CSS3를 사용하여 빛나는 사각형 테두리 구현
- php中世界最好的语言원래의
- 2018-03-21 17:16:413259검색
이번에는 CSS3를 사용하여 야광 사각형 테두리를 구현하는 방법과 CSS3를 사용하여 야광 사각형 테두리를 구현하는 방법에 대한 노트를 가져오겠습니다. 다음은 실제 사례입니다.
이 글에서는 테두리의 점진적인 빛을 구현하기 위해 의사 요소를 사용하는 코드를 소개합니다. 주로 규모와 불투명도라는 두 가지 속성을 사용합니다. 자세한 소개를 살펴보겠습니다:
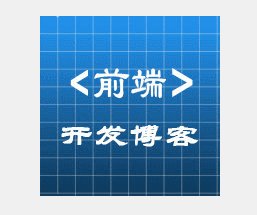
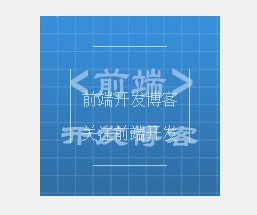
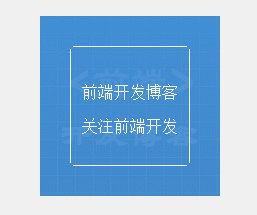
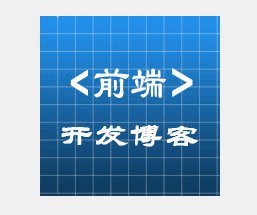
렌더링은 다음과 같습니다:

HTML 코드:
<p class="light"> <img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/> <p class="light-inner"> <p>前端开发博客</p> <p>关注前端开发</p> </p> </p>
CSS 코드:
.light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}
구현 단계:
빛나는 사각형, 주로 .light-inner의 의사 요소(before 및 :after)를 통해 이루어집니다. 위쪽 및 아래쪽 테두리는 중앙에서 양쪽으로 점진적으로 확장됩니다. scaleX(0)에서 scaleX(1)까지. 가운데에서 위쪽 및 아래쪽으로 확장됩니다. : scaleY(0)에서 scaleY(1)
은 가운데에서 모서리까지 점차적으로 빛나는 사각형을 형성합니다(불투명도:0에서 불투명도:1).
다른 스킬은 없습니다.
스케일 소개scale(
scaleY(
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어의 다른 관련 기사를 주목하세요. 웹사이트!
추천 도서:
CSS에서 선택기 사용에 대한 자세한 설명위 내용은 CSS3를 사용하여 빛나는 사각형 테두리 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

