CSS에서 둥근 삼각형을 구현하는 방법
- 小云云원래의
- 2018-03-26 09:26:323961검색
이 글은 모서리가 둥근 삼각형의 CSS 구현 샘플 코드에 대한 관련 정보를 주로 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
Foreword
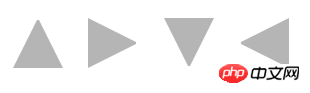
목표 실현 렌더링은 다음과 같습니다.

Achievement
<i class="triangle triangle-up"></i> <i class="triangle triangle-right"></i> <i class="triangle triangle-down"></i> <i class="triangle triangle-left"></i>
.triangle{
display: inline-block;
font-size: 0;
overflow: hidden;
}
.triangle:before{
content: "";
position: relative;
display: inline-block;
border: 25px solid transparent;
}
.triangle-up{
position: relative;
top: 2px;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
}
.triangle-up:before{
bottom: 2px;
border-top-width: 0;
border-bottom-width: 50px;
border-bottom-color: rgb(181, 181, 181);
}
.triangle-right{
position: relative;
right: 2px;
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
}
.triangle-right:before{
left: 2px;
border-right-width: 0;
border-left-width: 50px;
border-left-color: rgb(181, 181, 181);
}
.triangle-down{
position: relative;
bottom: 2px;
border-bottom-right-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-down:before{
top: 2px;
border-bottom-width: 0;
border-top-width: 50px;
border-top-color: rgb(181, 181, 181);
}
.triangle-left{
position: relative;
left: 2px;
border-top-left-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-left:before{
right: 2px;
border-left-width: 0;
border-right-width: 50px;
border-right-color: rgba(181, 181, 181, 1);
}Analytic
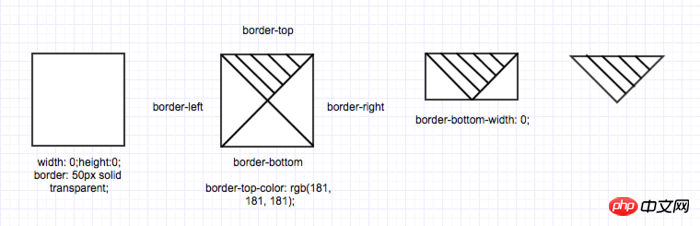
위 코드에서 삼각형을 추출하여 분석합니다. 삼각형을 아래로 취하십시오. 예.
일반적으로 CSS에서는 슬래시를 그릴 수 없으므로 다른 방법을 찾아야 합니다. 위의 구현 코드를 보면 테두리가 광범위하게 사용된다는 것을 알 수 있습니다. 실제로 이것이 핵심이며 복잡하지 않습니다.

삼각형의 크기나 모양은 예를 들어 테두리 너비 크기를 다른 방향으로 조정하려면 아래 삼각형의 크기를 조정하세요.
높이 조정: border-top-width: 100px
너비 조정: 테두리 -right-width: 50px; border-left-width : 50px;
유추하여 다른 방향의 삼각형 크기를 조정합니다.
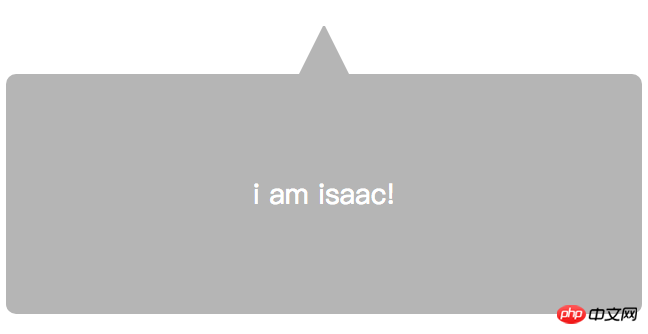
"서문"의 아래쪽 삼각형을 보면 아래쪽 각도가 날카롭지 않고 약간 "약간의 호"가 있음을 알 수 있습니다.
이 "작은 호"는 실제로 달성하기 어렵지 않습니다. 대신에 Overflow: Hidden을 사용하여 모서리를 조금 확대하면 알 수 있습니다. 전환은 조화롭지 않습니다. 그러나 사용 중인 이러한 유형의 삼각형의 실제 크기로 인해 육안으로는 이러한 부조화를 인식하지 못하고 위의 작은 둥근 모서리라고 잘못 생각하게 됩니다. 예를 들어 2px가 잘립니다.
더 조화로운 전환을 달성할 수 있는 또 다른 아이디어는 충분히 큰 원형 오버플로, 즉 숨겨진 영역을 그린 다음 그 안에 삼각형을 넣는 것입니다. 세 모서리가 더 조화롭게 잘리겠지만 이때 삼각형은 이미 상당히 큽니다. . , 변환: scale()을 사용하여 줄일 수 있습니다. 곤란한 일이지, 그렇지? 절반의 노력으로 결과의 절반, 나는 그것을 잊어 버린다 ...
JavaScript 루프 연습 인쇄 삼각형, 계승 및 곱셈표 방법

위 내용은 CSS에서 둥근 삼각형을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

