집 >위챗 애플릿 >미니 프로그램 개발 >js 지방 및 도시 3단계 연결 코드
js 지방 및 도시 3단계 연결 코드
- php中世界最好的语言원래의
- 2018-03-17 15:40:303477검색
이번에는 js의 도, 자치단체 3단계 연계코드를 가져왔습니다. js에서 도, 자치단체의 3단계 연계코드를 구현할 때의 주의사항은 무엇인가요?
머리말
플러그인 기능은 우리 회사의 비즈니스 요구에만 부합합니다. 더 많은 기능을 원하시면 아래에 메시지를 남겨주시면 확장하도록 최선을 다하겠습니다! 필요하거나 마음에 들면 github에서 별표를 주실 수 있습니다
Prepare
<p id="wrap"></p>
페이지의 컨테이너 태그는 제한이 없으며 ID만 제공하세요
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})
wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
예: 전달된 배열 ['provinces','citys','areas']길이가 3이면 지방과 도시가 배열에 3개 표시됩니다.문자열 ['provinces','citys','areas']长度为3,那么将会出现省市区,数组中三个字符串分别是省、市、区容器的id

如传递的数组['provinces','citys']长度为2个,那么将会出现省市,数组中的两个字符串分别是省、市容器的id

如数组长度为1的时候就不说了
beforeCreat 插件开始创建前执行的回调函数
afterCreat은 각각 도, 시, 군 컨테이너의 ID입니다


['provinces','citys']의 길이가 2인 경우 지방과 도시가 나타납니다. . 두 문자열은 각각 지방 및 지방자치단체 컨테이너의 ID입니다. "/ >배열 길이가 1이면 언급하지 않습니다
beforeCreat는 플러그인이 콜백 함수
afterCreat 플러그인 생성 후 실행되는 콜백 함수
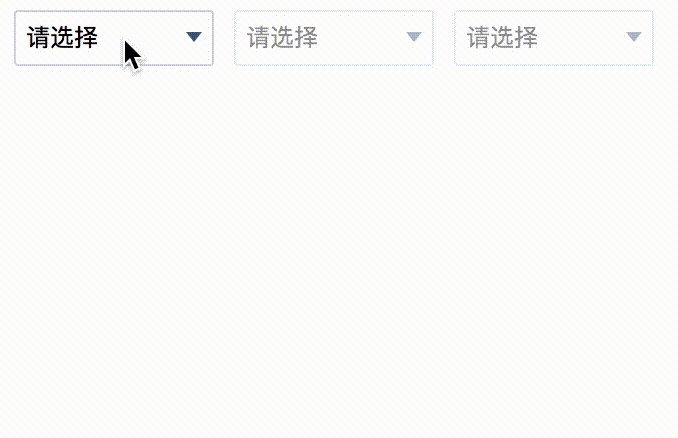
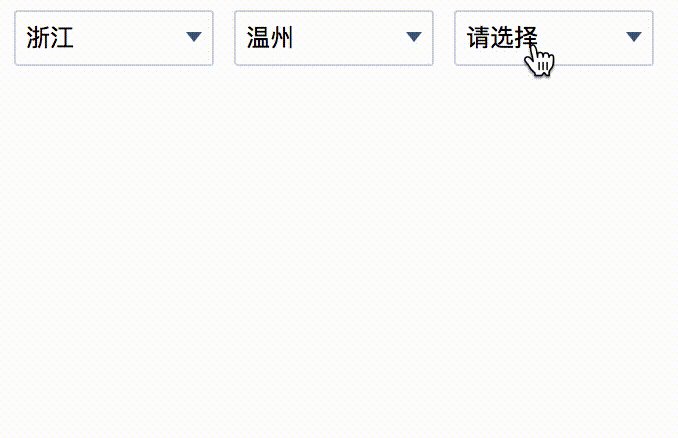
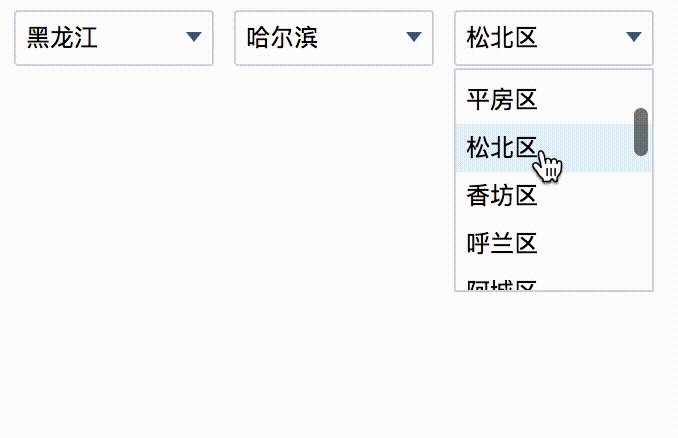
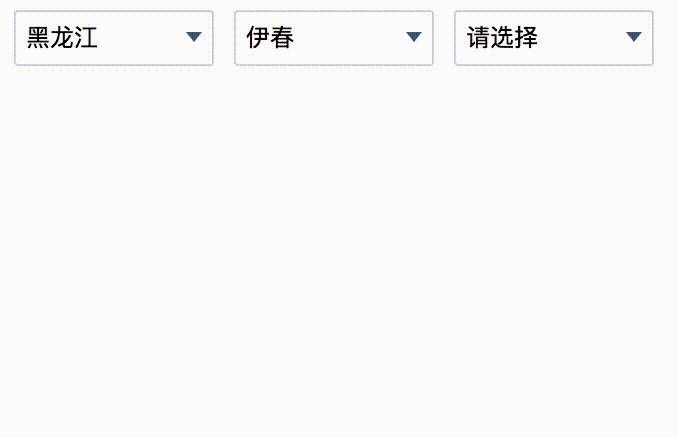
Preview 이 사례를 읽어보셨을 거라 생각합니다. 방법을 익히신 후, 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목해 주세요!
위 내용은 js 지방 및 도시 3단계 연결 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

