JS의 프로토타입 체인에 대한 자세한 설명
- 小云云원래의
- 2018-03-22 17:19:081925검색
JS가 객체 지향 언어는 아니지만 이것이 JS가 OOP 기능을 구현할 수 없다는 의미는 아닙니다. JS를 사용하다 보면 call, apply, hasOwnProperty 등 Object의 프로토타입 메소드를 사용했을 거라 생각하는데, 이 메소드들은 어디서 나온 걸까요? JS가 상속을 구현할 수 없으면 이러한 메서드를 사용할 수 없습니다. 여기서는 프로토타입 체인인 JS에서 상속을 구현하는 방법에 대해 이야기하겠습니다.
_proto_ 및 프로토타입
먼저 일반 객체가 무엇인지, 함수 객체가 무엇인지 이해해야 합니다.
일반 객체
var a = {}
var a = new Object();
var a = new f1();//이전 생성 방법과 동일 객체
function object
var a = function(){};
var a = new Function(){};
f1()
_proto _는 모든 일반 객체가 소유하는 속성으로 생성자의 프로토타입 객체인 생성자의 프로토타입을 가리키는 데 사용됩니다. 생성자의 프로토타입 객체는 일반적으로 일반 객체(생성자가 Function이면 함수 객체가 됩니다)이므로 _proto_ 속성도 갖습니다. 그리고 _proto_는 생성자의 프로토타입 객체인 Object.prototype을 가리킵니다. 마지막 Object.prototype._proto_는 null을 가리키며 프로토타입 체인의 맨 위에 도달합니다.
Prototype은 함수 개체가 소유한 속성으로 개체가 생성될 때 새 개체 인스턴스에 할당됩니다. 물론 동적으로 수정할 수도 있습니다.
function Person(){}; var p = new Person();//创建一个普通对象
//创建过程实际为
var p={};
p._proto_=Person.prototype;
Person.apply(p,arguments);//或者是call...
//执行构造函数,并返回创建的对象。위 코드에 대한 보충 설명
일반적으로 생성자에 return 문을 작성할 필요가 없습니다. 기본적으로 새로 생성된 객체를 반환하기 때문입니다. 그러나 return 문이 생성자에 작성된 경우 return이 객체인 경우 함수는 새로 생성된 객체를 덮어쓰고 return이 문자열, 숫자, 부울 값과 같은 기본 유형인 경우 이 객체를 반환합니다. 등. 그러면 함수는 return 문을 무시하거나 새로 생성된 객체를 반환합니다.
생성자의 프로토타입 객체의 기본값은 다음과 같습니다.
Person.prototype={
constructor://指向构造函数本身
_proto_://指向构造函数Person的原型对象的构造函数的原型对象,这里是指Object.prototype
}
//这里有一个特殊情况——当构造函数为Function的时候
Function.prototype._proto_===Object.prototype
//我们知道Function.prototype是一个函数对象,它的_proto_应该指向它的构造函数的原型,也就是Function.prototype。
//可是这样下去就没完没了了,毕竟一条链总是有顶端的。这里约定Function.prototype._proto_===Object.prototype; //这时,Object.prototype._proto_===null;完美结束原型链。생성자의 프로토타입 객체 포인팅을 지속적으로 수정하여 결국 체인이 형성될 수 있습니다. 위에서 언급한 체인은 JS의 기본 프로토타입 체인입니다.
코드 구현에 대해 이야기해보겠습니다
코드를 살펴보겠습니다.
function Parent(name){
this.name=name||"parent";
} function Son(name){
this.name=name||"son"; this.property="initial Son name";
} function Grandson(name){
this.name=name||"grandson"; this.ggs="initial Grandson name";
}
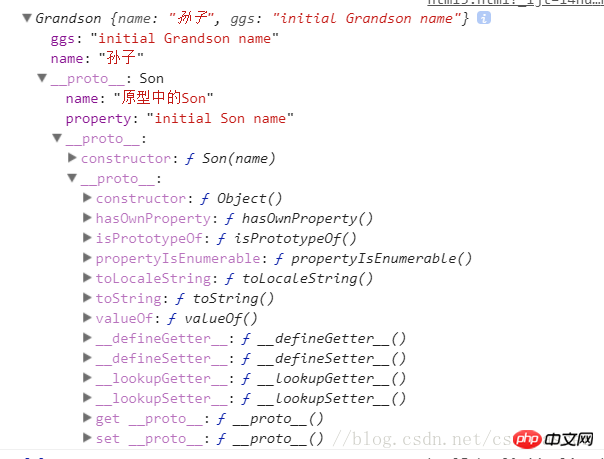
Son.prototype = new Parent("原型中的Parent");
Grandson.prototype = new Son("原型中的Son"); let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//true
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//true
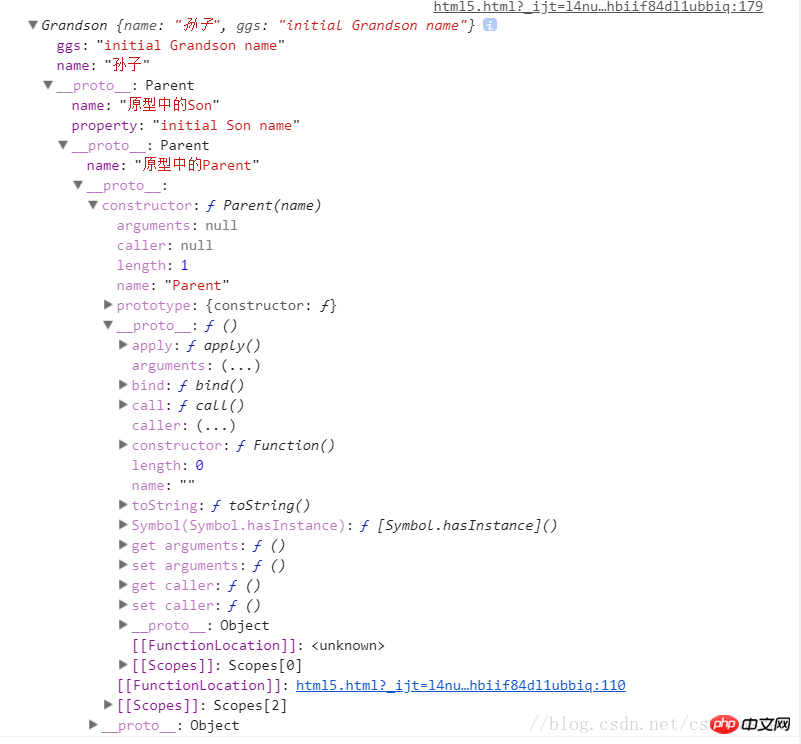
물론 결국 true가 출력됩니다. 하지만 코드를 조금 변경해 보겠습니다.
Grandson.prototype = new Son("原型中的Son");
Son.prototype = new Parent("原型中的Parent");//其实上一步已经实例化了一个Son的对象给Grandson.prototype
//这个时候Son的实例的_proto_已经确定指向那个时候的构造函数.prototype了(默认原型对象)
let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//false
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//false
결과가 왜 바뀌나요? 이유도 아주 간단합니다. 이전에 객체 생성의 생성 과정을 언급했습니다. 객체가 인스턴스화되면 생성자의 프로토타입이 객체의 _proto_에 할당되었습니다. 즉, 위 코드의 첫 번째 줄에서는 Grandson.prototype._proto_의 값이 결정되어 있으며, 두 번째 줄에서 Son.prototype을 수정하더라도 Grandson.prototype._proto_의 값은 수정할 수 없습니다.
결론: JS에서 프로토타입 체인의 관계는 프로토타입이 아닌 _proto_에 의해 유지됩니다.
간단한 테스트
var animal = function(){}; var dog = function(){};
animal.price = 2000;
dog.prototype = animal; var tidy = new dog();
console.log(dog.price)
console.log(tidy.price)답은 무엇인가요? 정의되지 않았으며 2000입니다. 분석해 보겠습니다.
우선, 동물과 개가 모두 함수 객체라는 것을 알고 있습니다. 네 번째 줄에서는 dog 의 프로토타입 객체가 동물로 수정됩니다. 그럼 아래를 살펴보겠습니다. console.log(dog.price) 이 문장은 먼저 dog의 가격을 찾아보는데 아무것도 없습니다. 그런 다음 프로토타입 체인에서 찾아보세요. 어떻게 찾았나요? 앞에서 _proto_를 사용하여 생성자의 프로토타입 객체에 접근한다고 언급했습니다. dog은 함수 객체이므로 생성자의 프로토타입 객체는 빈 함수인 Function.prototype입니다. 따라서 정의되지 않음이 반환되고 가격 속성을 찾을 수 없습니다. console.log(dog.price) 这一句首先会寻找dog的price,没有。然后去原型链上寻找。怎么找的呢?我们之前提到是通过_proto_去到它构造函数的原型对象上,这里因为dog是函数对象,那么它的构造函数的原型对象就是Function.prototype,这是一个empty function。于是返回undefined,没有找到price这个属性。
那么console.log(tidy.price) 呢?
tidy是一个普通对象,首先也是寻找它本身的属性price,也没有。通过_proto_去到它构造函数的原型对象上,也就是dog.prototype。因为tidy实例化在dog.prototype = animal;console.log(tidy.price)는 어떻습니까?
dog.prototype = Animal; 다음에 인스턴스화되므로 tidy._proto_ 지점은 이미 수정된 dog.prototype을 가리킵니다. 즉, 동물을 가리키며, 즉 가격속성을 알 수 있으므로 2000이 출력된다. 프로토타입 객체의 모든 속성과 메서드는 Java에서 상위 클래스의 공개(보호) 속성과 메서드로 간주될 수 있습니다. 이러한 메서드 내에서 이를 사용하여 생성자의 속성과 메서드에 액세스할 수 있습니다. 그 이유는 JS에서 this의 바인딩 문제를 언급해야 한다는 것입니다... 간단히 말해서, 함수를 호출하는 사람이 누구든 this를 가리킬 것입니다. 화살표 기능 빼고...관련 추천 :
JS 프로토타입 및 프로토타입 체인에 대한 자세한 설명 (1)
🎜JS 프로토타입 및 프로토타입 체인에 대한 자세한 설명(2)
JS 프로토타입 및 프로토타입 체인에 대한 자세한 설명(3)
위 내용은 JS의 프로토타입 체인에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

