스타일 구성 요소의 사용법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-21 09:58:496005검색
이번에는 Styled-Component의 사용법에 대해 자세히 설명하겠습니다. Styled-Component를 사용할 때 주의 사항은 무엇입니까?
styled 구성 요소는 스타일을 제어하는 새로운 프로그래밍 방법으로, CSS 전역 범위 문제를 해결하고 스타일과 구성 요소 간의 매핑 관계를 제거할 수 있습니다.
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
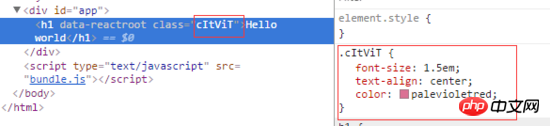
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
);
styled.h1은 태그 템플릿 기능
styled입니다. 스타일이 지정된 구성 요소는 이 React 구성 요소에 클래스를 추가합니다. 클래스의 값은 임의의 문자열입니다. styled.h1에 전달된 템플릿 문자열 매개 변수의 값은 실제로 CSS 구문입니다. 이 CSS는 React 구성 요소에 스타일을 추가하기 위해 React 구성 요소

2. 소품을 기반으로 테마를 사용자 정의합니다.
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);
컴포넌트에 전달하는 모든 props는 컴포넌트 정의 시 얻을 수 있으므로 컴포넌트 테마를 쉽게 사용자 정의할 수 있습니다. 스타일이 지정된 구성 요소가 없으면 구성 요소 스타일 속성을 사용하거나 여러 클래스를 정의하여 이를 달성해야 합니다
3. 구성 요소 스타일 상속
일반적으로 CSS에서는 공백을 통해 여러 이름이 클래스에 전달됩니다. class="button Tomato"와 유사하게 분리된 방식으로 정의됩니다. 스타일 구성 요소에서는 js의 상속을 사용하여 이 스타일의 재사용을 실현합니다.
const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
하위 구성 요소의 속성은 상위 구성 요소에 있는 동일한 이름의 속성을 덮어씁니다
4 구성 요소 내에서 className을 사용합니다.
일상적인 개발에서는 항상 구성 요소의 내부 스타일을 재정의해야 할 필요가 있습니다. 스타일 구성 요소에서 또는 타사 구성 요소를 사용할 때 className을 사용해야 할 수도 있습니다.
<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
5. 구성 요소의 다른 속성 유지
styled-comComponents는 입력 요소에 대한 유형 속성을 지정하는 등 html 요소의 다른 속성을 구성 요소에 전달하는 것도 지원합니다. attrs 메서드를 사용할 수 있습니다. 완전한
const Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
실제로 개발 중에 이 방법은 타사 라이브러리의 CSS 스타일을 참조하는 데에도 유용합니다.
const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;
컴파일된 html 구조는 다음과 같습니다.
<button class="sc-gPEVay small gYllyG"> Styled Components </button>
이 방법을 사용하면 다른 곳에 정의된 작은 스타일을 사용할 수 있습니다. 또는 단순히 정의한 클래스를 식별하기 위해, 일반적인 상황에서 우리가 얻는 클래스 이름은 읽을 수 없는 인코딩이기 때문에
6. CSS 애니메이션 지원
styled-comComponents는 CSS 애니메이션의 @keyframe에 대한 좋은 지원도 제공합니다.
import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;
7. 기존 반응 구성 요소 및 CSS 프레임워크와 호환됩니다.
styled-Components는 CSS 모듈 모델을 사용합니다. 또 다른 장점은 다른 테마 라이브러리와 잘 호환된다는 것입니다. 대부분의 CSS 프레임워크 또는 CSS 테마는 className 형식으로 스타일을 처리하기 때문에 추가 className과 테마의 className 사이에 큰 충돌이 없습니다. styled-Components의 구문은 React 구성 요소 확장도 지원합니다.
stylelint를 사용하여 CSS 코드를 확인할 수는 없습니다.styled-Components를 사용하는 과정에서도 몇 가지 문제가 발생할 수 있습니다. 예를 들어 우리 프로젝트에서는 stylelint를 사용하여 스타일 코드를 확인하지만 styled-compoents 이후에는 다음과 같은 문제가 있습니다. stylelint 규칙을 적용할 방법이 없습니다.prettier를 사용하여 CSS 코드 형식을 지정할 수 없습니다
이제 prettier는 JS 코드 형식뿐만 아니라 CSS 코드 형식도 지정할 수 있습니다. 하지만 스타일 구성 요소를 사용하는 경우 JS에서 템플릿 콘텐츠를 문자열로 묶을 방법이 없습니다. 포맷하는 것도 어색하다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:마우스가 그림 안으로 이동할 때 CSS3 동적 프롬프트 효과
고정 바닥글 절대 바닥 방법위 내용은 스타일 구성 요소의 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

