js 동적 연산 형식
- php中世界最好的语言원래의
- 2018-03-23 10:00:122815검색
이번에는 js 동적 연산 폼을 사용할 때 주의 사항이 무엇인가요? 실제 사례를 살펴보겠습니다.
테이블에 js를 한줄씩 추가하는 것에 대해서는 오늘 정리하는 시간을 가졌습니다. 새로운 html 파일을 생성하세요. (편집기가 없다면, 데모.txt 파일을 생성한 후, Demo.html의 접미사)에 다음 코드를 모두 붙여넣습니다.
기능에는 테이블에 행 추가, 테이블에서 행 삭제, 테이블을 순회하여 값 가져오기 등이 포함됩니다.
클릭 지침: 입력할 수 있는 행을 테이블에 추가하려면 추가 버튼을 클릭하세요. 삭제 버튼을 사용하면 현재 행을 삭제할 수 있으며 다른 행은 영향을 받지 않습니다. 삭제하거나 추가하면 각 행의 번호가 자동으로 변경되며 패키지 및 가격은 , 내용은
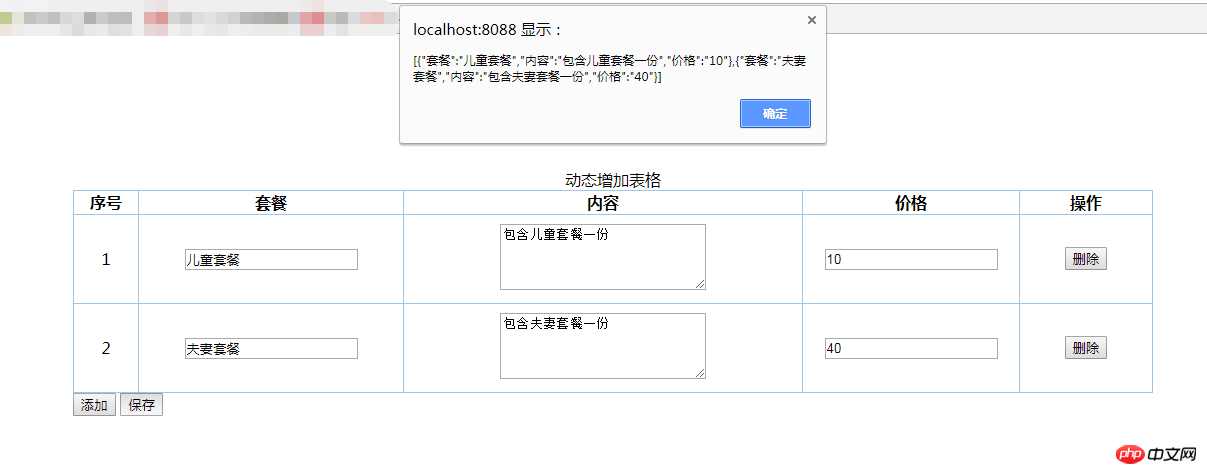
<textarea></textarea>,저장 버튼을 클릭하면 테이블의 모든 행을 순회하여 꺼냅니다. 팝업 상자에 있는 모든 행의 데이터 팝업 표시는 필요에 따라 나중에 처리하기 위해 배경으로 전달될 수 있습니다.
Rendering:

소스 코드:
<!--
Creator: WangPeng
CreateTime : 2018-01-25
去年今日此门中,人面桃花相映红。
人面不知何处去,桃花依旧笑春风。
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态增加表格</title>
</head>
<style>
td /*设置表格文字左右和上下居中对齐*/
{
vertical-align: middle;
text-align: center;
padding: 9px;
}
textarea{
min-height: 60px;
min-width: 200px;
}
</style>
<script type="text/javascript">
function del(obj){
if(document.getElementById('tbodyid').children.length>1){
var trid=obj.parentNode.parentNode.id;
var objtr=document.getElementById(trid);
document.getElementById('tbodyid').removeChild(objtr);
var tbody=document.getElementById('tbodyid');
var countchildren=tbody.childElementCount;
for (var i=0;i<countchildren;i++){
tbody.children[i].children[0].innerHTML=i+1;
}
}
else{
alert("请不要全部删除");
}
}
function add(){
var trid = new Date().getTime();
var packageid=trid+'packageid';
var countid=trid+'countid';
var priceid=trid+'priceid';
var objtr=document.createElement('tr');
objtr.id=trid;
objtr.innerHTML="<td></td> " +
" <td><input id='"+trid+"packageid'></td> " +
" <td><textarea id='"+trid+"countid'></textarea></td> " +
" <td><input id='"+trid+"priceid'></td> " +
" <td><button type='button' onclick='del(this)'>删除</button></td>";
document.getElementById("tbodyid").appendChild(objtr);
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
for (var i=0;i<countchildren;i++){
tbodyobj.children[i].children[0].innerHTML=i+1;
}
}
function save(){
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
var trid="";
var packageid="";
var countid="";
var priceid="";
var list=new Array();
for (var i=0;i<countchildren;i++){
trid=tbodyobj.children[i].id;
packageid=trid+"packageid";
countid=trid+"countid";
priceid=trid+"priceid";
var map={
"套餐":document.getElementById(packageid).value,
"内容":document.getElementById(countid).value,
"价格":document.getElementById(priceid).value
}
list.push(map);
}
console.log("list:",list);
alert(JSON.stringify(list));
}
</script>
<body>
<p>
<p style="width: 80%;margin: 10%">
<table border="1" bordercolor="#a0c6e5" style="border-collapse:collapse;" align="center" width="100%">
<caption>动态增加表格</caption>
<thead>
<tr>
<th width="5% ">序号</th>
<th width="20%">套餐</th>
<th width="30%">内容</th>
<th width="10%">价格</th>
<th width="10%">操作</th>
</tr>
</thead>
<tbody id="tbodyid">
<tr id="123">
<td>1</td>
<td><input id="123packageid"></td>
<td><textarea id="123countid"></textarea></td>
<td><input id="123priceid"></td>
<td><button type="button" onclick='del(this)'>删除</button></td>
</tr>
</tbody>
</table>
<button type="button" onclick='add()'>添加</button>
<button type="button" onclick='save()'>保存</button>
</p>
</p>
</body>
</html>
JS 동적 생성에서도 마찬가지입니다. 필요에 따라 지정된 위치에 필요한 요소를 생성할 수 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
360 브라우저 호환 모드에서 불완전한 페이지 표시를 처리하는 방법
위 내용은 js 동적 연산 형식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

