집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램에서 페이지 점프의 4가지 방법을 처음부터 개발하세요(6)
WeChat 미니 프로그램에서 페이지 점프의 4가지 방법을 처음부터 개발하세요(6)
- 小云云원래의
- 2018-05-11 16:54:083493검색
사용법: 페이지 이동에 사용되며 HTML의 3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed 태그와 동일합니다. 이 기사에서는 WeChat 미니 프로그램을 처음부터 개발할 때 페이지 이동의 네 가지 방법을 주로 공유합니다(6).
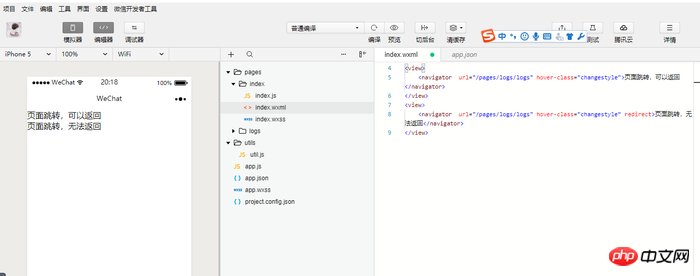
네 가지 점프 방법, 테스트용 인덱스에 코드 조각 작성
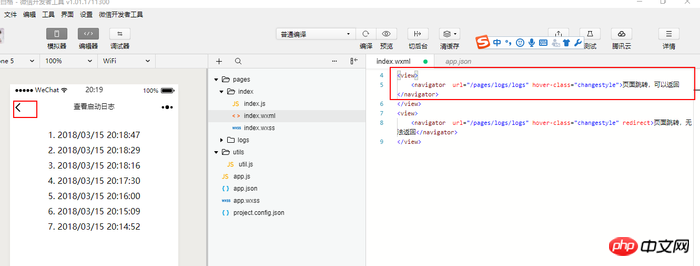
1: 홈페이지에서 로그 페이지로 점프(돌아갈 수 있음)
(참고로 하단 탐색을 설정하지 않으면 탭이 없습니다. 탭 페이지가 있는 경우에는 switchTab 속성을 교체해야 합니다.)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator></view>

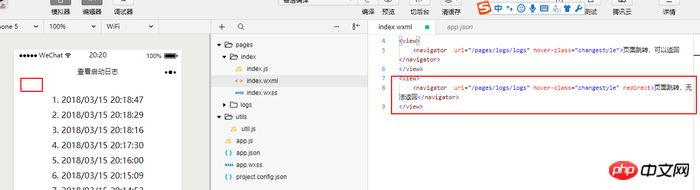
2: 홈 페이지에서 로그 페이지로 이동(돌아갈 수 없음)
(주의: 하단 네비게이션이 설정되지 않은 경우 탭 없이 이 속성을 사용할 수 있습니다. 탭 페이지가 있는 경우에는 switchTab 속성을 교체해야 합니다.)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator></view>
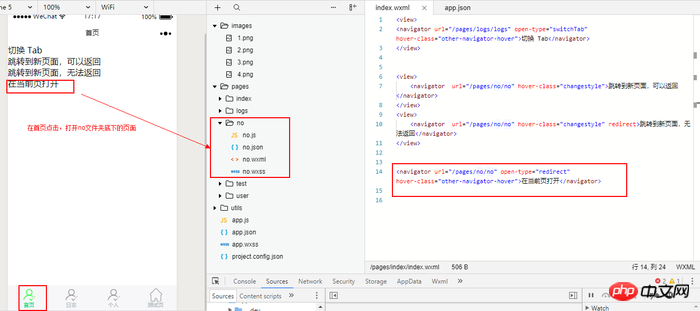
3: 열기
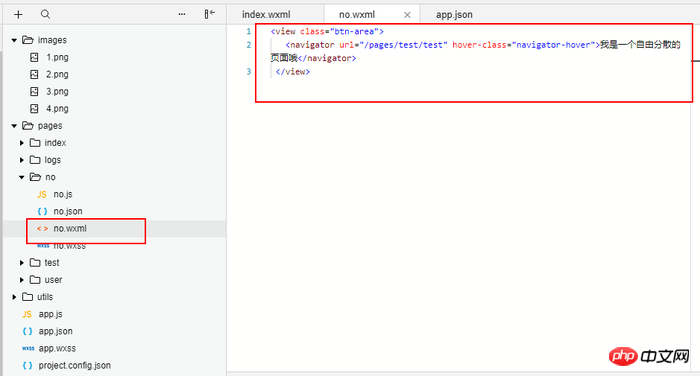
현재 페이지에 새 폴더를 생성합니다. 이름을 no로 지정하고 편의를 위해 내부의 wxml 테스트 정보를 개선합니다. 마음대로 내용을 채우도록 테스트합니다.
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

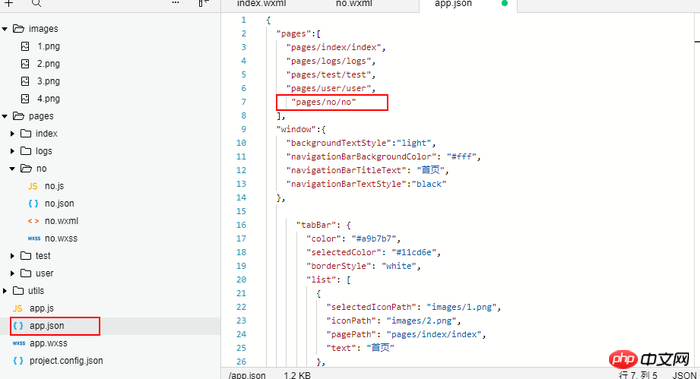
전역 app.json 파일을 열고 새로 생성된 no 폴더의 경로를

사진.png.
이제 홈페이지에서 링크 열기를 테스트해 보겠습니다. 링크를 클릭하면 현재 홈페이지에서 페이지가 열립니다.

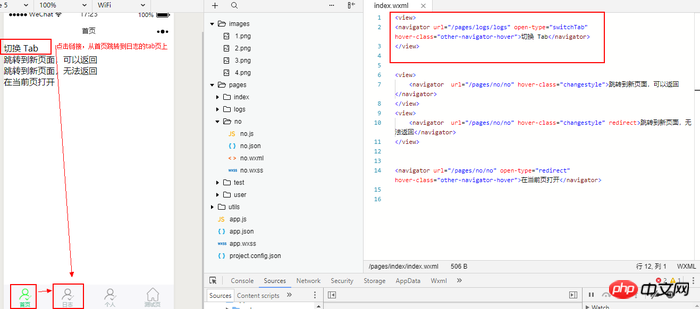
4: 탭 페이지로 전환:
代码<view><navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator></view>
참고: 여기서 사용하는 점프는 navigator가 아닌 switchTab 점프입니다.
이유: 모든 페이지 경로는 페이지 아래의 tabBar에서 구성해야 하며 일반적으로 4개입니다. 세 개의 메인 페이지 사이의 점프는 탭 전환과 같습니다. 이 페이지는 tabBar에서 별도로 구성해야 하며, 이 네 개의 메인 페이지로 점프하는 경우에는 네비게이터를 사용할 수 없으며 switchTab을 사용해야 합니다.
경험 요약: TabBar 목록 항목의 pagePath를 구성할 때 다른 페이지로의 이동 링크로 사용하지 마세요.

위 내용은 WeChat 미니 프로그램에서 페이지 점프의 4가지 방법을 처음부터 개발하세요(6)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

