Vue 열거 유형은 HTML을 구현합니다.
- php中世界最好的语言원래의
- 2018-03-23 15:34:172628검색
이번에는 HTML을 구현하기 위한 Vue 열거형에 대해 알려드리겠습니다. HTML을 구현하기 위한 Vue 열거형의 주의사항은 무엇입니까? 다음은 실제 사례입니다.
드롭다운 상자에는 옵션의 값과 표시에 사용되는 옵션이 포함되어 있습니다. 일반적으로 값 값은 전경에 표시되는 옵션 대신 배경에서 사용됩니다.
1단계: 필요한 열거 유형을 작성합니다. 드롭다운 상자
StatusEnum.java
public enum StatusEnum {
RED,
YELLOW,
GREEN
}
2단계: 드롭다운 상자의 해당 옵션에 값과 표시된 옵션을 작성합니다.
StatusDTO.java
public class StatusDTO {
private String code;
private String name;
//setter , getter
}
3단계: 컨트롤러(리소스) 작성
statusResource.java
@Path("/status")
public class statusResource{
@GET
@Path("/getStatus")
public List<StatusDTO> getStatus(){
List<StatusDTO> list = new ArrayList<StatusDTO>();
StatusDTO statusDTO = null;
for(StatusEnum status : StatusEnum.values()){
statusDTO = new StatusDTO();
statusDTO.setCode(status.toString());
list.add(statusDTO);
}
return list;
}
}
4단계: js 파일 작성
var statusModel ={
selectStatus:[], //存放下拉框结果
status:''//存放选中结果
}
var selectVue = new Vue({
el:'#selectStatus',// 绑定DOM,一般是绑定p
data:statusModel //标签中使用的model
})
var selectStatusResource = Vue.resource('/status/getStatus').get().then(function (response) {
var statusList = response.data;
var list = [];
var status = null;
for(var i = 0; i < statusList.length; i++){
status = statusList[i].code == 'RED' ? '红色' : statusList[i].code == 'YELLOW' ? '黄色' : statusList[i].code == 'GREEN' ? '绿色' : '';
list.push({code:statusList[i].code,name:status});
}
statusModel.selectStatus = list;
});5단계: html 파일 작성
<p id="selectStatus" style="width:140px;height: 37px;text-align: right;margin: 0 2px;position: relative;float: left;">
<select id="status" style="width:100%;background: #ddebff;height: 35px;color: #082451;
border: 1px solid #082451;border-radius: 2px;font-size: 12px;
box-shadow: 3px 3px 3px #96c0e7 inset;" v-model="status">
<option value="-1">-请选择-</option>
<option v-for="option in selectStatus" :value="option.code">{{option.name}}</option>
</select>
</p>
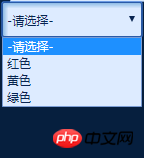
표시 효과:

이 기사의 사례를 읽으신 후 방법을 마스터하셨을 것입니다. 흥미로운 내용이 있으니 PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 자료:
위 내용은 Vue 열거 유형은 HTML을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:선택 드롭다운 목록 데이터를 동적으로 표시다음 기사:선택 드롭다운 목록 데이터를 동적으로 표시

