CSS3을 사용하여 동심원 그리기
- php中世界最好的语言원래의
- 2018-03-21 17:06:202493검색
이번에는 CSS3를 사용하여 동심원을 그리는 방법을 소개하겠습니다. CSS3를 사용하여 동심원을 그릴 때 주의사항은 무엇인가요? 아래는 실제 사례입니다.
기본 아이디어먼저 세 개의 원을 그려야 합니다. 그러면 세 개의 원이 어떻게 겹치나요? 이는 -
margin에 의해 제어되어야 합니다. <p id="tongxin">
<p id='t1'></p>
<p id="t2"></p>
<p id="t3"></p>
</p>
css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
Result

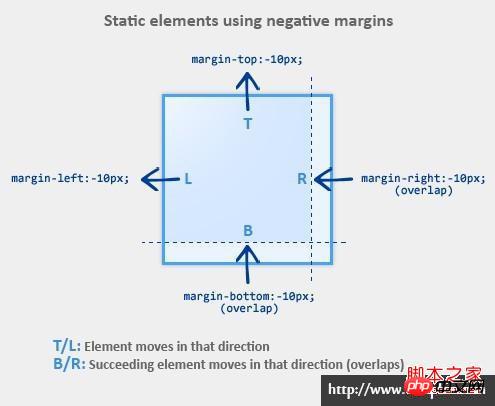
코드 분석위 코드를 어떻게 이해하나요? 예를 들어 t2의 margin-left:-125px입니다. margin-top:25px; 아래 그림을 보세요
-125는 왼쪽으로 125px 이동을 의미하고, 25는 25px 아래로 이동한다는 의미입니다. 왜 왼쪽으로 125px 이동했나요? 이는 중학교 때 수학을 얼마나 공부했느냐에 따라 달라집니다. 두 원의 중심 사이의 거리. 큰 원의 반경은 75px이고, 가운데 원의 반경은 50px입니다. 즉, 큰 원과 작은 원의 중심 사이의 거리는 125px입니다.
25px의 수직 이동은 원의 수직 중심 거리가 25px이기 때문입니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! hecomedended 읽기 : css selector의 사용에 대한 설명에 대한 설명 css의 특수 사용 기술에 대한 설명은 라디오 버튼 및 확인란의 스타일을 최적화합니다
CSS 우선순위 계산 기본 규칙위 내용은 CSS3을 사용하여 동심원 그리기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

