를 개발하는 과정과 직면하게 되는 문제입니다. 크롤러를 개발하려면 먼저 크롤러가 어떤 용도로 사용될지 알아야 합니다. 다양한 웹사이트에서 특정 키워드가 포함된 기사를 찾고, 해당 기사의 링크를 얻어 빠르게 읽을 수 있도록 하고 싶습니다.
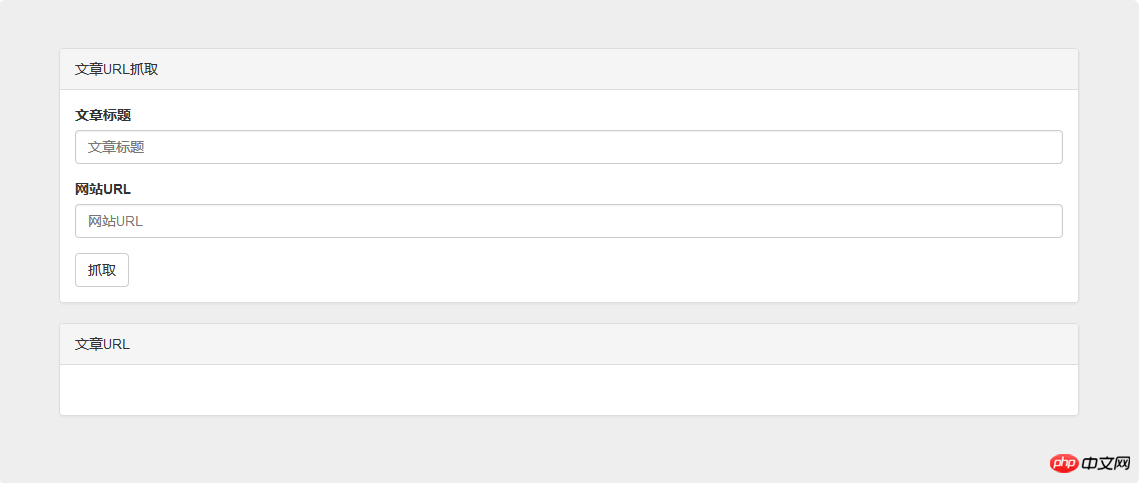
개인 습관에 따르면 먼저 인터페이스를 작성하고 아이디어를 명확히 해야 합니다.
1. 다른 웹사이트로 이동합니다. 그런 다음 URL 입력 상자가 필요합니다.
2. 특정 키워드가 포함된 기사를 찾아보세요. 그런 다음 기사 제목 입력 상자가 필요합니다.
3. 기사 링크를 받으세요. 그런 다음 검색 결과를 표시하는 컨테이너가 필요합니다.
[xhtml] view plain copy
<p class="jumbotron" id="mainJumbotron">
<p class="panel panel-default">
<p class="panel-heading">文章URL抓取</p>
<p class="panel-body">
<p class="form-group">
<label for="article_title">文章标题</label>
<input type="text" class="form-control" id="article_title" placeholder="文章标题">
</p>
<p class="form-group">
<label for="website_url">网站URL</label>
<input type="text" class="form-control" id="website_url" placeholder="网站URL">
</p>
<button type="submit" class="btn btn-default">抓取</button>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">文章URL</p>
<p class="panel-body">
<h3></h3>
</p>
</p>
</p>코드로 직접 이동하여 스타일을 직접 조정하면 인터페이스가 완성됩니다.

다음 단계는 PHP를 사용하여 함수를 구현하는 것입니다. 단계는 웹사이트 html 코드를 얻는 것입니다. html 코드를 얻는 방법은 여러 가지가 있지만, 하나씩 소개하지는 않겠습니다. 여기서는 웹사이트 URL을 전달하여 html 코드를 얻을 수 있습니다.
[xhtml] view plain copy
private function get_html($url){
$ch = curl_init();
$timeout = 10;
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_ENCODING, 'gzip');
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.131 Safari/537.36');
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$html = curl_exec($ch);
return $html;
}HTML 코드를 얻었지만 곧 얻을 수 있습니다. 즉, 인코딩 문제로 인해 다음 일치 단계가 헛될 수 있습니다. 여기서는 얻은 HTML 콘텐츠를 utf8로 균일하게 변환합니다. 인코딩:
[php] view plain copy $coding = mb_detect_encoding($html); if ($coding != "UTF-8" || !mb_check_encoding($html, "UTF-8")) $html = mb_convert_encoding($html, 'utf-8', 'GBK,UTF-8,ASCII');
웹사이트의 HTML을 얻으려면 기사의 URL을 가져와야 하며, 다음 단계는 웹페이지 아래의 모든 태그를 일치시키는 것입니다. 이를 위해서는 정규식을 사용해야 합니다. a 태그 아래의 구조가 아무리 복잡하더라도 a 태그라면 하나도 놓치지 마세요: (가장 중요한 단계)
[php] view plain copy $pattern = '|<a[^>]*>(.*)</a>|isU'; preg_match_all($pattern, $html, $matches);
일치 결과는 다음과 같습니다. $matches에서는 아마도 이와 같은 다차원 그룹일 것입니다.
[js] view plain copy
array(2) {
[0]=>
array(*) {
[0]=>
string(*) "完整的a标签"
.
.
.
}
[1]=>
array(*) {
[0]=>
string(*) "与上面下标相对应的a标签中的内容"
}
}이 데이터를 얻을 수 있는 한 다른 모든 것은 완전히 작동 가능합니다. 이 요소 그룹을 탐색하여 원하는 태그를 찾은 다음 a 태그의 해당 속성을 가져옵니다. 원하는 대로 작동할 수 있습니다. a 태그를 더 쉽게 작동할 수 있도록 권장되는 클래스는 다음과 같습니다.
[php] view plain copy
$dom = new DOMDocument();
@$dom->loadHTML($a);//$a是上面得到的一些a标签
$url = new DOMXPath($dom);
$hrefs = $url->evaluate('//a');
for ($i = 0; $i < $hrefs->length; $i++) {
$href = $hrefs->item($i);
$url = $href->getAttribute('href'); //这里获取a标签的href属性
}물론 이는 하나의 예일 뿐입니다. 또한 정규식을 사용하여 원하는 정보를 일치시키고 데이터에 새로운 트릭을 사용할 수도 있습니다.
得到并匹配得出你想要的结果,下一步当然就是传回前端将他们显示出来啦,把接口写好,然后前端用js获取数据,用jquery动态添加内容显示出来:
[php] view plain copy
var website_url = '你的接口地址';
$.getJSON(website_url,function(data){
if(data){
if(data.text == ''){
$('#article_url').html('<p><p>暂无该文章链接</p></p>');
return;
}
var string = '';
var list = data.text;
for (var j in list) {
var content = list[j].url_content;
for (var i in content) {
if (content[i].title != '') {
string += '<p class="item">' +
'<em>[<a href="http://' + list[j].website.web_url + '" target="_blank">' + list[j].website.web_name + '</a>]</em>' +
'<a href=" ' + content[i].url + '" target="_blank" class="web_url">' + content[i].title + '</a>' +
'</p>';
}
}
}
$('#article_url').html(string);
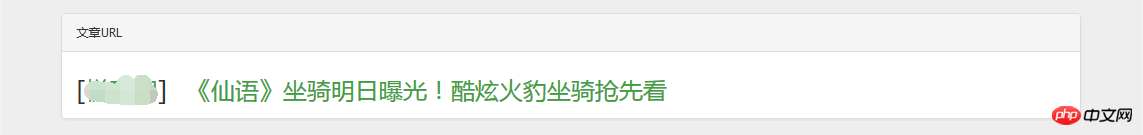
});上最终效果图:


위 내용은 PHP로 간단한 크롤러를 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

