Ajax 연구 노트
- php中世界最好的语言원래의
- 2018-03-19 16:25:181876검색
xhr.open('GET','http://118.25.16.102:3000 /user/hive_post_cascader ',참) //
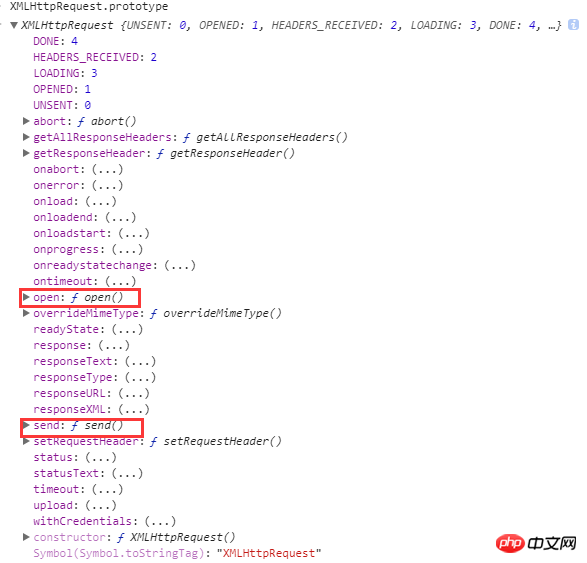
ReadyState:1, 서버 연결이 설정되었습니다. 
완료되었으며 응답이 준비되었습니다.

이 방법을 마스터하신 것 같습니다. 사건을 읽어본 후 이 글을 더 재미있게 보시려면 PHP 중국어 홈페이지Other
관련 글을 주목해주세요! 추천 자료:
추천 자료:

위 내용은 Ajax 연구 노트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue.js 배열 업데이트 예제 공유다음 기사:vue.js 배열 업데이트 예제 공유