js 컴파일 언어와 해석 언어에 대한 자세한 설명
- 小云云원래의
- 2018-03-17 17:02:282098검색
이 글은 주로 js 컴파일 언어와 해석 언어에 대한 기본 지식을 여러분과 공유합니다. 모든 사람에게 도움이 되기를 바랍니다.
1. 원시형과 참조형 1. 컴파일된 언어와 해석된 언어의 차이점
컴파일된 언어: 먼저 파일을 컴파일하면 프로그램이 자동으로 이 파일을 실행합니다.
장점: 빠르다.
단점: 크로스 플랫폼이 아니다.
서버는 강력한 안정성이 필요하며, 대부분의 클라이언트는 Windows를 사용하므로 컴파일된 언어로 생성된 컴파일된 파일은 여러 플랫폼에서 동시에 실행될 수 없습니다.
해석된 언어: 한 문장을 컴파일하고 한 문장을 실행하는 것은 1010 기계어로 직접 컴파일한 후 실행하는 것과 같습니다.
장점: 크로스 플랫폼;
단점: 약간 느림.
참고: Java는 엄격한 의미에서 컴파일된 언어도 아니고 해석된 언어도 아닙니다. 파일이 컴파일된 후 Java 가상 머신이 이를 해석하고 실행하여 Java 크로스 플랫폼을 만듭니다.
2. js 엔진은 단일 스레드입니다 ----- 동시에 한 가지 작업만 수행할 수 있습니다.
비동기 - 동시에 여러 작업을 실행합니다. 동기 - 다른 작업을 수행하기 전에 한 작업이 완료될 때까지 기다립니다.
회전 시간 조각: js는 두 개의 애니메이션을 동시에 실행하는 것처럼 보입니다. 실제로 js는 두 애니메이션의 프로세스를 셀 수 없이 많은 희박한 시간 조각으로 나누어 그 중 하나가 실행될 때마다 스택을 형성합니다. 시간 분할 경쟁. 선착순, 무작위 순서. 그러면 스택 순서대로 애니메이션이 실행되는데 둘 다 움직이는 것 같습니다.
3. 주류 브라우저----쉘 및 커널
IE---삼지창; Chrome----webkit/blink---safari----webkit;
4.js 기본 지식 포인트
a 변수 이름은 $_ 영어 숫자로 구성할 수 있지만, 첫 글자는 $_ 영어만 가능합니다. 또한, 의미를 고려하여 특별한 의미를 갖는 단어는 피해야 합니다.
b 원래 값: null 정의되지 않은 문자열 숫자 부울; 참조 값: 객체 배열 함수(실제로는 객체 유형)
원래 값---할당은 이미 값이 할당된 경우 복사본을 배치하는 것과 같습니다. 변수에 다시 값을 할당하면 변수와 원래 값 사이의 인덱스 관계는 실제로 메모리에서 끊어지고 메모리의 새로운 위치가 변수 이름을 인덱스하기 위해 열리고 값은 새로운 가치. ps. 메모리가 가득 찼다는 메시지가 표시될 때까지 일부 내용을 지운 다음 다시 저장하면 원래 위치를 덮어쓰게 됩니다.
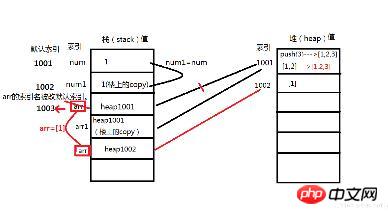
var num = 1; var num1 = num; num = 2; console.log(num,num1); //2,1。。。。但是这个num已经不是原来的num了
참조 값---스택의 인덱스 값은 변수 이름, 값은 힙에서 실제 값이 저장되는 주소, 힙의 인덱스는 주소, 값은 동일합니다. 정말 필요한 값이므로 변수를 할당할 때 이는 스택(주소---힙 인덱스)의 값을 새 변수에 할당하는 것과 동일하며 두 변수가 동시에 동일한 주소를 가리키게 됩니다. 이 주소의 내용을 변경하면 두 변수의 값이 모두 변경됩니다. ps 변수에 값(새 참조 값 또는 원래 값)을 할당하면 다른 변수는 변경되지 않습니다. 이는 힙에서 새 공간을 열고 다른 변수의 주소를 제공하는 것과 같습니다. 변수는 여전히 변경되지 않은 상태로 유지됩니다.
var arr=[1,2]; var arr1=arr; arr.push(3);//改变同一个地址的arr的内容,两个变量都会改变 console.log(arr,arr1);//[1,2,3],[1,2,3] arr=[1];//给arr重新赋值了一个地址,arr1的地址不会发生改变,还是原来的地址 console.log(arr,arr1)//[1],[1,2,3]
자세한 내용은 사진을 보시면 됩니다. 원래 값 할당은 복사본을 다른 변수에 복사하는 것입니다. 참조 값은 주소를 다른 변수에 복사하는 것입니다. 이 주소의 내용을 수정하면 두 변수의 값이 모두 변경됩니다. 참조 값을 다시 할당하는 것은 스택의 내용을 다시 연 다음 제공하는 것과 같습니다. 아니요 다른 요소에 영향을 미치며 원래 메모리 위치는 실제로 여전히 점유되어 있지만 기본 인덱스로 다시 변경되어 찾을 수 없습니다.

c: 1/0----무한대(숫자 유형) 0/0---NaN(숫자 유형)
d: ++a는 현재 문 이전에 a+1을 실행하고, a++는 이전에 실행됩니다. 현재 명령문이 실행된 후 a+1이 실행됩니다. 즉, (++a)는 a와 같고, 이는 (a+1)과 같고, (a++)는 a의 원래 값과 같으며, a=a+1
위 내용은 영상 학습 및 개인 연습에 대한 이해를 부탁드립니다. 침해가 있는 경우에는 변경 사항을 알려 주시기 바랍니다.
위 내용은 js 컴파일 언어와 해석 언어에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

