수평 및 수직 센터링 방식
- php中世界最好的语言원래의
- 2018-03-22 14:43:272376검색
이번에는 가로,세로 센터링 방법을 알려드리겠습니다. 가로,세로 센터링의 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
1. 문서 흐름에서 요소 중심 맞추기
방법 1: margin:auto 방법
CSS 코드:
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
HTML 코드:
<p> <img src="mm.jpg"> </p>
렌더링:

당 언제 요소 절대 위치는 정적 위치가 아닌 첫 번째 조상 요소를 기준으로 위치가 지정되므로 여기의 img는 외부 p를 기준으로 위치가 지정됩니다.
방법 2: 음수 여백 방법
CSS code:
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}
HTML code:
<p class="container"> <p class="inner"></p> </p>
Rendering:

여기서는 먼저 top:50%와 left:50%를 사용하여 inner를 만듭니다. 좌표 원점(왼쪽 위 모서리)을 컨테이너 중심으로 이동한 다음 음수 마진을 사용하여 왼쪽으로 너비의 절반만큼 오프셋하고 높이의 절반만큼 위쪽으로 오프셋하여 내부의 중심점이 컨테이너의 중심점과 정확히 동일합니다.
2. 문서 흐름을 벗어나지 않는 요소를 중앙에 배치
방법 1: 테이블-셀 방법
CSS 코드:
p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}
HTML 코드:
<p> <img src="mm.jpg"> </p>
렌더링:

수직 정렬: p의 중간은 수직 방향의 중앙 정렬을 제어하고, 텍스트 정렬: 중앙은 수평 방향을 제어합니다. 흥미로운 사실은 img에서 수직 정렬: 중간을 제거하면 다음과 같이 보인다는 것입니다.

여전히 중앙에 있습니다! 정말 중심이 맞나요?
사진이 약간 위로 이동하여 더 이상 수직 방향의 중앙에 있지 않은 것을 볼 수 있습니다. 왜? 왜인지는 모르겠지만 알고 계시다면 알려주실 수 있나요?
그러나 이미지를 텍스트로 변경하면:
CSS 코드:
p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}
HTML 코드:
<p> <span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span> </p>
Rendering:

vertical-align: middle ofspan을 제거하면 다음과 같습니다. :

차이점이 보이시나요? 텍스트의 줄 간격이 더 작습니다. 컴퓨터에서 코드를 실행하면 그림처럼 텍스트 줄이 가운데로 이동하고 위로 이동하지 않은 것을 확인할 수 있습니다. 저도 무슨 일인지 알아보려고 노력 중인데, 이유를 아시는 분은 알려주세요.
방법 2: 유연한 상자 방법
CSS 코드:
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}
HTML 코드:
<p class="container"> <p class="inner"> 我在容器中水平垂直居中 </p> </p>
Rendering:

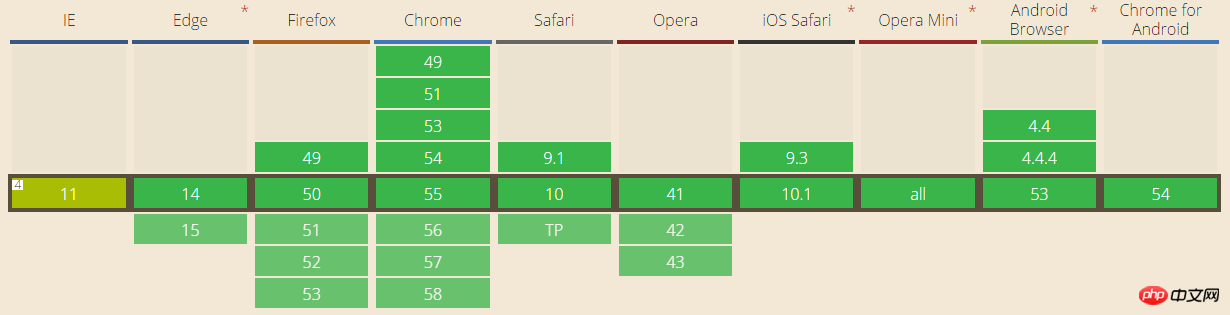
align-items는 수직 중심을 제어하고, justify-content는 수평 방향을 중심으로 제어합니다. 이는 CSS3의 새로운 방식입니다. 브라우저 지원 상태는 다음과 같습니다.

이 기사의 사례를 읽으신 후 해당 방식을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 관련 기사를 참조하세요. PHP 중국어 웹사이트!
추천 도서:
위 내용은 수평 및 수직 센터링 방식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

