CSS로 텍스트 생략을 사용자 정의하는 방법
- php中世界最好的语言원래의
- 2018-03-21 15:35:372576검색
이번에는 CSS 맞춤 텍스트 생략 방법을 알려드리겠습니다. CSS 맞춤 텍스트 생략 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
WeTest 소개
Design MM에서 디자인 시안을 받았는데, 아뇨, 조금 있다가 콘텐츠를 추가하기 시작했는데, 공간이 너무 작아서 고생했어요! ! 불쌍한 UI 개발자 GG, 우리는 항상 Wei Chen이 하지 않는 일이지만 할 수 없는 일이라고 진심으로 말합니다! 매우 유죄입니다. 그런데 이제는 맞춤형 다줄생략을 사용하게 되어서 허리도 아프지 않고, 손도 아프지 않고, 요청사항에도 여유롭게 답변할 수 있게 되었어요!
1. 여러줄생략이란 무엇인가요?

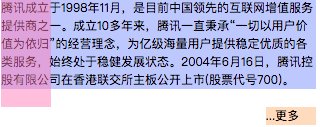
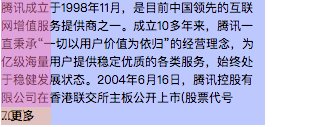
단어 수가 일정 수준에 도달하면 줄임표가 표시됩니다. 처음에는 단순한 점, 점, 점이었고 점점 더 많은 트릭, 점 점 더하기 아래쪽 화살표, 점 점 추가, 점 점 추가 더하기 화살표... 여러 줄 생략은 긴 텍스트 단락 뒤에 나타나는 멋진 점입니다.
Comers do this:

1. Google Plus는 투명에서 흰색까지 그라데이션 마스크를 사용합니다. 그라데이션 마스크는 텍스트가 이를 초과할 때만 표시되지만 텍스트는 압착될 수 없으며 배경은 단색은 이상적이지 않습니다.
2. Wandoujia는 줄 바꿈 표시가 더 간단하고 투박합니다. 줄 바꿈이 표시되면 텍스트가 ...xxx를 초과하지 않을 때에도 텍스트가 표시됩니다. 이는 훨씬 덜 이상적입니다!
우리는 이렇게 합니다:

QQ 브라우저 페이지에서 독창적인 Mod-More UI 구성 요소를 사용하여 사용자 정의된 여러 줄 생략을 달성하고 이는 동료보다 훨씬 앞서 있는 순수 CSS입니다! 칭찬! 칭찬! 불행하게도 mod-more 구성 요소의 높이는 고정되어 있습니다. Mod-more의 추가 진화, 완벽한 적응형 높이, 코드가 단순화되고 사용하기 쉽습니다.
2. 어떻게 할까요?

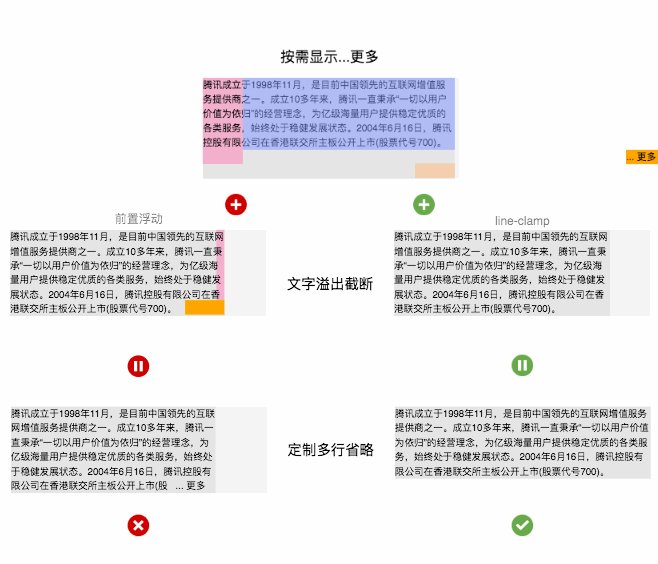
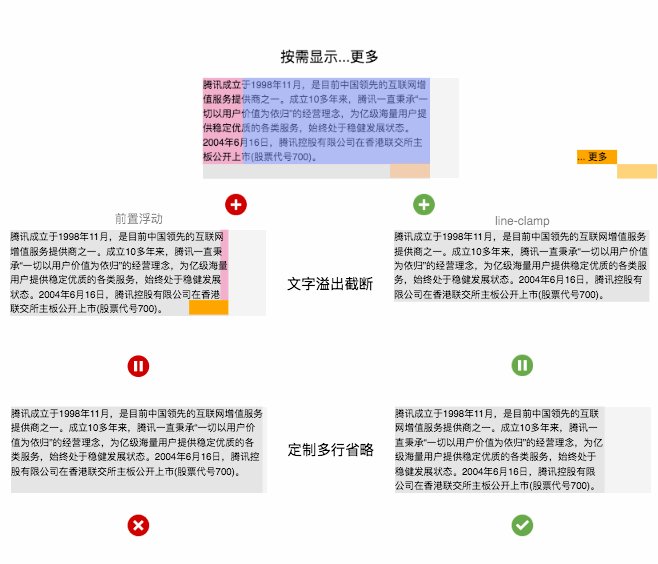
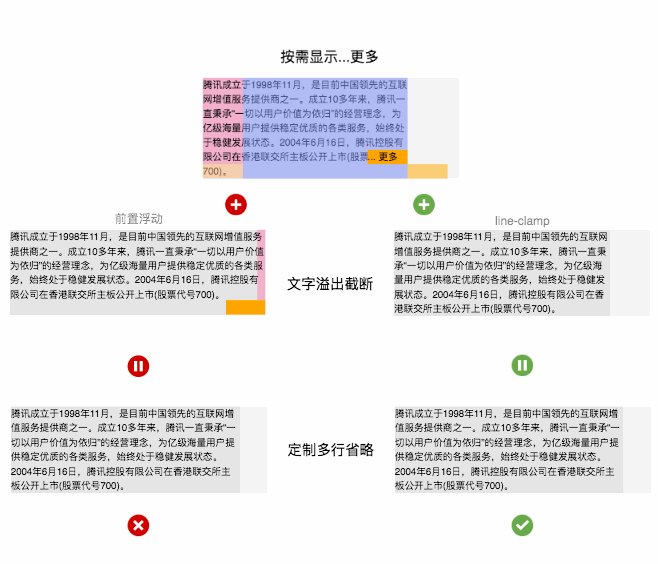
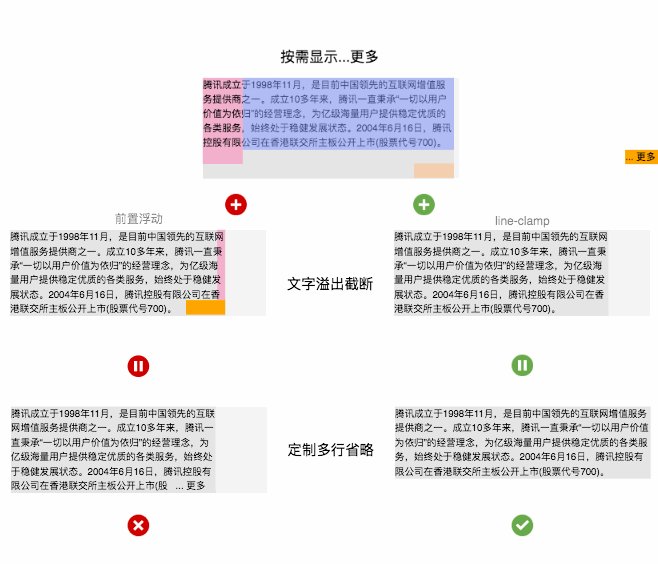
맞춤형 여러 줄 생략 = 요청 시 표시...추가 + 텍스트 오버플로 잘림, 요청 시 표시...추가 플로팅 기능으로 구현됩니다. 텍스트 오버플로 단계에서는 사전 부동 및 줄 고정을 사용할 수 있습니다. 구현, QQ 브라우저의 기존 솔루션은 전면 플로팅이지만 라인 클램프를 사용하면 높이가 고정된다는 단점이 있습니다. 완벽합니다! 지면의 제약으로 인해 여기서는 라인클램프 구현 계획만 언급합니다. QQ 브라우저는 다음 단계에서 이 계획으로 업그레이드됩니다.
원리를 자세히 설명!
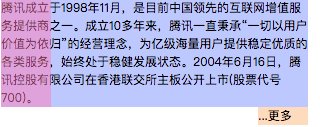
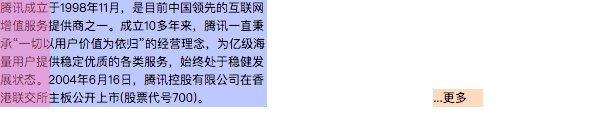
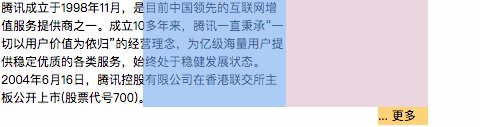
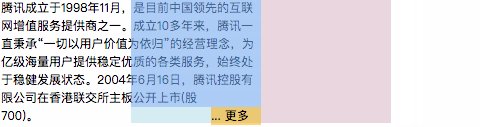
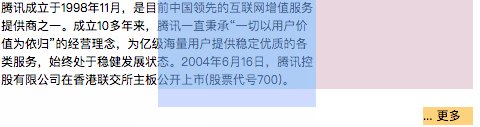
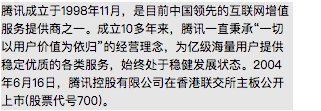
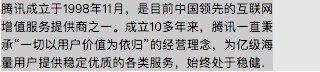
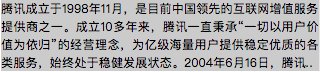
주문형 표시...자세히

<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);">...更多</p>
</p>
</body>
</html>
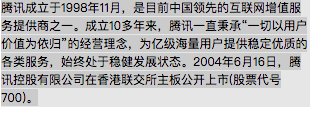
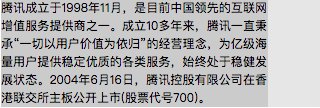
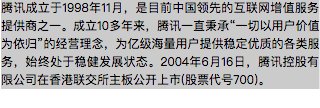
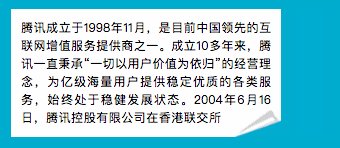
오른쪽 플로팅 원리를 사용하세요. 오른쪽 플로팅 요소는 오른쪽에서 왼쪽으로 순서대로 배열되며, 공간이 충분하지 않으면 포장하다. 파란색 블록, 분홍색 블록, 주황색 블록이 순서대로 오른쪽으로 떠 있습니다. 파란색 블록의 높이가 텍스트 6줄보다 작으면 주황색 블록이 파란색 블록의 높이보다 크면 오른쪽에 뜹니다. 6줄의 텍스트, 왼쪽 하단 모서리는 주황색 블록을 배열할 수 있는 충분한 공간이므로 주황색 블록 블록은 왼쪽에 있습니다

<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);left: 100%;-webkit-transform: translate(-100%,-100%);">...更多</p>
</p>
</body>
</html>
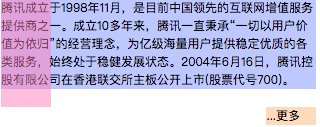
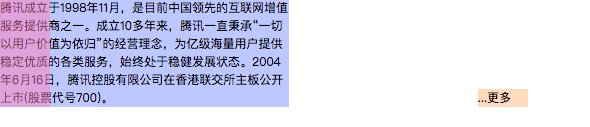
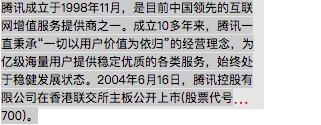
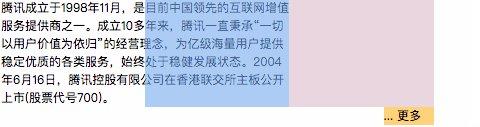
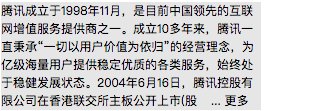
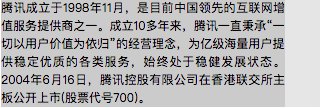
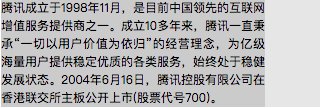
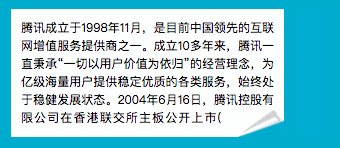
주황색 블록을 추가로 오프셋합니다. 올바른 위치를 지정하면 완료됩니다! 주의 깊은 학생들은 그라데이션 배경에 주황색 블록을 추가하는 것이 Google Plus에서 사용하는 솔루션이라는 것을 알게 될 것입니다.
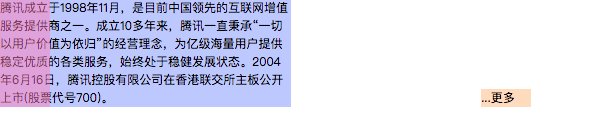
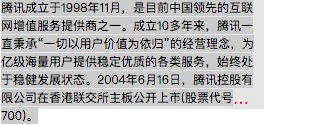
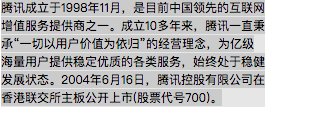
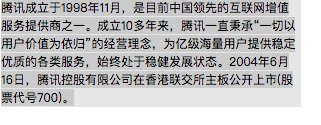
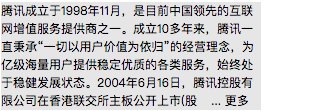
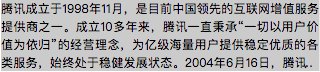
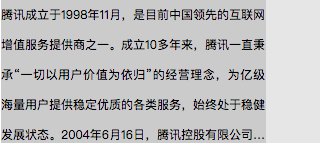
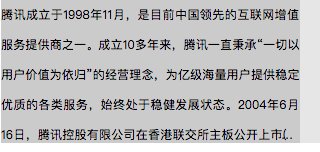
텍스트 오버플로 잘림

<!DOCTYPE html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size: 12px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;vertical-align: top;background: rgb(204, 204, 204);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
</p>
</body>
</html>
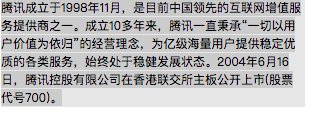
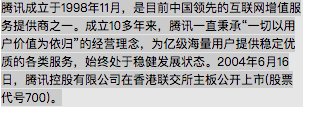
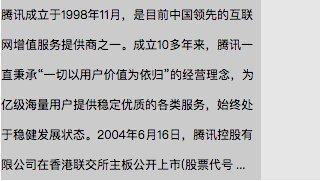
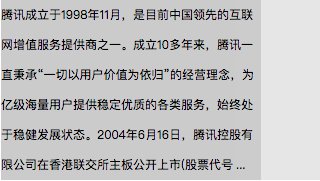
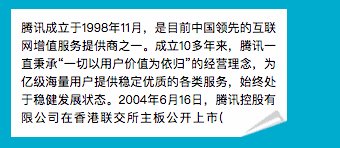
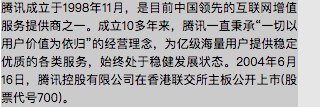
-webkit-line-clamp는 웹킷 커널의 비공개 CSS 속성으로, 여러 줄 생략에 사용되며 Android 및 iOS에서 완전히 지원됩니다. 그러나 타원을 고정적으로 사용하므로 직접 확장할 수 없습니다. 그리고 컨테이너 높이에 따라 작동하는 오버플로 잘림 논리도 함께 제공됩니다. 자세히 살펴보면 줄임표가 단일 문자라는 것을 알 수 있습니다... 이는 글꼴 크기, letter-spacing, 색상 등과 같은 텍스트 CSS 속성으로 제어할 수 있습니다.

<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;font-size: 12px;vertical-align: top;letter-spacing: 0;background: rgb(204, 204, 204);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
</p>
</body>
</html>
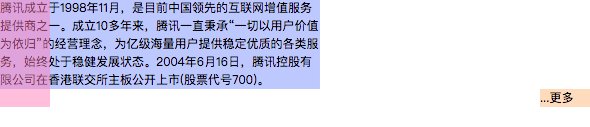
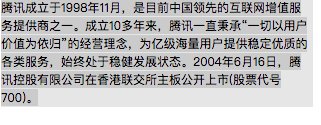
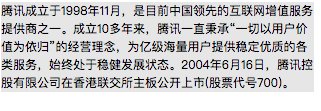
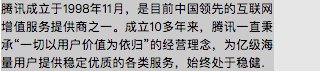
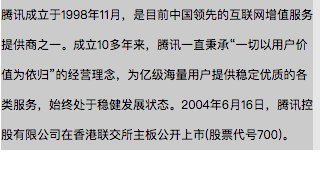
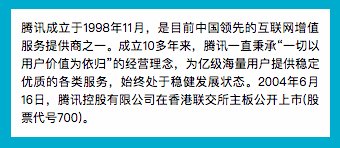
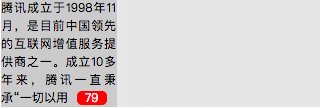
외부 컨테이너의 글꼴 크기, 글자 간격, 색상을 설정하고 하위 컨테이너에서 복원하여 타원을 개별적으로 설정합니다. 여기서 외부 컨테이너에 설정된 글꼴 크기 값은 줄 높이의 2배입니다. (나머지 확장할 너비는 letter-spacing으로 채우거나, 글꼴 크기만 사용하여 전체 너비를 확장할 수도 있습니다.) ) 색상이 투명하면 line-clamp를 사용할 수 있습니다. 컨테이너 높이를 자르지 않고 텍스트를 돌출시킵니다. 외부 컨테이너의 높이는 기본 6줄 대신 7줄에 도달하므로 필요한 오버플로 잘림 효과를 얻을 수 있습니다
딱! 여러 줄을 생략하도록 맞춤설정하세요

<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="position: relative;line-height:18px;-webkit-animation: width-change 8s ease infinite;max-height: 108px;">
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: transparent;line-height: 18px;position: relative;">
<p style="font-size:12px;color: #000;display: inline;vertical-align: top;letter-spacing: 0;">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="position:absolute;top: 0;left: 50%;width: 100%;height: 100%;letter-spacing: 0;color: #000;font-size: 12px;background: rgba(173, 216, 230, 0.5);">
<p style="float: right;width: 50%;height: 100%;background: rgba(255, 192, 203, 0.5);"></p>
<p style="float: right;width: 50%;height: 108px;background: hsla(223, 100%, 50%, 0.19);"></p>
<p style="float: right;width: 50px;height: 18px;position: relative;background: rgba(255, 165, 0, 0.5);" class="">... 更多</p>
</p>
</p>
</p>
</body></html>
将-webkit-line-clamp实现的文字溢出截断代码为主体,叠加绝对定位同步的按需显示...更多结构。因为绝对定位,这里使用百分比简化代码。最外包一层结构限制最大高度。

<!DOCTYPE html><html><body>
<style>
/*
* 行高 h
* 最大行数 n
* ...更多容器的宽 w
* 字号 f
*/
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
.ellipsis {
position: relative;
background: rgb(230, 230, 230);
width: 260px;
max-height: 108px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
-webkit-animation: width-change 8s ease infinite;
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 6; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 12px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 108px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 12px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
}
</style>
<p class="ellipsis">
<p class="ellipsis-container">
<p class="ellipsis-content">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
<p class="ellipsis-ghost">
<p class="ellipsis-placeholder"></p>
<p class="ellipsis-more">...更多</p>
</p>
</p>
</p>
</body></html>
将橙色块偏移到正确位置,梳理了下代码,最终实现了自适应高度的定制多行省略,完美!从此妈妈再也不担心我在省略号后面加东西改东西了!恭喜你击败99%的同行了!
三、为什么这么做?
line-clamp有3宗罪

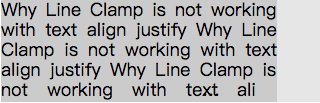
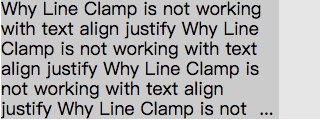
和 text-align:justify 一起用会使省略号和文字相叠

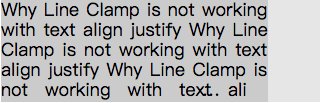
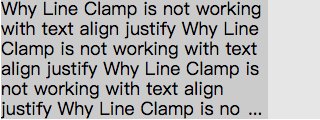
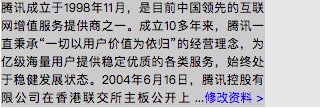
超出截断后会截掉部分行高

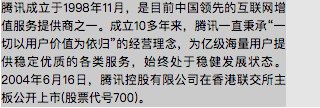
省略号出现在单词中间
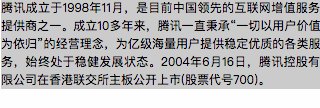
定制省略当然某问题啦

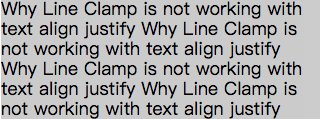
ext-align:justify时如期所示,没问题!

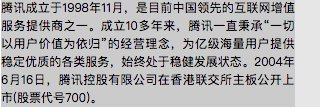
截断时如期所示,也没问题!

省略号在有单词时如期显示,依然没问题!
更别说点点点花样增改


简单增改文字加链接只是小case

用折角还是其他图片表示文本溢出可以增添趣味

溢出时显示溢出字数增加了实用用途

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS로 텍스트 생략을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

