CSS3 전환 부드러운 전환 메뉴 표시줄 구현
- php中世界最好的语言원래의
- 2018-03-21 13:25:512665검색
이번에는 CSS3의 부드러운 전환 메뉴바 구현에 대해 소개해 드리겠습니다. 전환 부드러운 전환 메뉴바 구현 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
CSS3 애니메이션의 세 가지 주요 속성(Transform, Transition, Animation)이 아래에 소개되어 있습니다. 전환 속성은 전환 속성, 전환 기간, 전환 타이밍 함수 및 전환 지연의 네 가지 속성을 포함하는 단축 속성입니다.
Syntax
transition: property duration timing-function delay;
속성:
| Value | Description |
|---|---|
| transition-property | CSS 속성, 전환 효과의 이름을 지정하세요 |
| 전환 기간 | 필수 전환 효과의 경우 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정하세요 |
| transition-timing-function | 전환 효과의 속도 곡선을 지정하세요 |
| transition-delay | 전환 효과가 시작되는 시기 정의 |
아래에 사례가 나와 있습니다
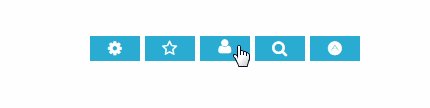
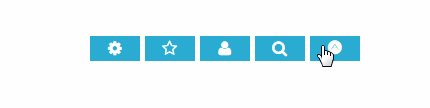
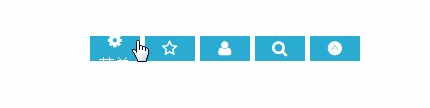
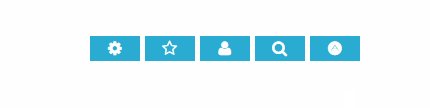
먼저 렌더링을 살펴보세요:

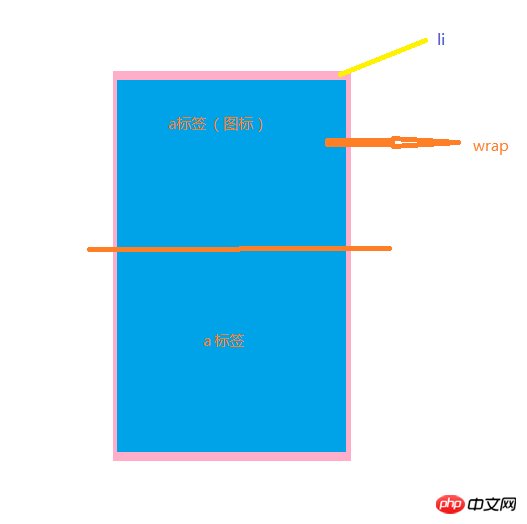
원리 다이어그램:

마우스가 메뉴 목록으로 이동할 때 호버 스타일을 추가하세요. 즉, p.wrap의 상위 값을 음수 값으로 설정합니다. 그런 다음 전환 속성을 사용하여 부드러운 전환을 만듭니다.
전체 데모
<!--html-->
<style>
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
</style>
<p>
</p>
참고: 아이콘은 글꼴 아이콘 Font Awesome을 사용합니다. 자세한 내용은 Font Awesome을 검색하세요.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보는 PHP 중국어 웹사이트 기사에서 기타 관련 사항에 주목하세요!
추천 자료:
focus-within focus-within 사용에 대한 자세한 설명
위 내용은 CSS3 전환 부드러운 전환 메뉴 표시줄 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

