fit-content는 요소의 수평 중심을 달성합니다.
- php中世界最好的语言원래의
- 2018-03-21 13:18:381996검색
이번에는 요소의 수평 중심화를 위해 fit-content를 사용하는 방법을 소개하겠습니다. 요소의 수평 중심화를 위해 fit-content를 사용할 때 사용할 주의사항은 무엇입니까? 바라보다.
모듈을 수평으로 중앙에 놓으면 가장 먼저 떠오르는 것은 margin:0 auto입니다. 그래서 오늘은 fit-content속성을 소개하겠습니다. 사용해본 학생이 있을지 모르겠습니다. 만약 사용해보지 않으신 분들은 이 글을 건너뛰셔도 됩니다. 이제 이 속성을 사용해 볼 차례입니다. 이 CSS 속성은 수평 중앙 정렬에 사용되는 것으로 밝혀졌으며 width에 추가된 새로운 속성 값입니다. CSS3의 속성은 수평 중앙 정렬 효과를 쉽게 얻기 위해 여백과 함께 사용할 수 있습니다.
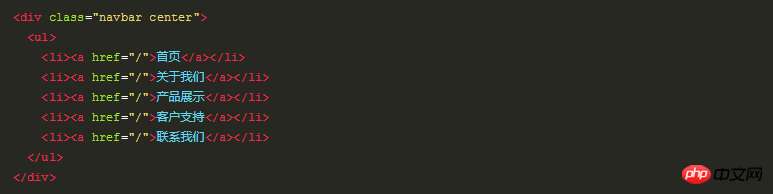
너비가 설정되지 않았고 요소에 float :left가 포함된 경우 먼저 코드를 살펴보겠습니다.


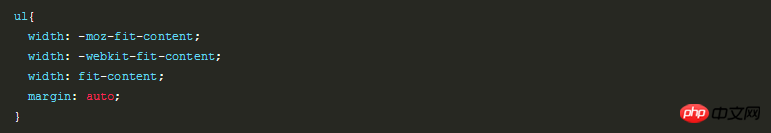
그래서 이 navigation은 우리가 설정했을 때 중앙에 위치하지 않습니다. - 센터링을 달성하기 위해 콘텐츠에 마진을 더한 것입니다.

현재 이 속성은 Chrome 및 Firefox 브라우저만 지원합니다. 다음은 중심 코드입니다.

더 흥미로운 내용을 보려면 이 방법을 익히셨을 것입니다. , PHP 중국어 웹사이트의 기타 관련 기사를 주목해주세요!
추천 자료:
font-size-adjust 속성이 웹 페이지 레이아웃을 최적화하는 방법
위 내용은 fit-content는 요소의 수평 중심을 달성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

