충격파 효과를 얻기 위해 CSS3를 사용하는 방법
- php中世界最好的语言원래의
- 2018-03-20 14:24:151721검색
이번에는 CSS3로 충격파 효과를 구현하는 방법을 알려드리겠습니다. CSS3로 충격파 효과를 구현하기 위한 주의사항은 무엇인가요? 다음은 실제 사례입니다.
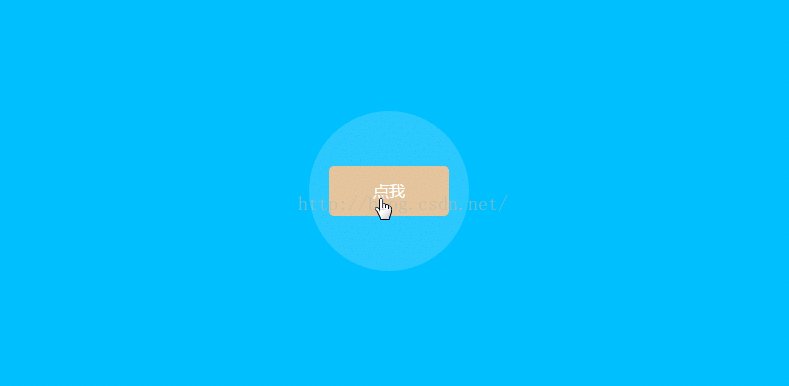
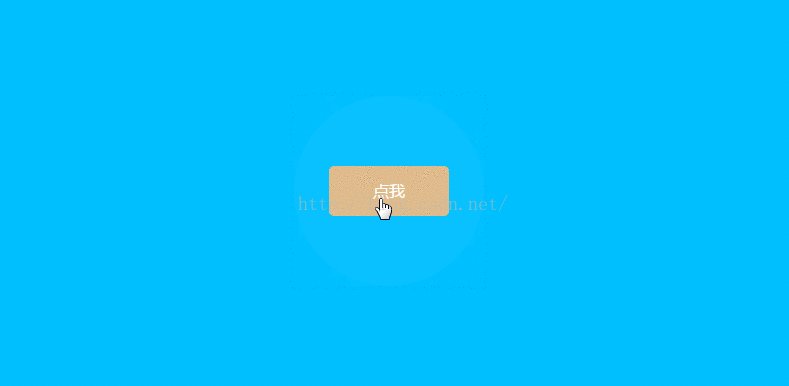
최근 브라우저 버튼을 많이 누르면 아래와 같은 충격파 효과가 나타나는데, 호기심에 이 효과를 연구하고 구현하기 위해 인터넷 정보를 참고했습니다.
구현 아이디어:
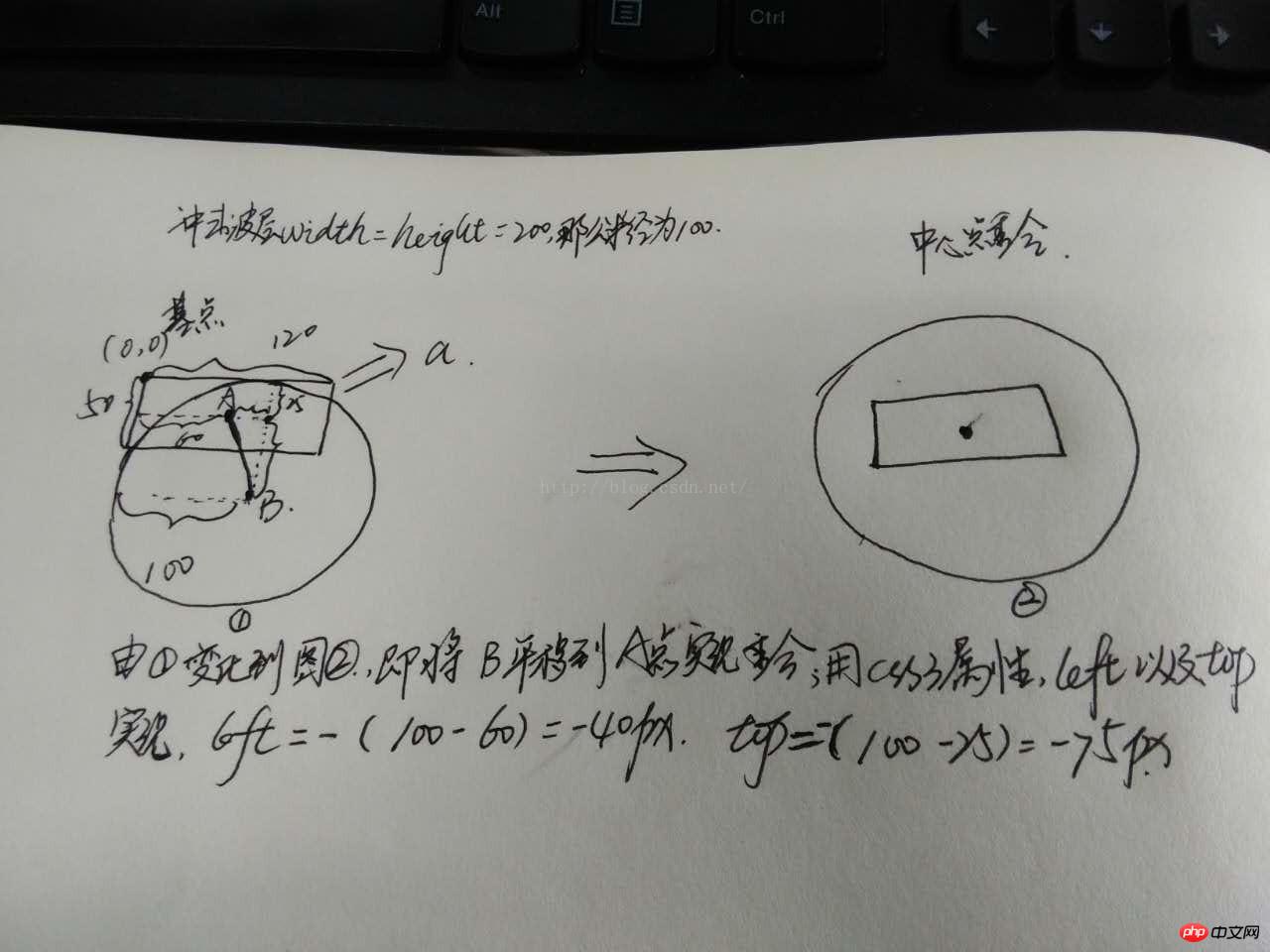
폭, 높이, 왼쪽, 상단, 불투명도가 포함된 CSS3 속성 변경을 관찰합니다. 동시에 의사 클래스를 통해 충격파 레이어를 구현합니다. 충격파 전후의 중심점 위치를 설정해야 합니다(여기에는 약간의 수학적 지식이 필요합니다. 두 점의 위치를 계산하기 위해 그림을 그립니다). 그리고 마지막으로 순간적인 변화를 달성하려면 전환 기간을 0으로 설정해야 합니다. PS는 이를 배웠습니다. a:active를 사용하면 마우스 클릭 효과를 시뮬레이션할 수 있습니다
간단히 다음 그림을 그리세요(매우 쉬움) ):

구현된 코드:
<html>
<head>
<meta charset="UTF-8">
<title>实现冲击波--数学知识很重要</title>
<style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
html,body{
font-family:"微软雅黑";
}
.wave{
position:relative;
float:left;
width:50%;
height:420px;
}
.wave a{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
display:inline-block;
width:120px;
height:50px;
/*margin-left:-60px;
margin-top:-25px;*/
line-height:50px;
text-align:center;
border-radius:5px;
color:#fff;
font-size:16px;
cursor:pointer;
/*overflow:hidden;*/
}
#wave1{
background-color:#00BFFF;
}
#wave2{
background-color:#009955;
}
#wave1 a{
background-color:burlywood;
}
#wave2 a{/*宽度不确定长度*/
width:50%;
height:50px;
background-color:cadetblue;
}
.wave a:after{
/*画图
,假设left:0;top:0然后画出两个中心点的水平和垂直距离*/
content: "";
display: block;
position: absolute;
left: -40px;
top: -75px;
width: 200px;
height: 200px;
background: rgba(255,255,255,0.8);
border-radius: 50%;
opacity:0;
transition: all 1s;
}
.wave a:active:after{
/*位于中间即是a的中点*/
width: 0;
height: 0;
left:60px;
top: 25px;
opacity: 1;
transition-duration: 0s;
}
#wave2 a:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
#wave2 a:active:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<!--实现冲击波按钮确定长度-->
<p class="wave" id="wave1">
<a>点我</a>
</p>
<!--实现冲击波按钮不确定长度时-->
<p class="wave" id="wave2">
<a>点我哈哈</a>
</p>
</body>
</html>
달성된 효과:

github 코드: 충격파 코드 구현
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 기타 관련 기사를 주목하세요!
추천 도서:
CSS 설정을 사용하여 사용자 비밀번호를 기록하는 방법
위 내용은 충격파 효과를 얻기 위해 CSS3를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

