vue.js의 양방향 바인딩에 대한 자세한 설명
- 小云云원래의
- 2018-03-21 17:07:501872검색
이 글에서는 주로 vue.js의 양방향 바인딩에 대해 자세히 설명합니다. 양방향 바인딩이 무엇인지 먼저 우리 모두는 리스너를 추가하는 일에 대해 이해하고 있습니다. , 다른 하나는 동시에 트리거됩니다.
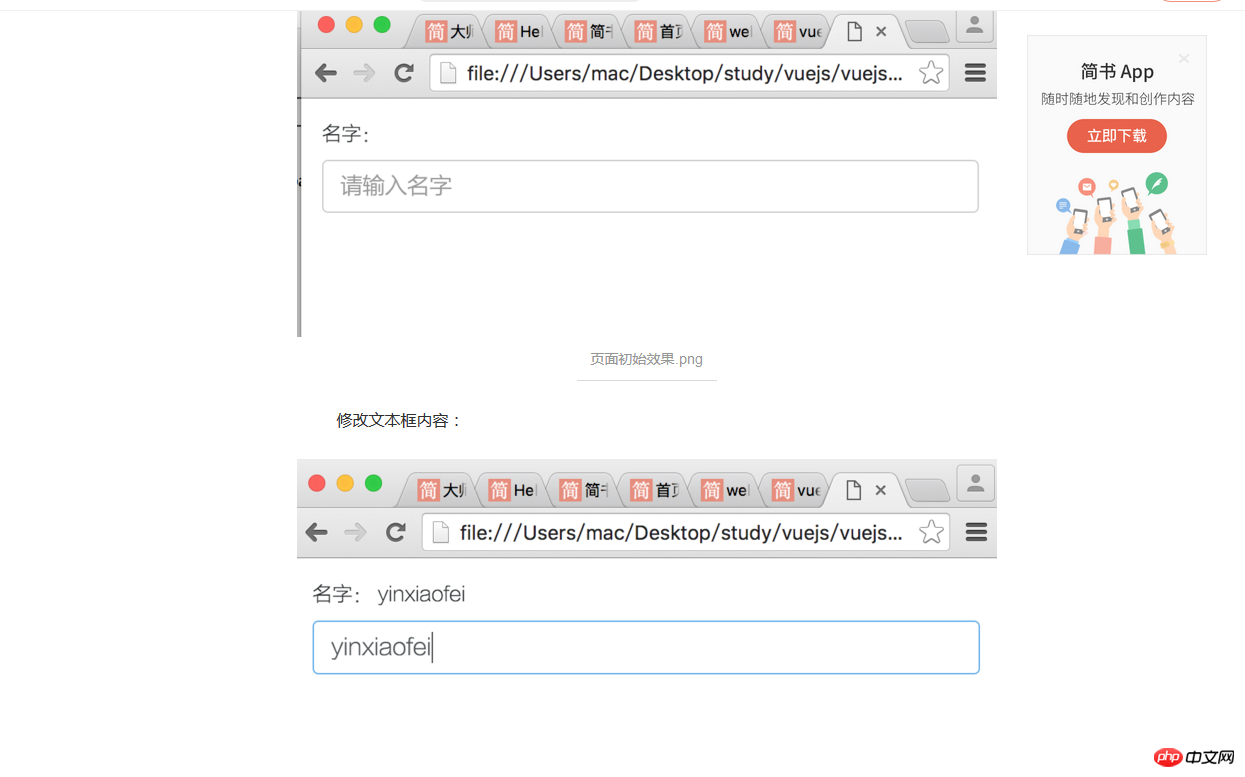
보실 사진 추가:

아래 텍스트 상자에 내용을 입력했더니 위 내용도 바뀌었습니다. 이것이 한쪽이고, 둘째, 다른 쪽인 코드에서 관련 내용을 수정할 수 있습니다.
후자는 쉽지만 전자는 어렵습니다.
그리고 vue.js는 우리가 이를 수행하는 데 도움이 됩니다.

그의 구체적인 원칙을 보고 싶다면:
링크는 다음과 같습니다: https://www.cnblogs.com/kidney/p/6052935.html?utm_source=gold_browser_extension
그럼 제가 공유하겠습니다 재인쇄된 Vue 관련 지식: ~ ~ 6년 9월 1일 15:01:14
15717명이 읽었습니다‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ 보고 읽기
목차(?)[+]
저작권 : 귀엽나요~귀여워요! 엄마~
디렉토리(?)
[-]

 2개의 양방향 바인딩
2개의 양방향 바인딩
4개의 렌더링 목록
다섯 가지 사용자 입력 처리
6가지 기능
참조 링크:
http://cn.vuejs.org/guide/index .html【시작】부분
-
이 글은 이를 바탕으로 완성된 글이자 좀 더 자세한 탐구의 글입니다
글쎄, 친구의 제안에 따라 vue 캠프로 전환했습니다
(1) 단방향 바인딩
<p id="app"> {{ message }} </p> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script>
1 엘: '.app',
도 동일하게 유효합니다.个 多 그러나 많은 경우- 는 첫 번째에만 유효합니다.
RreeeeHello Vue.js! message 변수,
{{message}
(2) 양방향 바인딩<p class="app"> {{ message }} </p>
input
입력 상자 내부에 초기 값이 있으며 값은 메시지의 값입니다. data 속성 ②입력 상자의 값을 수정하면 외부 값에 영향을 미칠 수 있습니다.
(3) 함수 반환 값
<p class="app"> {{ message }} </p> <p class="app"> {{ message }} </p>
효과:
①输出值也是message的返回值;
②缺点:失去双向绑定!
(四)渲染列表
<p id="app"> <ul> <li v-for="list in todos"> {{list.text}} </li> </ul> </p> <script> new Vue({ el: '#app', data: { todos: [ {text: "1st"}, {text: "2nd"}, {text: "3rd"} ] } }) </script>
v-for里的list,类似for in里面的i,
个人认为,
①可以把list in todos,理解为for list in todos
②然后把下一行的list.text理解为 todos[list].text
然后这个v-for标签在哪里,就是以他为单位进行多次复制。
(五)处理用户输入
<p id="app"> <input v-model="message"> <input type="button" value="值+1" v-on:click="add"/> <input type="button" value="值-1" v-on:click="minus"/> <input type="button" value="重置归零" v-on:click="reset"/> </p> <script> new Vue({ el: '#app', data: { message: 1 }, methods: { add: function () { this.message++; //这步要加this才能正确获取到值 }, minus: function () { this.message--; }, reset: function () { this.message = 0; } } }) </script>
效果:
①对输入框的值,点击一次add按钮,则值+1;
②如果不能加,则像正常表达式加错了那样返回结果,例如NaN;
③data里的message的值,是初始值;
④methods里是函数集合,他们之间用逗号分隔;
⑤获取值的时候,要加上this,例如this.message获取的是message的值。
(六)多功能
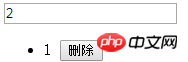
<p id="app"> <input v-model="val" v-on:keypress.enter="addToList"> <ul> <li v-for="val in values"> {{val.val}} <input type="button" value="删除" v-on:click="removeList($index)"/> </li> </ul> </p> <script> new Vue({ el: '#app', data: { val: "1", values: [] }, methods: { addToList: function () { var val = parseInt(this.val.trim()); //注意,因为当上面的val是字符串类型的时候,才能用trim(),如果是数字类型,则用this.val if (val) { this.values.push({val: val}); } this.val = String(val + 1); }, removeList: function (index) { this.values.splice(index, 1); } } }) </script>
效果:
①初始输入框内值为1;
②在输入框内按回车键,则会将输入框的内容转为数字,并添加到一个列表里,该列表里转换后的数字和一个删除按钮,并且输入框内的值,变为转为数字后的值加一。
如图:

③他的添加,利用的是双向绑定,将输入的值push到data里面的values这个数组之种,然后利用渲染列表的效果,输出多行值。
④在button标签里,函数的参数名给了一个参数,是该行索引,参数名是$index
⑤标签里,触发的函数的函数名,可以加括号,也可以不加括号,实测似乎是没有影响的。
(七)标签和API总结(1)
① {{ 变量名 }}
表示绑定的变量,调用时需要用this.变量名
② v-model=”变量”
双向绑定使用,如果input里不加任何type就是文本,如果加type就是type,例如:
<input v-model="DATE" type="date"/> <li>{{DATE}}</li>
就会将日期类型的输入框的值,和li标签显示的内容绑定在一起。
③ v-on:click=”函数名”
点击时触发该函数,可加()也可以不加,
$index作为参数表示索引,索引值从0开始。
④ v-for
双向绑定的在数组内容更新后,会实时更新,v-model也是;
类似for in语句,被多次使用的是
⑤ v-on:事件
即触发的事件,有click(点击),keypress(按键按下)
事件后面可以跟更具体的,例如keypress.enter是回车,keypress.space是空格等
更多的需要之查看
⑥ new vue
通过new一个vue的实例,然后传一个对象作为参数给这个实例;
其中:
el 表示绑定的模板(只会匹配到绑定的第一个)
data 表示数据,可以直接被取用,例如用在v-model或者是{{变量名}}中
methods 表示方法
⑦ 函数内部调用变量
通过this.变量名,例如:
data: { val: "1", values: [] }, methods: { addToList: function () { console.log(this.val);
这里的this.val就是上面的data.val,也是html里的{{val}},也是v-model=”val”,但不
6d2558e5767e0d1e54e2aa228402a129
{{val.val}}
9377fcbd701e14f89b031ee2d59818c1
우선순위가 더 높습니다.
관련 권장 사항: js 간단한 양방향 바인딩 케이스 코드
Vue.js 양방향 바인딩 작업 기술
위 내용은 vue.js의 양방향 바인딩에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!