도메인이란 무엇인가요? 교차 도메인이란 한 도메인의 데이터에 다른 도메인의 데이터에 액세스하는 것을 의미합니다. 데이터에 접근하지 않고 다른 도메인의 콘텐츠만 로드한다면 iframe을 사용하는 등 크로스 도메인은 매우 간단합니다. 하지만 이 데이터를 다른 도메인에서 로드하여 사용해야 한다면 더욱 번거로운 일이 될 것입니다. 보안상의 이유로 브라우저는 이 상황에 대해 엄격한 제한을 두고 있으며, 도메인 간 요청을 구현하려면 클라이언트와 서버 모두에서 일부 설정을 지정해야 합니다.
JSONP 소개
JSONP(JSON with Padding)는 일반적으로 사용되는 크로스 도메인 방식이지만 JS 스크립트와 JSON 형식 데이터만 지원합니다. 이름에서 알 수 있듯이
JSONP는 JSON을 shim으로 사용하여 도메인 간 요청을 구현하는 기술적 수단입니다. 기본 원칙은 HTML의 <script><span style="color: #800000"><strong> 태그가 본질적으로 크로스 도메인이라는 사실을 활용하고 이를 사용하여 로드가 완료된 후 다른 도메인에서 JSON 데이터를 로드하는 것입니다. 완료되면 콜백이 자동으로 실행됩니다. 이 함수는 호출자에게 알립니다. 이 프로세스에는 다른 도메인의 서버 지원이 필요하므로 이러한 방식의 도메인 간 구현은 임의적이지 않습니다.
<span style="color: #800000">JQuery의 JSONP 지원<strong>
JQuery의 Ajax 객체는 crossDomain 매개변수를 true로 지정하고 dataType</script>
// 设置crossDomain和dataType参数以使用JSONP
$.ajax({
dataType: "jsonp",
url: "http://www.example.com/xxx",
crossDomain: true,
data: {
}
}).done(function() {
// 请求完成时的处理函数
});
// 使用getJSON
$.getJSON("http://www.example.com/xxx?jsoncallback=?", {
// 参数
}, function() {
// 请求完成时的处理函数
});
을 사용할 때 매개변수에 jsoncallback=?을 지정해야 합니다. 이는 앞서 언급한 콜백 함수로 JQuery에서는 자동으로 생성된 값(콜백 함수 이름)을 사용합니다. ) 매개변수의 물음표 부분을 대체하여 jsoncallback=jQueryxxxxxxx 형식의 매개변수를 구성한 후, 다른 매개변수와 함께 GET 메소드를 사용하여 요청합니다. 첫 번째 방법을 사용할 때 dataType 매개변수의 값이 jsonp로 지정되어 있으면 JQuery는 자동으로 요청 주소 뒤에 jsoncallback 매개변수를 추가하므로 수동으로 추가할 필요가 없습니다.
JQuery 도메인 간 요청 결함: 오류 처리 예를 들어, 상대방 서버의 보안 설정이 우리의 요청 수락을 거부하거나(우리가 상대방의 신뢰 목록에 없음), 네트워크를 사용할 수 없거나, 상대방 서버가 실패할 수 있습니다. 폐쇄되었거나 요청 주소 또는 매개변수가 올바르지 않아 서버가 오류를 보고하는 등의 문제가 발생했습니다.
JQuery에서는 ajax 또는 getJSON을 사용하여 요청을 보내면 jqXHR 개체[3]가 반환됩니다. 이 객체는 Promise 프로토콜을 구현하므로 완료, 실패, 항상 및 기타 인터페이스를 사용하여 콜백을 처리할 수 있습니다. 예를 들어 요청이 실패할 때 오류를 처리하기 위해 실패 콜백에서 이를 사용할 수 있습니다.
这种方式能够处理“正常的错误”,例如超时、请求被中止、JSON解析出错等等。但它对那些“非正常的错误”,例如网络不通、服务器已关闭等情况的支持并不好。
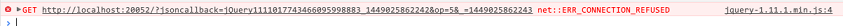
例如当对方服务器无法正常访问时,在Chrome下你会在控制台看到一条错误信息:

JQuery不会处理该错误,而是选择“静静地失败”:fail回调不会执行,你的代码也不会得到任何反馈,所以你没有处理这种错误的机会,也无法向用户报告错误。
一个例外是在IE8。在IE8中,当网络无法访问时,<script></script>标签一样会返回加载成功的信息,所以JQuery无法根据<script>标签的状态来判断是否已成功加载,但它发现<script>标签“加载成功”后回调函数却没有执行,所以JQuery以此判断这是一个“解析错误”(回调代码没有执行,很可能是返回的数据不对导致没有执行或执行失败),因此返回的错误信息将是“xxxx was not called”,其中的xxxx为回调函数的名称。</script>
也就是说,由于IE8(IE7也一样)的这种奇葩特性,导致在发生网络不通等“非正常错误”时,JQuery反而无法选择“静默失败”策略,于是我们可以由此受益,得到了处理错误的机会。例如在这种情况下,上面的例子将会弹出“xxxx was not called”的对话框。
解决方案
当遇到“非正常错误”时,除了IE7、8以外,JQuery的JSONP在较新的浏览器中全部会“静默失败”。但很多时候我们希望能够捕获和处理这种错误。
实际上在这些浏览器中,<script>标签在遇到这些错误时会触发error事件。例如如果是我们自己来实现JSONP的话可以这样:</script>
var ele = document.createElement('script');
ele.type = "text/javascript";
ele.src = '...';
ele.onerror = function() {
alert('error');
};
ele.onload = function() {
alert('load');
};
document.body.appendChild(ele);
在新浏览器中,当发生错误时将会触发error事件,从而执行onerror回调弹出alert对话框:

但是麻烦在于,JQuery不会把这个<script></script>标签暴露给我们,所以我们没有机会为其添加onerror事件处理器。
下面是JQuery实现JSONP的主要代码:
jQuery.ajaxTransport( "script", function(s) {
if ( s.crossDomain ) {
var script,
head = document.head || jQuery("head")[0] || document.documentElement;
return {
send: function( _, callback ) {
script = document.createElement("script");
script.async = true;
...
script.src = s.url;
script.onload = script.onreadystatechange = ...;
head.insertBefore( script, head.firstChild );
},
abort: function() {
...
}
};
}
});
可以看到script是一个局部变量,从外部无法获取到。
那有没有解决办法呢?当然有:
- 自己实现JSONP,不使用JQuery提供的
- 修改JQuery源码(前提是你不是使用的CDN方式引用的JQuery)
- 使用本文介绍的技巧
前两种不说了,如果愿意大可以选择。下面介绍另一种技巧。
通过以上源码可以发现,JQuery虽然没有暴露出script变量,但是它却“暴露”出了<script>标签的位置。通过send方法的最后一句:</script>
head.insertBefore( script, head.firstChild );
可以知道这个动态创建的新创建标签被添加为head的第一个元素。而我们反其道而行之,只要能获得这个head元素,不就可以获得这个script了吗?head是什么呢?继续看源码,看head是怎么来的:
head = document.head || jQuery("head")[0] || document.documentElement;
原来如此,我们也用同样的方法获取就可以了,所以补全前面的那个例子,如下:
var xhr = $.getJSON(...);
// for "normal error" and ie 7, 8
xhr.fail(function(jqXHR, textStatus, ex) {
alert('request failed, cause: ' + ex.message);
});
// for 'abnormal error' in other browsers
var head = document.head || $('head')[0] || document.documentElement; // code from jquery
var script = $(head).find('script')[0];
script.onerror(function(evt) {
alert('error');
});
这样我们就可以在所有浏览器(严格来说是绝大部分,因为我没有测试全部浏览器)里捕获到“非正常错误”了。
这样捕获错误还有一个好处:在IE7、8之外的其他浏览器中,当发生网络不通等问题时,JQuery除了会静默失败,它还会留下一堆垃圾不去清理,即新创建的<script>标签和全局回调函数。虽然留在那也没什么大的危害,但如果能够顺手将其清理掉不是更好吗?所以我们可以这样实现onerror:</script>
// handle error
alert('error');
// do some clean
// delete script node
if (script.parentNode) {
script.parentNode.removeChild(script);
}
// delete jsonCallback global function
var src = script.src || '';
var idx = src.indexOf('jsoncallback=');
if (idx != -1) {
var idx2 = src.indexOf('&');
if (idx2 == -1) {
idx2 = src.length;
}
var jsonCallback = src.substring(idx + 13, idx2);
delete window[jsonCallback];
}
这样一来就趋于完美了。
完整代码
function jsonp(url, data, callback) {
var xhr = $.getJSON(url + '?jsoncallback=?', data, callback);
// request failed
xhr.fail(function(jqXHR, textStatus, ex) {
/*
* in ie 8, if service is down (or network occurs an error), the arguments will be:
*
* testStatus: 'parsererror'
* ex.description: 'xxxx was not called' (xxxx is the name of jsoncallback function)
* ex.message: (same as ex.description)
* ex.name: 'Error'
*/
alert('failed');
});
// ie 8+, chrome and some other browsers
var head = document.head || $('head')[0] || document.documentElement; // code from jquery
var script = $(head).find('script')[0];
script.onerror = function(evt) {
alert('error');
// do some clean
// delete script node
if (script.parentNode) {
script.parentNode.removeChild(script);
}
// delete jsonCallback global function
var src = script.src || '';
var idx = src.indexOf('jsoncallback=');
if (idx != -1) {
var idx2 = src.indexOf('&');
if (idx2 == -1) {
idx2 = src.length;
}
var jsonCallback = src.substring(idx + 13, idx2);
delete window[jsonCallback];
}
};
}
위 코드는 IE8, IE11, Chrome, FireFox, Opera, 360에서 테스트되었습니다. 360은 IE 커널 버전이며, 다른 브라우저에서는 아직 테스트되지 않았습니다.
이 글이 jQuery가 JSONP를 사용할 때 발생하는 오류를 배우고 해결하는 데 도움이 되기를 바랍니다.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr
 Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AM
Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AMNode.js는 크림 덕분에 효율적인 I/O에서 탁월합니다. 스트림은 메모리 오버로드를 피하고 큰 파일, 네트워크 작업 및 실시간 애플리케이션을위한 메모리 과부하를 피하기 위해 데이터를 점차적으로 처리합니다. 스트림을 TypeScript의 유형 안전과 결합하면 Powe가 생성됩니다
 Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM
Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM파이썬과 자바 스크립트 간의 성능과 효율성의 차이는 주로 다음과 같이 반영됩니다. 1) 해석 된 언어로서, 파이썬은 느리게 실행되지만 개발 효율이 높고 빠른 프로토 타입 개발에 적합합니다. 2) JavaScript는 브라우저의 단일 스레드로 제한되지만 멀티 스레딩 및 비동기 I/O는 Node.js의 성능을 향상시키는 데 사용될 수 있으며 실제 프로젝트에서는 이점이 있습니다.
 JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AM
JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AMJavaScript는 1995 년에 시작하여 Brandon Ike에 의해 만들어졌으며 언어를 C로 실현했습니다. 1.C Language는 JavaScript의 고성능 및 시스템 수준 프로그래밍 기능을 제공합니다. 2. JavaScript의 메모리 관리 및 성능 최적화는 C 언어에 의존합니다. 3. C 언어의 크로스 플랫폼 기능은 자바 스크립트가 다른 운영 체제에서 효율적으로 실행하는 데 도움이됩니다.
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






