WeChat 애플릿에서 양방향 데이터 바인딩을 구현하는 방법
- php中世界最好的语言원래의
- 2018-05-17 09:47:506580검색
네이티브 미니 프로그램 개발에서 데이터 흐름은 단방향이고 양방향으로 바인딩될 수 없지만 양방향 바인딩 기능을 구현하는 것은 매우 간단합니다!
다음은 미니 프로그램 프레임워크 minapp의 양방향 바인딩 원칙에 대한 것입니다. minapp에서는 wxml 템플릿에서 구성 요소의 속성 이름 뒤에 .sync를 추가하기만 하면 양방향 바인딩이 가능합니다. 아래 원리를 설명하자면 과정이 조금 복잡할 수도 있지만, 사실 minapp 프레임워크에서는 이러한 복잡한 세부 사항을 이미 처리해 두었습니다!
우선, 양방향 데이터 바인딩을 활성화하려면 데이터 소스가 너무 많으면 피해야 합니다.
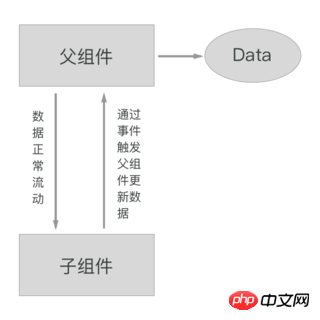
데이터가 위에서 아래로 자연스럽게 흐르는 경우, 각 구성 요소가 데이터 값을 일관되게 유지하면서 자체 데이터를 유지한다면 이것이 가능하더라도 구현 프로세스가 간단하지 않을 것입니다.
하지만 통합된 데이터 소스를 갖기 위해 mobx 또는 redux를 사용하여 전역적으로 데이터를 관리할 필요는 없습니다.
양방향 바인딩은 상위 구성 요소와 하위 구성 요소 사이에만 존재하고 데이터는 상위 구성 요소에서 하위 구성 요소로 전달되므로 상위 구성 요소의 데이터를 데이터 소스로 우선적으로 사용할 수 있습니다.
하위 구성 요소가 데이터를 업데이트할 때마다 업데이트됩니다. 자체 내부를 업데이트하지 않는 대신 event 메커니즘은 상위 구성 요소가 데이터를 업데이트하도록 트리거합니다. 상위 구성 요소가 데이터를 업데이트한 후 업데이트된 데이터를 자연스럽게 하위 구성 요소에 전달하므로
양방향 흐름이 달성됩니다. 데이터!

모든 데이터에 양방향 바인딩이 필요한 것은 아니며 모든 데이터가 외부인 것은 아닙니다. 하위 구성 요소도 자체 내부 데이터를 가질 수 있습니다. 따라서 여기에는 우리가 이야기하고 싶은 두 번째 질문이 포함됩니다. 양방향 바인딩이 필요한 데이터와 하위 구성 요소 자체에서 유지 관리해야 하는 데이터를 구별하세요.
vue를 사용해본 사람들은 vue에서 양방향 바인딩을 달성하려면 템플릿에서 특별한 처리가 수행되어야 한다는 것을 모두 알아야 합니다. 예를 들어 상위 구성 요소의 parentAttr를 하위 구성 요소의 childAttr에 양방향으로 바인딩하려면 상위 구성 요소의 템플릿에 다음을 작성해야 합니다. parentAttr 双向绑定到子组件的 childAttr 上,需要在父组件的模板中这样写:
<child></child>
但是小程序并没有这样的简单的语法,小程序的 wxml 语言的属性名中甚至都不允许出现 " . " 这样的字符。回到我们的问题上来,子组件需要知道哪些属性需要双向绑定,哪些属性需要自己维护,
给模板加个字段(syncAttrMap)专门来告诉子组件需要双向绑定的数据集合不就行了么。如,可以将上面的示例写成微信小程序支持的写法:
<child></child><child></child>
接着,就需要处理子组件数据更新的问题了,在子组件中有两部分数据,一部分是内部数据,另一部分是父组件中的数据,
子组件可以通过读取属性 syncAttrMap 来得到哪些数据是内部的数据,哪些数据是父组件的数据,并且可以知道对应
的父组件中的数据的键名是什么。由于原生的组件方法 setData 不会管你是内部数据,还是父组件中的数据,只要
你调用它去更新数据,它只会更新内部的数据。所以需要另外实现一个新的方法,来自动判断数据源,如果是内部数据,
则直接调用 setData ;如果是双向绑定中的父组件数据,则可以触发一个事件去通知父组件去更新对应的值。
所以根据上面的描述,父组件需要有个监听函数,子组件需要有个智能的 setData 函数。不防将父组件的监听函数
命名为 onSyncAttrUpdate,将子组件的智能 setData 函数命名为 setDataSmart,则可以有如下代码:
// 父组件Component({
methods: {
onSyncAttrUpdate(e) {
this.setData(e.detail) // 子组件传来的需要更新的数据
}
}})
<child></child>
// 子组件Component({
properties: {
childAttr: String,
syncAttrMap: String },
methods: {
// 子组件更新数据时,只要调用此方法即可,而不是 `setData`
setDataSmart(data) {
// splitDataBySyncAttrMap 函数的实现过程就不说了,只是将对象拆分,大家应该都能实现
let {parentData, innerData} = splitDataBySyncAttrMap(data, this.data.syncAttrMap) // 内部数据使用 setData 更新
if (Object.keys(innerData).length) {
this.setData(innerData) // setData 中还支持 callback 的回调,为了简化代码,这里不讨论
}
// 双向绑定的父组件数据触发事件让父组件自己去更新
if (Object.keys(parentData).length) {
this.triggerEvent('syncAttrUpdate', parentData) }
}
}})
到此,一个简单的双向绑定功能就完成了。但是由于子组件也有可能包含其它组件,也就是说子组件也可以是父组件,而父组件同样也
可以是子组件。所以上面的 onSyncAttrUpdate setDataSmart 函数需要在每个组件中都实现,所以不防
定义一个公共对象 BaseComponent
// BaseComponentconst BaseComponent = {
properties: {
syncAttrMap: String },
methods: {
setDataSmart() {
// ...
},
onSyncAttrUpdate() {
// ...
}
}}But 애플릿은 이 간단한 구문을 수행하지 않으며, 애플릿의 wxml 언어는 속성 이름에 "."와 같은 문자가 나타나는 것을 허용하지 않습니다. 문제로 돌아가서, 🎜하위 구성 요소는 양방향 바인딩이 필요한 속성과 자체적으로 유지 관리해야 하는 속성을 알아야 합니다🎜특별히 템플릿에 필드(syncAttrMap)를 추가합니다. 양방향 바인딩이 필요하다고 하위 구성요소에 알립니다. dataset🎜은 다음과 같습니다. 충분한. 예를 들어 위의 예는 WeChat 애플릿에서 지원하는 방식으로 작성할 수 있습니다. 🎜<child></child><child></child>🎜그런 다음 🎜하위 구성 요소 데이터 업데이트🎜 문제를 처리해야 합니다. 하위 구성 요소에는 두 부분의 데이터가 있으며 한 부분은 내부입니다. 데이터이고 다른 부분은 상위 구성 요소의 데이터인 경우 하위 구성 요소는
syncAttrMap 속성을 읽어 어떤 데이터가 내부 데이터이고 어떤 데이터가 상위 구성 요소의 데이터인지 확인할 수 있습니다. 해당 상위 구성 요소의 데이터를 알고 있습니다. 의 키 이름은 무엇입니까? 기본 구성 요소 메서드 setData는 내부 데이터인지 상위 구성 요소의 데이터인지 상관하지 않으므로 데이터 업데이트를 위해 호출하는 한 내부 데이터만 업데이트됩니다. 따라서 데이터 소스를 자동으로 판별하려면 새로운 메소드를 구현해야 합니다. 내부 데이터인 경우에는 setData를 직접 호출하고, 양방향 바인딩의 경우에는 이벤트가 트리거될 수 있습니다. 해당 값을 업데이트하도록 상위 구성 요소에 알립니다. 🎜🎜위 설명에 따르면 상위 구성 요소에는 모니터링 function🎜이 있어야 하고 하위 구성 요소에는 구성 요소에는 스마트 setData 함수가 있어야 합니다. 상위 구성 요소의 수신 기능 🎜을 onSyncAttrUpdate로 명명하고 하위 구성 요소의 스마트 setData 함수를 setDataSmart로 명명하는 대신 다음 코드를 사용할 수 있습니다.🎜 rrreeerrreeerrreee🎜이제 간단한 양방향 바인딩 기능이 완성되었습니다. 그러나 하위 구성 요소에는 다른 구성 요소, 즉 하위 구성 요소도 포함될 수 있으므로 구성 요소는 상위 구성 요소일 수도 있고 상위 구성 요소는 하위 구성 요소일 수도 있습니다. 따라서 위의 onSyncAttrUpdate setDataSmart 함수는 각 컴포넌트마다 구현되어야 하므로 위의 모든 함수를 구현하기 위해 공용 객체 BaseComponent를 정의하는 것은 어떨까요? , 예: 🎜// BaseComponentconst BaseComponent = {
properties: {
syncAttrMap: String },
methods: {
setDataSmart() {
// ...
},
onSyncAttrUpdate() {
// ...
}
}}
然后将 BaseComponent minin 到每个组件的对象上去就可以了;另外小程序中还有一个特殊的组件:Page,虽然 Page 和 Component 结构是两样的,
但它也应该算是一个组件,不过它一定是父组件,不可能是别的组件的子组件,所以还需要将 onSyncAttrUpdate 方法写了所有的 Page 定义中。
所有这些就是 minapp 的双向绑定的基本原理了。
等等,最后还有一件事:wxml 模板,不能让用户每次写双向绑定的时候都要写那么复杂语句吧?当然不用,minapp 在编译时,会将模板做个简单的转化:
<child></child><child></child>
谢谢,文章到此结束,欢迎关注 minapp:重新定义微信小程序的开发
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 WeChat 애플릿에서 양방향 데이터 바인딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

