jqGrid는 jQuery를 기반으로 하는 강력한 테이블 플러그인으로, jqGrid를 사용하면 프런트 엔드 페이지와 백그라운드 데이터 간의 ajax 비동기 통신을 쉽게 구현할 수 있으며 매우 빠르게 실행되며 일부 백그라운드 관리 시스템에서 잘 사용될 수 있습니다. 수많은 데이터 상황을 관리합니다.

jqGrid 기능:
jquery UI 테마를 기반으로 개발자는 고객 요구 사항에 따라 다양한 테마를 변경할 수 있습니다.
현재 널리 사용되는 모든 웹 브라우저와 호환됩니다.
Ajax 페이징은 각 페이지에 표시되는 레코드 수를 제어할 수 있습니다.
XML, JSON, 배열 형식의 데이터 소스를 지원합니다.
풍부한 옵션 구성 및 메소드 이벤트 인터페이스를 제공합니다.
테이블 정렬, 열 끌기 및 열 숨기기를 지원합니다.
스크롤링 데이터 로딩을 지원합니다.
데이터 내용의 실시간 편집 및 저장을 지원합니다.
하위 테이블과 트리 테이블을 지원합니다.
여러 언어를 지원합니다.
가장 중요한 것은 현재 무료라는 것입니다.
jqGrid 사용 방법
1. 먼저 jqGrid 공식 웹사이트에서 최신 버전의 패키지를 다운로드해야 합니다. http://www.trirand.com/blog/
2. WEB 디렉토리에 두 개의 새로운 css 및 js 폴더를 생성하고 관련 css 및 js 파일을 배치한 후 index.html 페이지 파일을 생성하고 즐겨 사용하는 텍스트 편집기로 열고 코드를 입력합니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Grid</title> <link rel="stylesheet" type="text/css" href="css/ui-lightness/jquery-ui-1.8.2.custom.css" /> <link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-cn.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> </head> <body> ... </body> </html>
3. 본문에 다음 코드를 추가합니다.
<table id="list"></table> <div id="pager"></div>
#list는 데이터 목록을 불러오는 데 사용되고, #page는 페이징 바를 표시하는 데 사용됩니다.
4. jqGrid 플러그인을 호출하고 다음 js 코드를 페이지에 추가합니다
$("#list").jqGrid({
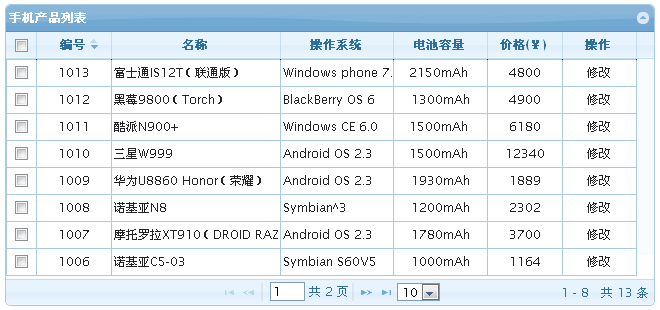
caption: '手机产品列表',
url:'server.php',
datatype: "json",
colNames:['编号','名称','主屏尺寸','操作系统','电池容量', '价格(¥)','操作'],
colModel:[
{name:'sn',index:'sn', width:80,align:'center'},
{name:'title',index:'title', width:180},
{name:'size',index:'size', width:120},
{name:'os',index:'os', width:120},
{name:'charge',index:'charge', width:100,align:'center'},
{name:'price',index:'price', width:80,align:'center'},
{name:'opt',index:'opt', width:80, sortable:false, align:'center'}
],
rowNum:10,
rowList:[10,20,30],
pager: '#pager',
sortname: 'id',
autowidth: true,
height:280,
viewrecords: true,
multiselect: true,
multiselectWidth: 25,
sortable:true,
sortorder: "asc"
});
이때 index.html을 미리 보면 테이블 모양이 랜더링 되어 있고 데이터만 채워져 있는 것을 볼 수 있습니다. 이 시점에서도 여전히 결과가 표시되지 않으면 파일 경로가 올바른지 확인하세요.
5. 데이터를 로드합니다.
php를 사용하여 mysql 데이터를 읽고 json 형식의 데이터를 jqGrid에 반환하여 데이터를 표시합니다. 휴대폰 제품정보를 기록하기 위한 데이터 테이블을 준비합니다.
구성은 다음과 같습니다.CREATE TABLE IF NOT EXISTS `products` ( `id` int(11) NOT NULL AUTO_INCREMENT, `sn` varchar(10) NOT NULL, `title` varchar(60) NOT NULL, `size` varchar(30) NOT NULL, `os` varchar(50) NOT NULL, `charge` varchar(50) DEFAULT NULL, `screen` varchar(50) DEFAULT NULL, `design` varchar(50) DEFAULT NULL, `price` int(10) NOT NULL, `addtime` datetime NOT NULL PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
다음으로 server.php에서 데이터를 읽고 json 데이터를 출력합니다.
//连接数据库
include_once ('connect.php');
$page = $_GET['page'];
$limit = $_GET['rows'];
$sidx = $_GET['sidx'];
$sord = $_GET['sord'];
if (!$sidx)
$sidx = 1;
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0");
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$count = $row['count'];
if ($count > 0) {
$total_pages = ceil($count / $limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page = $total_pages;
$start = $limit * $page - $limit;
$SQL = "SELECT * FROM products WHERE deleted=0 ORDER BY $sidx $sord LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page;
$responce->total = $total_pages;
$responce->records = $count;
$i = 0;
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row[id];
$opt = "<a href='edit.php'>修改</a>";
$responce->rows[$i]['cell'] = array (
$row[sn],
$row[title],
$row[size],
$row[os],
$row[charge],
$row[price],
$opt
);
$i++;
}
echo json_encode($responce);
이때 데이터 테이블에 데이터를 입력하면 페이지에 데이터 테이블을 표시한 후 정렬과 페이징을 할 수 있습니다. 다음으로 jqGrid 옵션 설명을 문서로 정리하여 모두와 공유하겠습니다. 그런 다음 실제 프로젝트 적용부터 시작하여 삭제, 보기, 데이터 검색 및 기타 서비스 적용에 대해 설명하는 예제를 제공하겠습니다.
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 ' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AMJQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






