집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램을 처음부터 개발하기 (4)
WeChat 미니 프로그램을 처음부터 개발하기 (4)
- 小云云원래의
- 2018-03-21 09:48:482347검색
앞서 WeChat 애플릿을 처음부터 개발하는 방법(3)을 공유했습니다. 이 기사에서는 WeChat 애플릿을 처음부터 개발하는 방법(4)을 계속해서 공유하겠습니다.
미니 프로그램의 모든 페이지를 친구나 그룹 채팅에 공유할 수 있습니다. Moments와는 공유되지 않고 친구나 그룹 채팅과 공유됩니다. 한편으로 WeChat은 트래픽 분산 방법을 시도하고 있지만 동시에 가장 큰 트래픽 입구를 열려고 하지 않습니다.
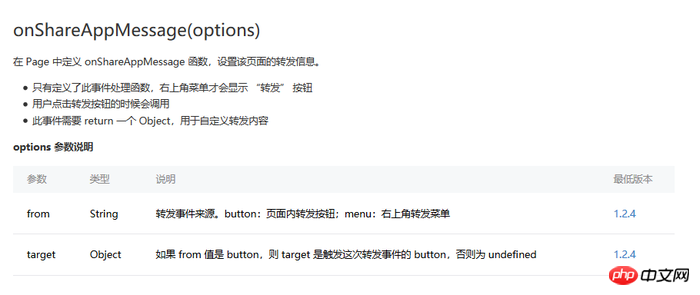
개발 문서: https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

구현 단계는 매우 간단합니다
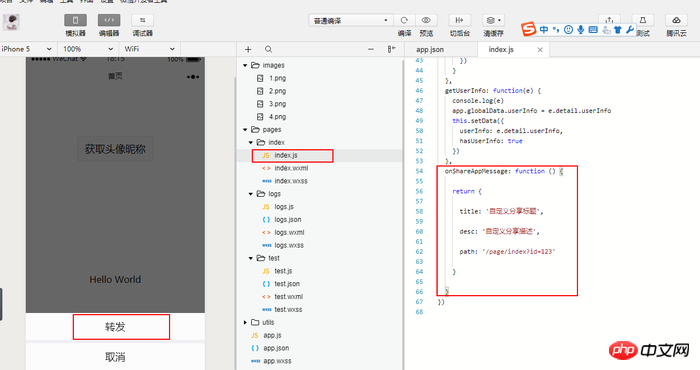
인덱스/인덱스. js 사용자 정의 공유 코드 조각이 다음과 같이 추가됩니다. 경로: '/page/index?id=123', 이는 인덱스 홈 페이지의 공유 기능을 구현합니다
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})의미 설명:
Page() 및 추가 다음 코드 오른쪽 상단은
title: 공유 제목
desc: 설명 공유
path: 이 매개변수는 WeChat에서 공유되었으며 일반적으로 여기서는 페이지/index?id=123이라는 의미입니다. 홈페이지에서 공유합니다.


관련 권장 사항:
위 내용은 WeChat 미니 프로그램을 처음부터 개발하기 (4)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

