이번에는 H5에 추가된 음성입력 기능을 소개해드리겠습니다. H5에 음성입력 기능을 추가할 때의 주의사항은 무엇인가요?
앞으로 사용하게 될 HTML의 강력한 기능을 소개합니다. 입력 상자에 직접 음성 기능을 추가할 수 있는 방법을 먼저 살펴보겠습니다.
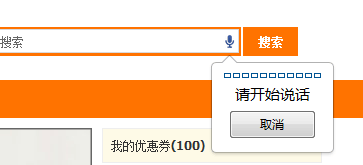
입력 상자 오른쪽에 마이크 아이콘이 표시됩니다. 마이크를 클릭하면 음성 인식이 수행됩니다.

사실 매우 간단합니다. 음성 인식은 html5의 기본 기능입니다. 사용법은
<input>
XHTML과 같은 구문을 좋아한다면 이렇게 표현하면 됩니다.
<input>
음성 인식은 그런 것이었습니다. 10년 전에는 정말 놀라운 일이었습니다. 몇 년 전만 해도 웹 페이지의 음성 인식은 Flashplayer 등의 다른 방법을 통해서만 달성할 수 있었습니다. 하지만 이제는 음성을 얻으려면 입력창에 속성 태그만 추가하면 인식이 가능합니다.
휴대폰의 브라우저와 같은 모바일 장치는 html5를 지원하는 한 음성 인식도 지원해야 합니다. Android에서 이 페이지를 탐색해 보세요.
또한 javascript를 사용하여 음성 인식의 이벤트를 종료하려면 onwebkitspeechchange
<input>
를 사용하면 됩니다. 흥미로운 정보가 있으니 PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 도서:
postMessage는 도메인 간 및 창 간 메시징을 구현합니다
위 내용은 H5에는 음성 입력 기능이 추가되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.
 H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AM
H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AMH5 또는 HTML5는 HTML의 다섯 번째 버전입니다. 개발자에게 더 강력한 도구 세트를 제공하여 복잡한 웹 애플리케이션을보다 쉽게 만들 수 있습니다. H5의 핵심 기능에는 다음이 포함됩니다. 1) 웹 페이지에 그래픽 및 애니메이션을 그리는 요소; 2) 웹 페이지 구조를 SEO 최적화에 명확하고 도움이되는 시맨틱 태그 등; 3) GeolocationApi 지원 위치 기반 서비스와 같은 새로운 API; 4) 호환성 테스트 및 폴리 필 라이브러리를 통해 크로스 브라우저 호환성을 보장해야합니다.
 H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PM
H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PMH5 링크를 만드는 방법? 링크 대상 결정 : H5 페이지 또는 응용 프로그램의 URL을 가져옵니다. HTML 앵커 작성 : & lt; a & gt; 태그 앵커를 만들고 링크 대상 URL을 지정합니다. 링크 속성 설정 (선택 사항) : 필요에 따라 대상, 제목 및 on 클릭 속성을 설정하십시오. 웹 페이지에 추가 : 링크가 나타나려는 웹 페이지에 HTML 앵커 코드를 추가하십시오.
 H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PM
H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PMH5 호환성 문제에 대한 솔루션에는 다음이 포함됩니다. 웹 페이지가 화면 크기에 따라 레이아웃을 조정할 수있는 반응 형 디자인을 사용합니다. 릴리스 전에 호환성을 테스트하기 위해 브라우저 크로스 브라우저 테스트 도구를 사용하십시오. PolyFill을 사용하여 이전 브라우저의 새로운 API를 지원합니다. 웹 표준을 따르고 효과적인 코드 및 모범 사례를 사용하십시오. CSS 프리 프로세서를 사용하여 CSS 코드를 단순화하고 가독성을 향상시킵니다. 이미지를 최적화하고 웹 페이지 크기를 줄이며로드 속도를 높이십시오. HTTPS를 통해 웹 사이트의 보안을 보장하십시오.
 H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PM
H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PMH5 페이지는 링크를 수동으로 만들거나 짧은 링크 서비스를 사용하는 두 가지 방식으로 링크를 생성 할 수 있습니다. 수동으로 생성하면 H5 페이지의 URL을 복사하면됩니다. 짧은 링크 서비스를 통해 URL을 서비스에 붙여 넣은 다음 단축 된 URL을 가져와야합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Dreamweaver Mac版
시각적 웹 개발 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






