JavaScript 데이터 유형에 대한 자세한 설명
- 小云云원래의
- 2018-03-17 15:44:551411검색
JavaScript 데이터 유형은 JavaScript에서 매우 중요한 지식 포인트입니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 주로 JavaScript 데이터 유형에 대한 자세한 설명을 공유합니다.
1. JavaScript의 데이터 유형(중요)
(1). 기본 데이터 유형(값 유형이라고도 함)
a.String 문자열:
기능: 큰따옴표 사용 또는 내용을 여러 개의 작은따옴표로 묶습니다. 예: "123"; "Zhang San";
참고: 작은따옴표와 큰따옴표는 문자 '''''로 사용되며 작은따옴표는 문자 ''' "로 사용됩니다.
b.숫자:
특징: 1; 3.14; -1; 0; NaN;
일반 숫자: 양수, 음수, 0 비정상 숫자: NaN
c.Boolean 부울:
특징: true와 false 두 가지 값만 있습니다. 예: true; false;
d.Undefine 정의되지 않음:
특징: 정의되지 않은 값은 하나만 있습니다. 변수에 값이 할당되지 않은 경우 기본값은 정의되지 않습니다. 예: var a;
e.Null 빈 객체:
특징: 유형은 Null이라고 하지만 실제 유형은 객체입니다. 이는 가비지 수집 메커니즘과 관련이 있습니다. 예: var a = null;
(2) 참조 데이터 유형(객체 유형이라고도 함)
은 또한 객체 유형, 객체 유형, 배열, 함수, 데이터 등입니다. 특별한 배열 및 함수
javascript 참조 데이터 유형은 힙 메모리에 저장된 객체입니다.
다른 언어와의 차이점은 힙 메모리 공간의 위치에 직접 접근하여 힙 메모리 공간을 조작할 수 없다는 점입니다. 스택 메모리에 있는 객체의 참조 주소만 조작할 수 있습니다.
그래서 스택 메모리에 저장된 참조 유형 데이터는 실제로 힙 메모리에 있는 객체의 참조 주소입니다. 이 참조 주소를 통해 힙 메모리에 저장된 객체를 빠르게 찾을 수 있습니다.
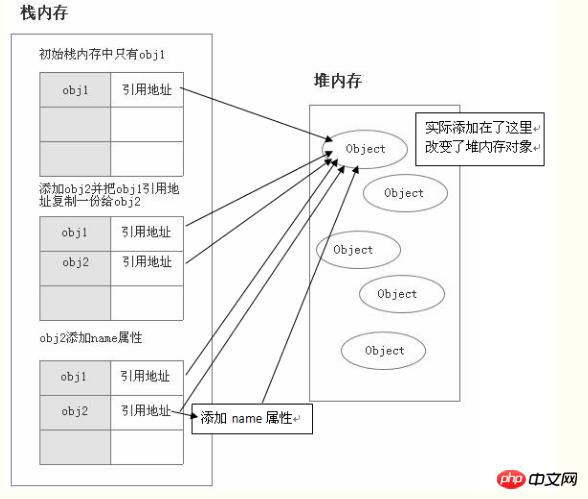
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "I have a name";
console.log(obj1.name); // I have a name
이 두 가지 참조 데이터를 설명합니다. 유형은 동일한 힙 메모리 개체를 가리킵니다. obj1은 onj2에 할당됩니다. 실제로 스택 메모리에 있는 이 힙 메모리 객체의 참조 주소는 obj2에 복사됩니다.

(3) 기본 데이터 유형과 참조 데이터 유형의 차이점
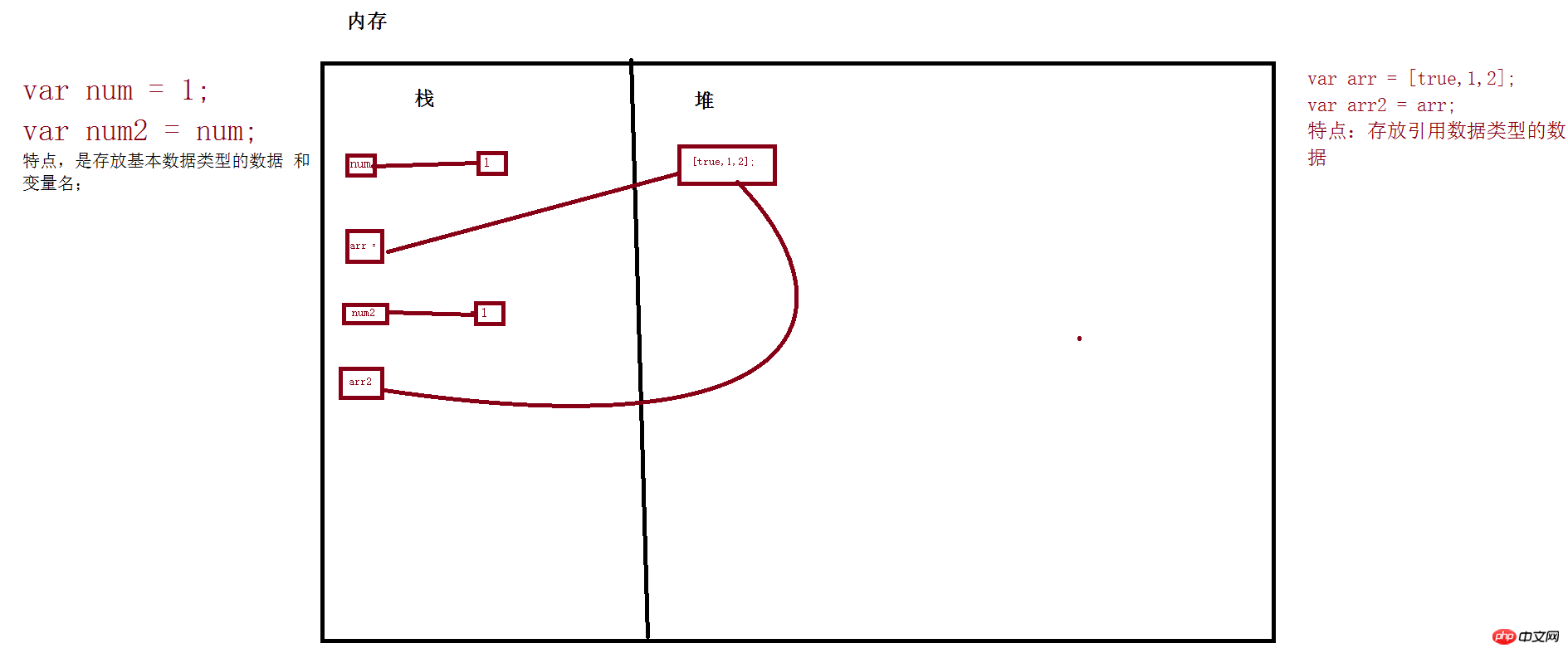
메모리의 두 가지 기본 구조를 이해합니다. 메모리는 스택 영역과 힙 영역으로 나눌 수 있습니다.
스택 영역의 특징: 기본 데이터 유형의 데이터와 변수 이름을 저장합니다.
힙 영역의 특징: 저장합니다. 참조 유형 데이터 유형의 데이터입니다.
차이:
기본 데이터형 데이터를 복사하면 복사된 데이터는 메모리의 스택 영역에 새 데이터를 복제하고 새 데이터의 새 주소를 새 변수와 연결합니다. .
참조 데이터 형식의 데이터를 복사하면 복사된 데이터는 힙 영역에 다시 복제되지 않고 원본 데이터의 주소만 새 변수에 복제됩니다.

(4) 데이터 유형을 결정하는 세 가지 방법이 있습니다(중요)
①
의 식별자 유형을 구별할 수 있습니다: 숫자 값, 문자열, 부울 값, 정의되지 않음 function
구별할 수 없음: null과 객체, 일반 객체와 배열
예: var a;
console.log(typeof a); 또는 console.log(typeof a); == ="undefine"); true인 경우 a는 정의되지 않습니다
②instanceof는 객체 데이터의 유형을 결정하는 데 특별히 사용됩니다: 객체, 배열 및 함수
3===
정의되지 않음 및 null
이 점에 주의하십시오. 인용문은 가장자리에 추가할 수 없습니다: console.log(a===undefine) 추가되면 (console.log(a===“undefine”)은 오류를 보고합니다)
<span style="font-size: 14px;">//1.基本类型<br/>var a;//定义变量没有赋值<br/>console.log(a,typeof a==="undefined",a===undefined);<br/>a=null;<br/>console.log(a,typeof a==="object",a===null);//null true true<br/><br/>//2.对象类型<br/>/*<br/>obj是对象<br/>a1是数组同时也是对象类型 console.log是函数Function<br/>*/<br/>const obj={<br/>a1:[1,'abc',true,console.log]<br/>}<br/><br/>console.log(obj instanceof Object);//true<br/>console.log(obj.a1 instanceof Object,obj.a1 instanceof Array);//true true<br/>console.log(obj.a1[3] instanceof Function,typeof obj.a1[3]==='function');//true true<br/>obj.a1[3]('123456');//console.log中log本身是一个属性值,是一个函数 所以可以输出值</span>참고: 의사 배열과 실제 배열의 차이점
같은 성별: 둘 다 객체 유형
다름:
의사 배열: 길이 속성, 숫자 아래 첨자 속성([1]...[10 ])
의사 배열을 호출할 수 있나요? 배열 메서드(예: foreach 속성)
(5)相关问题
①.undefined与null的区别
undefined代表没有赋值
null代表赋值,只是值为null
<span style="font-size: 14px;">// 1.undefined的情况<br/> //①定义变量没有赋值<br/> var a;<br/> console.log(a);//undefined<br/> //②对象中不存在的属性<br/> a={};<br/> console.log(a.a);//undefined<br/> //③函数没有指定返回值<br/> function fn(){<br/> //return<br/> }<br/> console.log(fn())//undefined<br/><br/> //以下是null<br/> a=null;<br/> console.log(a);//null<br/> a={<br/> a:null<br/> }<br/> console.log(a.a);//null</span>②什么时候给变量赋值为null?
a.初始时,准备保存对象的变量
b.结束时,让变量向的对象成为垃圾对象
<span style="font-size: 14px;">//a.初始时,准备保存对象的变量<br/> var a=null;<br/> //a=null后,后面做一些事情后产生数据<br/> a={n:2,m:'abc'}<br/> //b.结束时,让变量向的对象成为垃圾对象<br/> a=null;//此时a的值不在是{n:2,m:'abc'},而是一个空,当然也可以用a=1,<br/> //不过虽然覆盖{n:2,m:'abc'},但是却产生了数据1,所以这样就是不对,a=null,就不会产生数据了</span>③严格区别变量类型与数据类型
js的变量本身是没有类型,变量的类型实际上是变量内存中的数据的类型
->变量类型:基本类型和引用类型
a.基本类型:保存基本类型数据的变量
b.引用类型:保存对象地址值的变量
->数据对象:
基本类型和对象类型(不严格来说对象类型就是引用类型)
b={}//b是引用变量,内存中保存是对象内存的地址值
console.log({} instanceof Object,b instanceof Object)//true true二.数据类型转换(重要)
Js中的数据类型一共有六种,即number,string,boolean,underfine,null,object。
注意:需要知道某些变量的数据类型,并将其转换为我们所需要的数据类型。通常,我们判断变量的数据类型会用到标识符typeof,如:
<span style="font-size: 14px;">var mood = "happy";<br/>alert(typeof mood);</span>
通过标识符typeof,我们可以很快获取数据的类型;
(1)强制转换
①其他数据转换成数字:parseInt() 转换成整数,parseFloat()转换成浮点数
<span style="font-size: 14px;">var test = parseInt(“blue”); //returns NaN<br/>var test = parseInt(“1234blue”); //returns 1234<br/>var test = parseInt(“22.5”); //returns 22<br/>var test = parseFloat(“1234blue”); //returns 1234<br/>var test = parseFloat(“22.5”); //returns 22.5<br/></span>
注意:当其他数据不能正常转换为数字数值时,结果就是NaN;
②其他数据转换成字符串:String(其他数据);
<span style="font-size: 14px;">var married = false;<br/> alert(married.toString());</span>
③其他数组转Boolean:
Boolean(其他数据);
注意:null、undefined、0、NaN、””转换为boolean结果为false,其他的数据转换的结果为true。
(2) 自动转换(隐式转换)
自动类型转换一般是根运行环境和操作符联系在一起的,是一种隐式转换,看似难以捉摸,其实是有一定规律性的,大体可以划分为:转换为字符串类型、转换为布尔类型、转换为数字类型。今天我们就介绍一下这几种转换机制
①其他数据转数字(Number)
i. 字符串类型转为数字: 空字符串被转为0,非空字符串中,符合数字规则的会被转换为对应的数字,否则视为NaN
ii. 布尔类型转为数字: true被转为1,false被转为0
iii. null被转为0,undefined被转为NaN
iv. 对象类型转为数字: valueOf()方法先试图被调用,如果调用返回的结果为基础类型,则再将其转为数字,如果返回结果不是基础类型,则会再试图调用toString()方法,最后试图将返回结果转为数字,如果这个返回结果是基础类型,则会得到一个数字或NaN,如果不是基础类型,则会抛出一个异常
<span style="font-size: 14px;">var foo = +''; // 0<br/>var foo = +'3'; // 3<br/>var foo = +'3px'; // NaN<br/>var foo = +false; // 0<br/>var foo = +true; // 1<br/>var foo = +null; // 0<br/>var foo = +undefined; // NaN</span>
对于不符合数字规则的字符串,和直接调用Number()函数效果相同,但和parseInt()有些出入:
<span style="font-size: 14px;">var foo = Number('3px'); // NaN<br/>var foo = parseInt('3px'); // 3<br/></span>
注意:任何数据和NaN(除了和字符串做相加操作外)做运算,结果始终都是NaN
<span style="font-size: 14px;">var foo = null + undefined; // NaN<br/>var foo = null + NaN; // NaN</span>
②其他数据转字符串(String)
其他数据和字符串数据做相加操作时,其他数据会自动的转换为字符串类型。就相当于悄悄的用了String()工具。
<span style="font-size: 14px;">// 基础类型<br/>var foo = 3 + ''; // "3"<br/>var foo = true + ''; // "true"<br/>var foo = undefined + ''; // "undefined"<br/>var foo = null + ''; // "null"<br/><br/>// 复合类型<br/>var foo = [1, 2, 3] + ''; // "1,2,3"<br/>var foo = {} + ''; // "[object Object]"</span>③其他数据转布尔(Boolean)
a. 数字转为布尔类型(from number)
当数字在逻辑环境中执行时,会自动转为布尔类型。0(0,-0)和NaN会自动转为false,其余数字(1,2,3,-2,-3...)都被认为是true
b. 字符串转为布尔类型(from string)
和数字类似,当字符串在逻辑环境中执行时,也会被转为布尔类型。空字符串会被转为false,其它字符串都会转为true
c. undefined和null转为布尔类型(from undefined and null)
当undefined和null在逻辑环境中执行时,都被认为是false
d. 对象转为布尔类型(from object)
相关推荐:
위 내용은 JavaScript 데이터 유형에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

