Safari 브라우저 선택 드롭다운 목록의 텍스트가 너무 길어 줄바꿈되지 않는 문제 해결
- php中世界最好的语言원래의
- 2018-03-19 10:14:205213검색
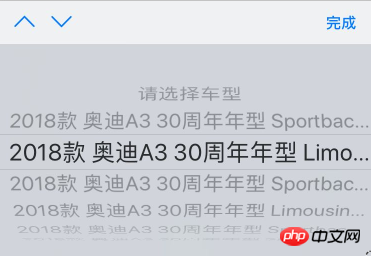
이번에는 Safari 브라우저 선택 드롭다운 목록의 텍스트가 너무 길고 줄바꿈되지 않는 문제에 대한 해결 방법을 알려드리겠습니다. 아래 목록이 너무 길어서 마무리되지 않습니까? 다음은 일어나서 살펴보는 실제 사례입니다. 웹 페이지의 선택 드롭다운 목록에 있는 텍스트가 너무 길면 iOS Safari 브라우저에서 자동으로 잘려서 다음과 같이 표시됩니다.
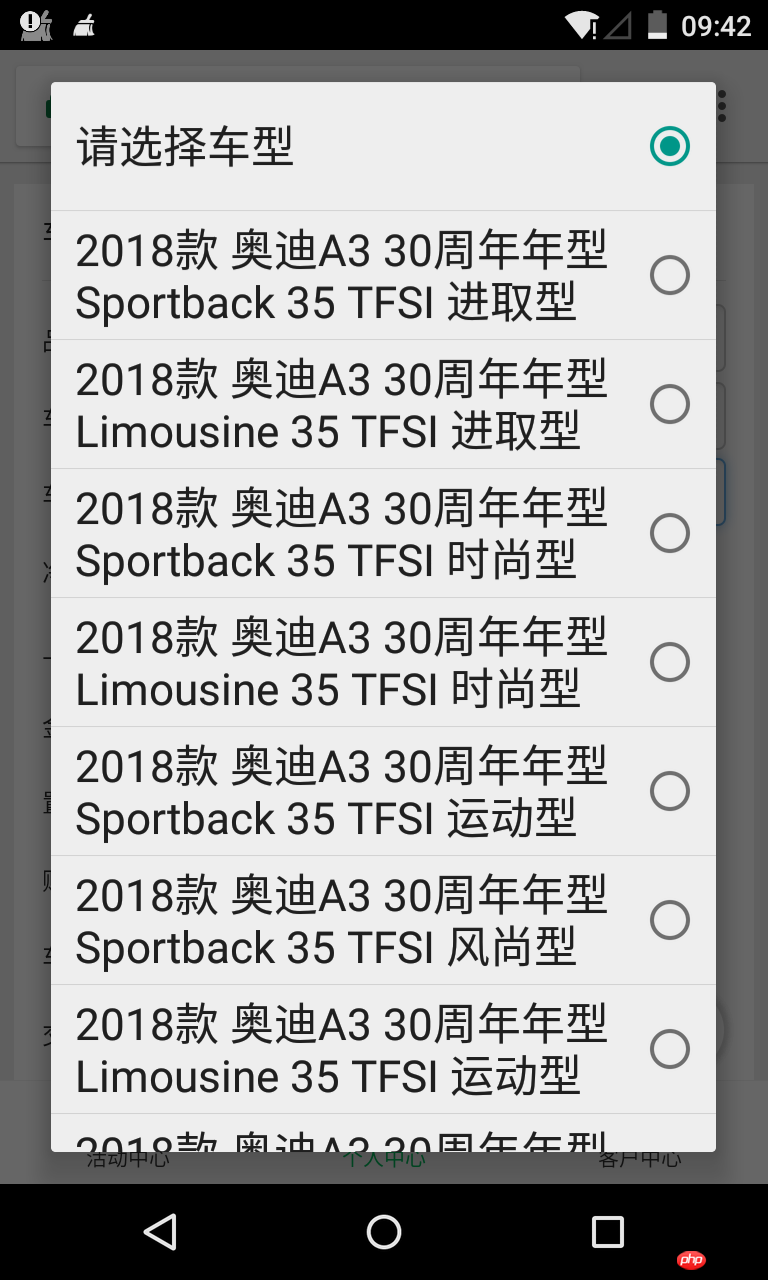
Android 버전의 브라우저에는 이 기능이 없습니다. 문제. 
iOS Safari 브라우저에서 드롭다운 목록의 텍스트가 완전히 표시되도록 하는 방법은 무엇입니까? 대답은 태그를 사용하는 것입니다. optgroup 태그의 역할에 대한 자세한 내용은 w3school 웹사이트의 지침을 참조하세요. 
请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型optgroup 태그를 추가한 후의 html은 다음과 같습니다.
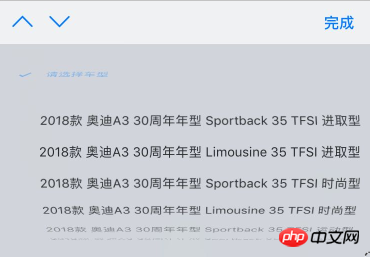
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup></select>그러면 iOS Safari 브라우저의 표시 효과는 다음과 같습니다.
iOS는 선택 드롭다운 목록을 기반으로 합니다. 콘텐츠 길이는 모든 콘텐츠가 한 줄에 들어갈 수 있도록 자동으로 글꼴 크기를 줄입니다. optgroup 태그가 HTML에 추가되더라도  JQuery
JQuery
JS에서 순서가 지정되지 않은 목록 속성을 작동하는 방법
위 내용은 Safari 브라우저 선택 드롭다운 목록의 텍스트가 너무 길어 줄바꿈되지 않는 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:스프라이트 맵을 생성하는 Gulp 명령다음 기사:스프라이트 맵을 생성하는 Gulp 명령

