트리 구조를 구현하는 순수 CSS
- php中世界最好的语言원래의
- 2018-03-20 16:14:204414검색
이번에는 순수 CSS로 트리 구조를 구현하는 방법을 알려드리겠습니다. 순수 CSS로 트리 구조를 구현할 때의 주의사항은 무엇인가요?
이 글에서는 CSS와 HTML을 사용하여 다단계 비순차 목록의 노드를 트리 구조로 표시하는 방법을 소개하겠습니다. 우리는 회사 조직도, 무한 분류 등 많은 프로젝트에서 트리 구조를 사용합니다.
속성 구조를 구현하는 순수 CSS
CSS에서 속성 구조를 구현한다는 아이디어는 의사 클래스를 사용하여 선을 연결하는 트리 구조를 구현하는 것입니다. 이를 달성하려면 js와 협력해야 합니다. 실제로 확장과 축소는 클릭한 요소의 하위 요소를 숨기거나 표시하는 것 사이의 전환입니다.
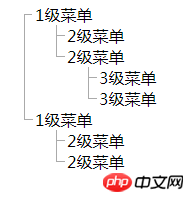
Rendering

html 구조
<ul class="domtree"> <li> 1级菜单 <ul> <li>2级菜单</li> <li> 2级菜单 <ul> <li>3级菜单</li> <li>3级菜单</li> </ul> </li> </ul> </li> <li> 1级菜单 <ul> <li>2级菜单</li> <li>2级菜单</li> </ul> </li> </ul>
css
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
html 및 css를 사용하여 Cornell 노트 구현
위 내용은 트리 구조를 구현하는 순수 CSS의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 하위 선택자다음 기사:CSS 하위 선택자

