테이블을 사용하여 레이아웃을 구현하기 위한 팁
- php中世界最好的语言원래의
- 2018-03-20 16:25:423550검색
이번에는 테이블을 사용하여 레이아웃을 구현하는 방법과 테이블을 사용하여 레이아웃을 구현할 때 주의 사항에 대해 알려드리겠습니다.
이 기사에서는 테이블을 사용하여 다섯 가지 일반적인 레이아웃을 구현하는 CSS 방법의 예를 소개합니다. 세부 사항은 다음과 같습니다.
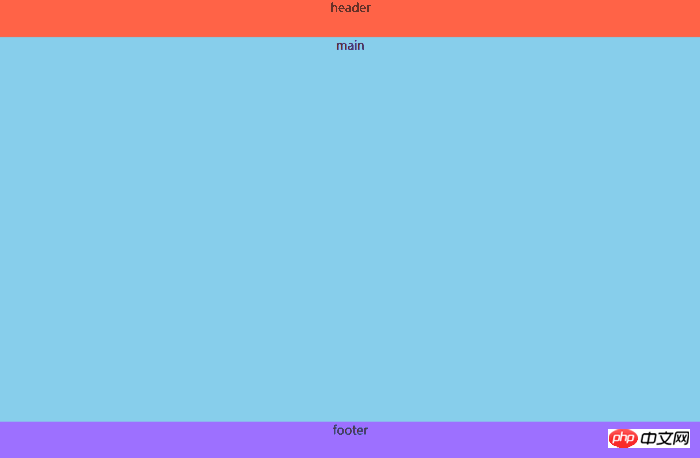
레이아웃 1:
효과:

코드 :
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
Note :p 콘텐츠가 있어야 합니다. 그렇지 않으면 표시되지 않습니다.
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}
Layout 2:
Effect:

Code:
html :
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}
참고: .main height 속성의 100px은 머리글과 바닥글 높이의 합입니다.
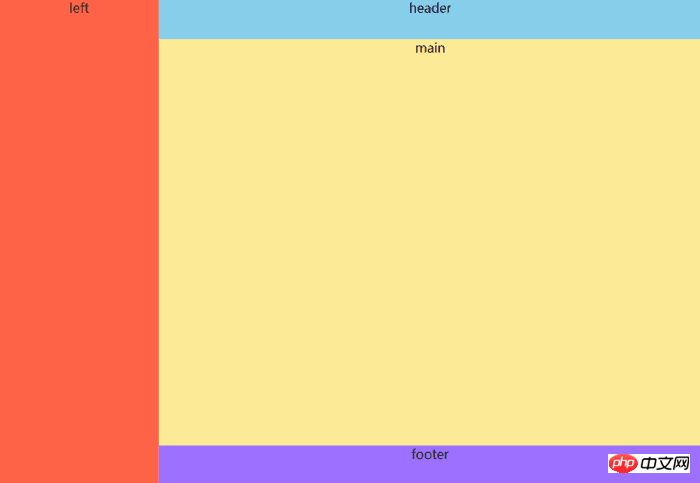
레이아웃 3:
효과:

코드:
html:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
}
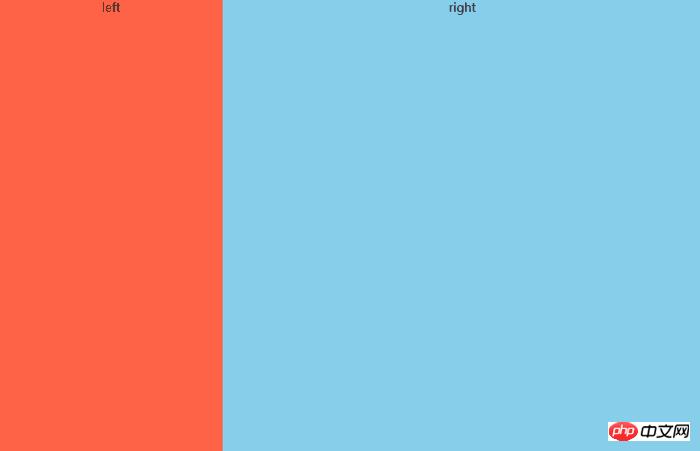
레이아웃 4(이중 열) 레이아웃, 예는 왼쪽에 고정되어 있고 오른쪽에 적응형입니다.):
효과:

코드:
html:
<p class="left">left</p> <p class="right">right</p>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}
레이아웃 5(3열 레이아웃, 예는 왼쪽에 고정, 오른쪽 고정, 중간에 적응형):
효과:

코드:
html:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 내용을 보려면 PHP 중국 웹사이트의 기타 관련 기사를 주목하세요!
추천 도서:
위 내용은 테이블을 사용하여 레이아웃을 구현하기 위한 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3 애니메이션 시퀀스 애니메이션다음 기사:CSS3 애니메이션 시퀀스 애니메이션

