여백과 패딩은 쉽게 혼동되는 속성입니다.
- php中世界最好的语言원래의
- 2018-03-21 16:56:311744검색
이번에는 헷갈리기 쉬운 마진과 패딩의 속성에 대해 소개해드리겠습니다. 마진과 패딩을 헷갈리기 쉬운 주의사항은 무엇인지, 실제 사례를 살펴보겠습니다.
CSS에서 마진은 자신의 테두리에서 다른 컨테이너의 테두리까지의 거리, 즉 컨테이너 외부의 거리를 나타냅니다. CSS에서 패딩은 자체 프레임과 자체 내부의 다른 컨테이너 테두리 사이의 거리, 즉 컨테이너 내의 거리를 나타냅니다.
다음은 패딩과 여백의 일반적인 사용법을 설명합니다
1.padding
1. 구문 구조
(1)padding-left:10px; 왼쪽 내부 여백
padding-right(4)
padding-bottom:10px; 하단 패딩: 10px; 네 면 모두 (6) 패딩: 10px 20px; 상단, 하단, 왼쪽 및 오른쪽 패딩
(7) 패딩: 10px 20px 30px; 상단, 왼쪽 및 하단 패딩
(8) 패딩: 10px 20px 30px 40px ; 위쪽, 오른쪽, 아래쪽, 왼쪽 패딩
2. 가능한 값 (1) 길이는 특정 단위로 패딩 길이를 지정합니다. (2)% 상위 요소의 너비 기준 padding
(3) auto 브라우저가 패딩을 계산합니다.
(4) 상속은 패딩이 상위 요소에서 상속되어야 한다고 규정합니다.
3 브라우저 호환성 문제(1) 모든 브라우저 모든 브라우저는 패딩을 지원합니다. attribute (2) IE의 모든 버전은 "inherit" 속성 값을 지원하지 않습니다.
2. margin
1. 구문 구조
(1) margin-left: 10px left Margin (2)
margin-right:10px; 오른쪽 여백
margin-bottom:10px; 아래쪽 여백
(5) ; 네 면 모두 통합된 여백 (6) 여백: 10px 20px; 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백
(7) 여백: 10px 20px 30px 위쪽, 왼쪽, 오른쪽 및 아래쪽 여백
(8) :10px 20px 30px 40px; 상단, 오른쪽, 하단, 왼쪽 여백
2. 가능한 값(1) 길이는 특정 단위로 여백 길이를 지정합니다.(2)% 상위 요소의 너비에 따라 여백 길이
(3) auto 브라우저가 여백을 계산합니다.
(4) 상속은 여백이 상위 요소에서 상속되어야 한다고 규정합니다.
3 브라우저 호환성 문제(1) 모든 브라우저는 여백을 지원합니다. attribute (2) 모든 IE 버전은 "inherit" 속성 값을 지원하지 않습니다.
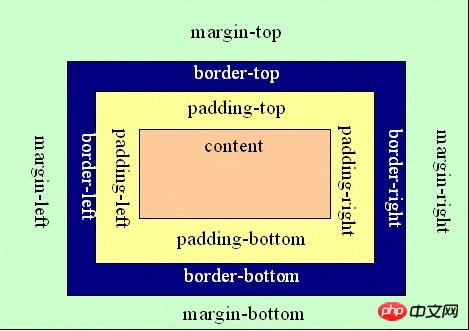
3. 여백과 패딩의 차이는 다이어그램으로 표시됩니다.
마스터하셨을 거라 믿습니다. 이 기사의 사례를 읽은 후 더 흥미로운 방법을 알고 싶다면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!  추천 자료:
추천 자료:
CSS의 절대 위치 지정이 모든 해상도와 호환되는 방법
위 내용은 여백과 패딩은 쉽게 혼동되는 속성입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

