JS에서 비트 단위(~)를 사용하는 팁
- php中世界最好的语言원래의
- 2018-03-19 16:45:062525검색
이번에는 JS에서 비트 단위(~)를 사용할 때의 주의 사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
Bitwise NOT
Bitwise NOToperator은 물결표(~)로 표시되며, 비트 NOT을 수행한 결과는 반환된 값의 보수가 됩니다
이제 몇 가지 예를 살펴보겠습니다
예제 1
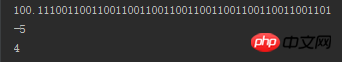
console.log(4); console.log(~4); console.log(~~4);

예제 2
console.log(4.9.toString(2)); console.log(~4.9); console.log(~~4.9);

예제 3
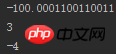
console.log(-4.1.toString(2)); console.log(~-4.1); console.log(~~-4.1);

결론
위의 예를 통해 integer의 경우 비트별 NOT이 oper의 음수 값임을 알 수 있습니다. 그리고 마이너스 1 .
하지만 부동 소수점 수의 경우에는 더 문제가 됩니다. 부동 소수점 수를 연산할 때 소수 부분을 직접 버리고 음수 값을 1
이용하면 사용할 수 있습니다. ~~ Math.floor( );
예를 들어 array의 중간점을 자주 찾는 경우 직접 ~~(arr.length/2)를 사용할 수 있습니다. Math.floor보다 더 편리합니까? ()?
또한 |0 연산은 (arr.length/2)|0
과 같이 ~~와 유사한 효과를 얻을 수도 있습니다. 또 다른 작은 지식:
console.log(~~NaN);//0console.log(NaN|0);//0
다음을 읽은 후 방법을 마스터했다고 믿습니다. 이 기사의 경우, 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 JS에서 비트 단위(~)를 사용하는 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:프런트엔드 모듈화를 위한 세 가지 사양다음 기사:프런트엔드 모듈화를 위한 세 가지 사양

