Bootstrap은 가격표를 구현합니다.
- PHPz원래의
- 2018-03-22 10:01:412740검색
이 글에서는 아름답고 간결한 CSS3 가격 목록 효과를 얻기 위해 부트스트랩을 사용하는 방법을 주로 소개합니다. 달성된 효과는 매우 좋으며, 필요한 친구들은 이를 참고할 수 있습니다.
머리말
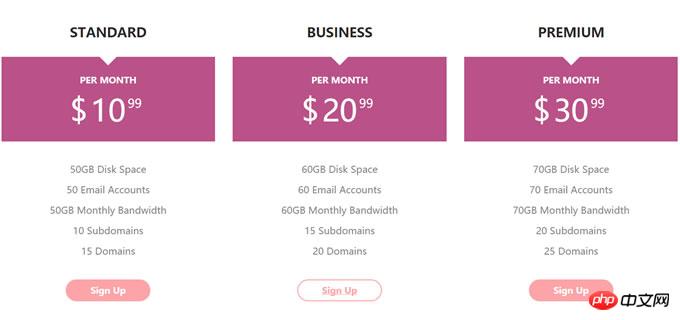
이것은 아름답고 간결한 CSS3 가격표 스타일입니다. 가격표는 부트스트랩 그리드 시스템을 기반으로 구성되어 있으며 간단한 CSS3 코드를 통해 스타일이 매우 세련되고 아름답습니다. , 다양한 화면에서 좋은 결과를 표시할 수 있습니다.
먼저 렌더링을 살펴보겠습니다

데모 보기 소스 코드 다운로드
먼저 bootstrap.min.css 파일을 페이지에 소개합니다. 여기서는 공식 CDN 리소스를 사용합니다. 로컬 사용을 위해 다운로드할 수도 있습니다.
<link rel="stylesheet" href="http//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
이 CSS3 가격표의 HTML 구조는 다음과 같습니다.
<p class="container"> <p class="row"> <p class="col-md-4 col-sm-6"> <p class="pricingTable"> <h3 class="title">Standard</h3> <p class="price-value"> <span class="month">per month</span> <span class="amount"> <span class="currency">$</span> 10 <span class="value">99</span> </span> </p> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> <a href="#" class="pricingTable-signup">sign up</a> </p> </p> <p class="col-md-4 col-sm-6"> <p class="pricingTable"> <h3 class="title">Business</h3> <p class="price-value"> <span class="month">per month</span> <span class="amount"> <span class="currency">$</span> 20 <span class="value">99</span> </span> </p> <ul class="pricing-content"> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li>60GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <a href="#" class="pricingTable-signup">sign up</a> </p> </p> </p> </p>
CSS3
렌더링 및 미화를 위해 이 가격표에 다음 CSS 스타일을 추가하세요.
.pricingTable{
text-align: center;
background: #fff;
padding: 30px 0;
}
.pricingTable .title{
font-size: 22px;
font-weight: 600;
color: #2e282a;
text-transform: uppercase;
margin: 0 0 30px 0;
}
.pricingTable .price-value{
padding: 30px 0;
background: #ba5289;
margin-bottom: 30px;
position: relative;
}
.pricingTable .price-value:before{
content: "";
border-top: 15px solid #fff;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
position: absolute;
top: 0;
left: 46%;
}
.pricingTable .month{
display: block;
height: 50px;
font-size: 15px;
font-weight: 900;
color: #fff;
text-transform: uppercase;
}
.pricingTable .amount{
display: inline-block;
font-size: 50px;
color: #fff;
position: relative;
}
.pricingTable .currency{
position: absolute;
top: -1px;
left: -35px;
}
.pricingTable .value{
font-size: 20px;
position: absolute;
top: -11px;
right: -27px;
}
.pricingTable .pricing-content{
padding: 0;
margin: 0 0 30px 0;
list-style: none;
}
.pricingTable .pricing-content li{
font-size: 16px;
color: #868686;
line-height: 35px;
}
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 8px 40px;
background: #fca4a7;
font-size: 15px;
font-weight: 600;
color: #fff;
text-transform: capitalize;
border: 2px solid #fca4a7;
border-radius: 30px;
transition: all 0.5s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
background: #fff;
color: #fca4a7;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
CSS 3열 레이아웃을 구현하는 방법에는 여러 가지가 있습니다
위 내용은 Bootstrap은 가격표를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:클릭하여 확대하는 CSS3 애니메이션 예다음 기사:클릭하여 확대하는 CSS3 애니메이션 예

