이번에는 프론트엔드 CSS 기본지식을 알려드리겠습니다. 프론트엔드 CSS 기본지식 중 주의할 점은 무엇인가요? 실제 사례를 살펴보겠습니다.
css에 대한 기본 지식
먼저 작은 예를 살펴보겠습니다.
nbsp;html> <meta> <title>Title</title> <p>1</p> <p>2</p> <p>3</p>

배경색, 높이 및 기타 속성이 있는 p에 스타일을 추가하여 아무것도 없는 것을 볼 수 있습니다. 원본 p는 배경색 높이 등을 추가합니다.
Css writing
태그에 스타일 속성을 설정하세요: 너비, 높이, 배경....
헤드에 쓰고,
<span style="color: #000000"><br><style><br/>#i1{
background-color:red;
height:48px
}<br/></style>
<br></span>
.css 형식으로 별도의 파일을 만들고, .css 파일에 스타일을 작성한 다음, .css 파일을 html 파일의 head 태그에 삽입하세요.
<link>
CSS의 댓글: /** /
선택기는 CSS를 사용합니다
1. 태그 선택기:
p{Background-color:red; }
2.class 선택기:
.bd{ background-color :red; }
3.id 선택기:
#idselect{Background-color:red }
4. 연관 선택기(공백)
#idselect p{Background-color:red }
p>
5. 조합 선택기: (쉼표)
input,p,p{ background-color:red; }
6.속성 선택기:
input[type=' text']{ 너비:100px ; height:200px; }
css의 우선순위
nbsp;html>
<meta>
<title>Title</title>
<style>
.c1{
background-color: red;
color: white;
}
.c2{
font-size: 58px;
#color:black;
}
</style>
<p>asdfas</p>
위에서는 두 개의 클래스 이름으로 p를 설정한 다음 먼저 색상을 흰색으로 설정합니다. 표시 효과는 다음과 같습니다.

다음으로 주석을 제거합니다. .c2의 CSS에서 color:black 표시되는 효과는 다음과 같습니다.

그런 다음
태그에 style="color:blue"를 추가하면 표시되는 효과는 다음과 같습니다.

이것은 CSS 스타일의 우선순위와 관련됩니다: (근접성 원칙)
style--->c2----c1 (여기서 c2와 c1의 우선순위는 CSS를 기반으로 합니다. 아래에 작성된 스타일은 무엇입니까? 위의 head 태그 스타일 태그의 두 위치가 바뀌면 c1의 우선순위가 c2보다 큽니다. 빨간색 실선/점선(1픽셀, 실선/점선, 빨간색):
왼쪽과 오른쪽만 추가:
border-left-right:1px 빨간색 실선/점선
2. 높이, 너비, 줄 높이, 색상 ,font-size,font-weight:
height,width: height, width
height:48px;width:200px 또는 height:48px;width:80% (특정 값을 사용할 수 있습니다. 값도 포함될 수 있습니다.
text-align:center, 수평 중앙
line-height:텍스트를 수직
중앙에 배치하려면 이 속성을 사용할 수 있습니다(행 높이 픽셀 = = 높이 픽셀). height:48px, line-height:48px이면 글꼴이 중앙에 배치됩니다.

font-size字体大小:font-size:12px;
font-weight字体的样式:100-900,bold(加粗),bolder(更粗),inherit,initial,lighter,normal,unset
color字体颜色;
3.float属性:浮动
如果我们写了2个p,那这2个p就会每个各占一行,如果我们想让一个p在左边占20%,一个p在右边80%,想要两个p在一行对接起来,那就需要用到float
首先看看我们不用float的效果:
<p>p1</p><p>p2</p>

如果我们让这两个p都向左浮动:
<p>p1</p><p>p2</p>
两个就重合在一起,并且一个站20%,一个占80%

如果我改成p1占20%往左浮动,p2占60%往右浮动:那么中间就会空出20%
<p>p1</p><p>p2</p>

现在我们写一个盒子,里面有一些p:
<p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
我们可以发现用了float我们就可以做到类似很多前端页面一块一块的样式,我们最外面的p的高度是随着里面小p不断的增多而增多的。

但是有一个问题,我们可以看到上面有一个红色的线,他是外层p的边框,为什么父p的边框没有了呢,只有一个了呢?这个就是使用float之后会产生的问题。
解决方法:
在父p中的最后加上这么一段:

这样,父p的边框就显现了出来
4.display
首先我们看一段:
<p>p1</p><span>span1</span>

现在我们想要让块级标签变成一个行内标签:display:inline
<p>p1</p><span>span1</span>

我们想要让span这个行内标签变成块级标签:display:block;

********
行内标签:无法设置高度,宽度,padding,margin
块级标签:可以设置高度,宽度,padding,margin
<span>span1</span><a>chaolianjei</a>
我们可以发现一点效果都没有

display:inline-block;
具有inline,默认自己有多少占多少;
具有block,可以设置高度,宽度,padding,margin
<span>span1</span><a>chaolianjei</a>
加了display:inline-block;之后,span就可以设置宽高了:

display:none;让标签消失:


5.padding margin(0 auto)内边距,外边距:
margin:
margin:0 auto;上下为0,左右居中
6.position:
fixed---->固定在页面的某个位置,滚轮滚动,位置也不会变
absolute---->绝对定位,单用它,滚轮滚动时,位置会改变,要和relative一起使用
relative
fixed:
我们先看一串代码:
nbsp;html> <meta> <title>Title</title> <p>返回顶部</p> <p></p>

现在我们希望的是 “返回顶部” 这个p 固定在浏览器的右下角
<p>返回顶部</p>
我在style中添加了
position:fixed;bottom:20px;right:20px;
这样我们就把那个p固定在右下角了。
我们再看一个例子:有的网站,它的菜单栏是一直在浏览器的上面的,即使是滚动条滚动,头部的菜单栏也不会变,这个我们应该怎么做呢:
nbsp;html>
<meta>
<title>Title</title>
<style>
.pg-header{
height:48px;
background-color: black;
color: #dddddd;
position:fixed;
top:0;
right:0;
left: 0;
}
.pg-body{
background-color: #dddddd;
height:5000px;
margin-top:50px ;
}
</style>
<p>头部</p>
<p>内容</p>
其实只需要加上上面色的代码就可以了,下面的margin-top是为了让pg-body的能够往下来一点,显示出全部内容
relative+absolute:
我现在有3个p:
nbsp;html> <meta> <title>Title</title> <p>p1</p> <p>p2</p> <p>p3</p>

我想要在p1的左下角放一个黑色的小方框, p2的右下角放一个黑色的小方框,p3的左上角放一个黑色的小方框,应该怎么做 :
nbsp;html> <meta> <title>Title</title> <p> p1 </p><p></p> <p> p2 </p><p></p> <p> p3 </p><p></p>
只要relative 和 absolute 相配合,然后设置top,left,right,bottom的值就可以了,这个值可以是正数也可以是负数

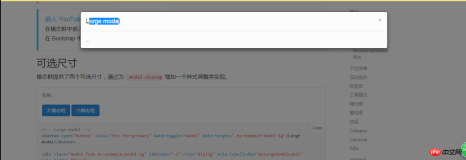
还有一个场景:我们点一个按钮,然后就会跳出一个小窗口,这个时候窗口以外的东西就没有办法进行操作了,如:我点击了大模态框,之后跳出了large model,但是灰色的地方是没有办法进行操作的

这就是一个典型的三层模式:本身文本是一层,灰色的遮罩是一层,弹出的框是一层。那我们怎么实现这个呢?
nbsp;html> <meta> <title>Title</title> <p></p> <p></p> <p></p>
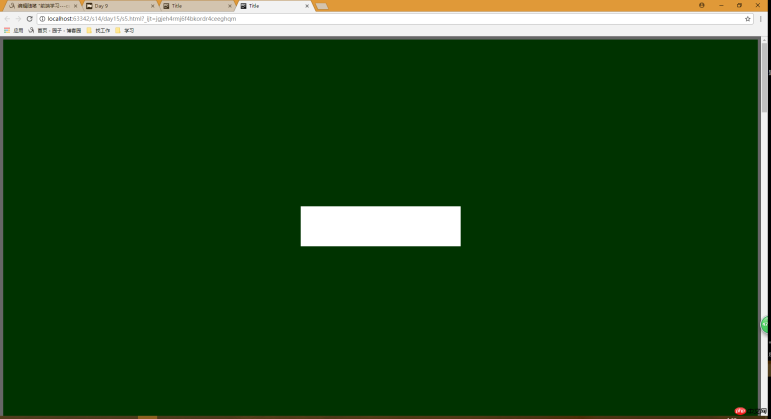
效果如图所示:下面有一个green的p,然后有一个black的p,只是设置了透明度,最上面有一个居中的白色p

分析:首先我们先说两个新的属性:
opcity:0.6;设置透明度,值为0-1
z-index:9,设置优先级,值越高优先级越大
我们先实现两个p,一个是绿色的,一个是黑色的。这个很简单。下面要再加上第三层。最关键的就是这上面两个属性,如果透明属性没有的话,在做两层的时候,黑色的就会把绿色彻底覆盖住,如果没有优先级属性的话,那么在做第三个p的时候就会不知道谁覆盖了谁。
这里我们还要记录的是居中方法:
<span style="color: #ff0000">position: fixed;top:50%;left: 50%;</span><br><span style="color: #ff0000">margin-top: -50px;margin-left:-200px;</span>
设置50%,然后用margin返回宽高的一半,这样就能够让一个p居中显示
7.overflow
我们设置了一个p的宽度和高度,现在想要在这个p中放入一个图片,那图片有自己的高度和宽度。如果直接发放进去就会超出p的范围显示,那我们怎么办呢?
在style中加入overflow属性:
hidden:超出的部分隐藏
auto:超出的部分会给滚动条


8.hover
nbsp;html>
<meta>
<title>Title</title>
<style>
.pg-header{
position: fixed;
top:0;
right:0;
left:0;
height:48px;
background-color: #2459a2;
line-height:48px;
}
.pg-body{
margin-top:50px;
}
.w{
width:980px;
margin:0 auto;
}
.pg-header .menu{
display: inline-block;
padding:0 10px;
color:white;
}
/*当鼠标移动到当前标签的时候,以下css属性才会生效*/
.pg-header .menu:hover{
background-color: blue;
}
</style>
<p>
</p><p>
<a>logo</a>
<a>全部</a>
<a>42区</a>
<a>段子</a>
<a>1024</a>
</p>
<p>
</p><p></p>
hover当鼠标移动到超链接的时候,就会对hover的css里的属性生效

9.background
background-image:url('image/4.jpg'):背景是一个图片,如果这个p比图片的尺寸还要大的话,图片就会一直重复着放
应用场景:渐变色的背景,我们只需要一个很窄的图片,就可以利用这个属性,让整个背景都是这个渐变色的图片
background-repeat:no-repeat/repeat-x/repeat-y:改属性设置图片是否要重复,水平重复还是垂直重复
background-position:10px 10px 选取一张图上的某一个位置进行显示
应用场景:网站有的时候用一张图上存储了很多的图标,要用哪个图标就可以选哪个坐标
页面布局
一、主站布局:
<p> </p><p> 内容自动居中 </p><p></p><p></p>
二、后台管理布局
同样都是三个部分,头部,中间内容,和尾部:
我们先看看中间的变化:
一类是中间内容的菜单和内容都不动,右边内容多的时候出现滚动条
我们用position:fixed做的话应该怎么做呢:


nbsp;html>
<meta>
<title>Title</title>
<style>
body{
margin:0 auto;
}
.left{
float:left;
}
.right{
float:right;
}
.pg-header{
height:48px;
background-color: #2459a2;
color:white;
}
.pg-content .menu{
position: fixed;
top:48px;
left:0;
bottom:0;
width:200px;
background-color: #dddddd;
}
.pg-content .content{
position: fixed;
top:48px;
bottom: 0;
left:200px;
right:0;
background-color:purple;
overflow: auto;
}
</style>
<p></p>
<p>
</p><p>a</p>
<p>
</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p></p>
View Code
我们通过用position:fixed实现了菜单栏和内容栏的固定,然后当内容过多的时候我们就可以用overflow:auto实现添加一个滚动条,从而实现了布局

还有一类是中间内容部分如果多了,我们让左边的菜单跟随滚动条:



nbsp;html>
<meta>
<title>Title</title>
<style>
body{
margin:0 auto;
}
.left{
float:left;
}
.right{
float:right;
}
.pg-header{
height:48px;
background-color: #2459a2;
color:white;
}
.pg-content .menu{
position: absolute;
top:48px;
left:0;
bottom:0;
width:200px;
background-color: #dddddd;
}
.pg-content .content{
position: absolute;
top:48px;
bottom: 0;
left:200px;
right:0;
min-width: 980px;
/*background-color:purple;*/
/*overflow: auto;*/
}
</style>
<p></p>
<p>
</p><p>a</p>
<p>
</p><p>
</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p></p>
View Code
那和第一类的区别就在于,我们用的是position:absolute进行定位:
postion:absolute这个属性,可以在页面一开始生成的时候进行初始定位,但是随着你滚动滚动条的时候,定位就会改变,随着滚动条一起滚动,所以我们就可以利用这特点进行操作。
如果想要背景也跟着一起的话,可以在用一个p把内容包住,然后在这个p里面设置一个background-color,这样背景颜色就可以跟着内容一起增加。
如果我们要用absolute来实现第一类情况的话,我们也只要在第二类的基础上加上overflow:auto,就可以变回第一种情况了,非常的方便。
当然我们考虑一种情况,如果我们的浏览器不断的缩小,那个我们也要保证我们的内容要正常显示,这个时候就需要左右滚动条,我们就可以设置一下内容p的最小宽度min-width:980px,当小于这个宽度的时候就出现滚动条,就ok了
我们再看看头部的变化:


nbsp;html>Title <link>
logo图标
5
3
a
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
View Code
显示的效果图就是如下效果:

需要知道的知识:
关于超链接的:
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
text-decoration:none;/*去掉超链接的下划线*/
关于边框的:
border-radius:50%;/*把边框变成椭圆*/
关于菜单栏的出现消失,不用js的做法:
.pg-header .user .menu2{
display: none;
}
{
display:block;
}/*这样做就能够实现,当鼠标放在头像上菜单栏自动出现,当鼠标移开的时候菜单栏自动隐藏*/
关于菜单栏的图标的:
到https://fontawesome.com/icons下载图标包,然后导入css文件,并在网站上寻找相关的图片的html,就可以显示了:
<link>/*导入css文件*/ /*应用图标的html*/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 프론트 엔드 CSS에 대한 기본 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음








