CSS 마진의 특별한 사용법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-21 17:01:062034검색
이번에는 CSS에서 여백을 사용하는 특수 기법에 대해 자세히 설명하겠습니다. 노트란 무엇이며 CSS에서 여백을 사용하는 특수 기법에 대한 자세한 설명은 다음과 같습니다.
1. 소개
margin 일반적으로 여백은 네 방향으로 설정할 수 있습니다. 여기서는 할당 구문을 설명하지 않습니다.
실제로 우리가 일반적으로 설정하는 여백은 물리적 수준 설정이며 여백에는 시작, 끝, 이전, 이후 등이 포함됩니다. 이는 주로 논리적 수준 설정입니다. 관심이 있으시면 직접 Google에 문의하세요.
여백을 설정할 때 다음 사항을 알아야 합니다.
블록 수준 요소의 경우 여백은 네 방향으로 유효합니다.
인라인 요소의 경우 여백은 가로 방향으로만 유효합니다.
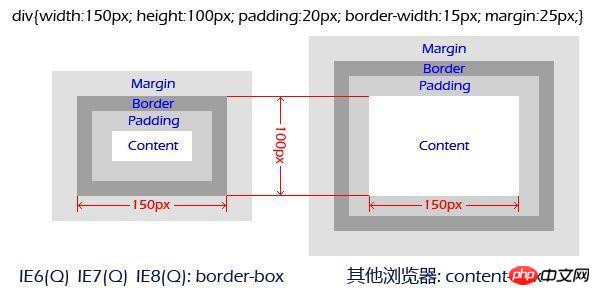
2. 박스 모델
마진 얘기가 나와서 말인데, 박스 모델에 대해 이야기해야겠습니다.
1 내부 및 외부 내용 => margin
박스 모델을 마지막에 이해해야 하는 이유는 주로 박스 모델의 기준이 다르기 때문입니다. 이에 따라 CSS에서 설정한 너비가 결정됩니다. 이때 다들 그런 계산식을 떠올리실 겁니다. 실제로 CSS3의 등장으로 상자 크기 조정을 통해 상자 모델의 표준을 설정할 수 있습니다.
2. 테두리 상자: 너비는 테두리에서 계산됩니다.
3. content;
4. padding-box : 표준에서 제거되었습니다.
여기 또 다른 그림이 있습니다. 이미 이해하셨나요?

3. 여백 겹침 문제
이 문제는 주로 플로팅 요소가 아닌 블록 요소에서 발생합니다. (여기에서는 설명하지 않음) 분명히 이야기하겠습니다. 자세한 내용은 나중에 설명), 무슨 일이 일어났는지 살펴보겠습니다.
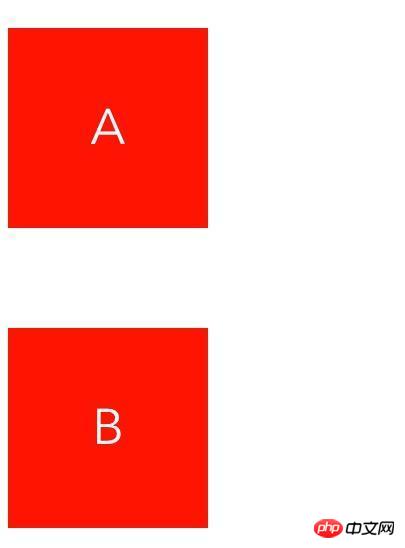
1. 인접한 형제 요소 사이에 마진 겹침이 발생함
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}

인접한 형제 요소 사이에 마진 겹침이 발생함
이 경우 인접한 형제 노드 사이의 거리는 최대 마진 값이 됩니다. 이런 상황을 피하려면 margin-top 또는 margin-bottom을 세로 방향으로만 설정하세요.
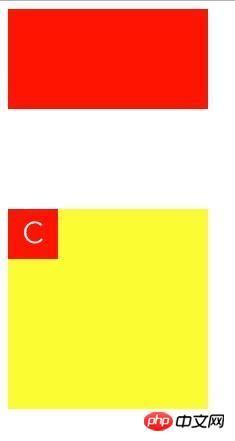
2. 부모-자식 노드에서 마진 겹침 발생
p(class="b") p(class="a") p(class="c") C
.a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}

부모-자식 노드 겹침
여기서 우리가 이해한 바에 따르면, a와 b 사이의 거리는 20픽셀이어야 하며, c와 a 사이는 100픽셀입니다. 하지만 여기서는 다음 방법을 통해 중첩 문제를 해결할 수 있습니다.
부모 요소는 테두리를 설정하고
부모 요소는 오버플로를 숨김으로 설정합니다. 또는 스크롤 및 기타 해당 없음
상위 요소는 위치를 고정 또는 절대로 설정하고 나머지는 적용할 수 없습니다.
- 4. 마법의 음수 여백 값
블록 요소에 대해 네 방향으로 여백을 설정하면 어떻게 될까요?
상단과 왼쪽에 음수 값을 설정하면 이동하게 됩니다. 요소를 위쪽 또는 왼쪽으로 해당 픽셀 거리를 이동합니다.
하단 및 오른쪽에 음수 값을 설정하면 인접한 요소가 위쪽 또는 왼쪽으로 이동됩니다.
-
여기서 또 다른 점이 있는데, 정보를 확인해보니 많은 사람들이 음수 여백 값이 요소의 너비를 변경할 수 있다는 것을 알았습니다. 여기서는 이를 수정하고 싶습니다. 여백 값은 다음과 같은 여백의 특성입니다. 다음 CSS는 블록 수준 요소의 너비를 완전히 설정할 수 있습니다.
.item { margin: 0 200px; height: 200px; }对于margin赋值在布局的应用很广泛,比如我们已知一个元素的宽高,你可以通过margin负值居中。
.item { position: absolute; background: red; width: 200px; height: 200px; top: 50%; left: 50%; margin-top: -100px; margin-left: -100px; }五、margin与float
对于这两个让人头疼的属性混到一起,我只想说,真的很爆炸。上面我说过“这种问题主要发生在block元素上并且不是浮动元素”,这里要再补充两点:
相邻兄弟元素,如果两者多是浮动元素,则不发生margin重叠;
父子元素,如果其中一个是浮动元素,则不会发生margin重叠;
主要还是由于浮动元素不在正常的文档流中,所以还是用上清除浮动的方法比较好。(一下为bootstrap的实现方式)
.clearfix::before, .clearfix::after { content: " "; display: table; } .clearfix::after { clear: both; }相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS 마진의 특별한 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

