CSS 이상한 상자 모델과 표준 상자 모델을 사용하는 방법
- php中世界最好的语言원래의
- 2018-03-20 16:18:284171검색
이번에는 CSS 이상한 상자 모델 과 표준 상자 모델을 사용하는 방법을 보여 드리겠습니다. CSS 이상한 상자 모델 과 표준 상자 모델을 사용할 때
주의 사항은 무엇입니까? 보세요. html 문서에서 페이지에 렌더링된 각 태그는
상자 모델입니다. W3C标准的盒子模型 和 IE标准的盒子模型
.
현재 대부분의 주류 브라우저는 W3C 표준 상자 모델(표준 상자 모델)을 지원하므로 이상한 상자 스타일에 대한 분석도 유지합니다. 물론 IE는 자체 표준 상자 모델(이상한 상자 모델)을 계속 사용합니다
두 가지 간단한 예를 사용하여 이 두 상자 모델을 각각 소개합니다.
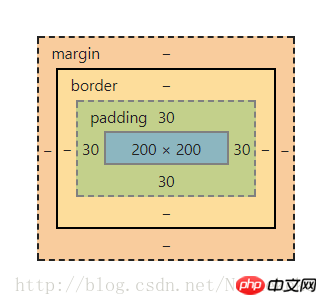
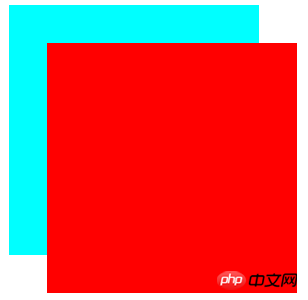
표준 상자 모델:
<!--html--> <p class="box1"> <p class="box2"></p> </p>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

여기서 외부 상자의 너비와 높이는 모두 30 + 200 + 30 = 260px입니다.
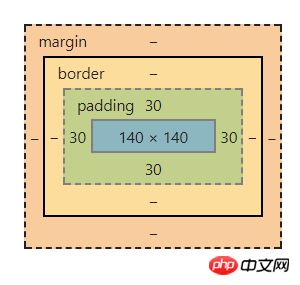
이상한 상자 모델
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

여기서 외부 상자의 너비와 높이는 모두 30 + 140 + 30 = 200px입니다.
결론은 다음과 같습니다.표준 상자 모델, 블록의 총 너비 = 너비(내용 너비) + 여백(왼쪽 및 오른쪽) + 패딩(왼쪽 및 오른쪽) + 테두리(왼쪽 및 오른쪽)
이상한 상자 모델, a 블록의 전체 너비 = 너비(내용 + 테두리 + 패딩) + 여백(왼쪽 및 오른쪽)
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
CSS 하위 선택기🎜🎜위 내용은 CSS 이상한 상자 모델과 표준 상자 모델을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3의 변환 기능에 대한 자세한 설명다음 기사:CSS3의 변환 기능에 대한 자세한 설명

