집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 원형 진행 표시줄을 만드는 방법
WeChat 애플릿에서 원형 진행 표시줄을 만드는 방법
- php中世界最好的语言원래의
- 2018-03-17 15:26:385468검색
이번에는 WeChat 애플릿에서 순환 진행률 표시줄을 만드는 방법을 보여 드리겠습니다. WeChat 애플릿에서 순환 진행률 표시줄을 구현하기 위한 주의사항은 무엇인가요?
요구 사항 요약
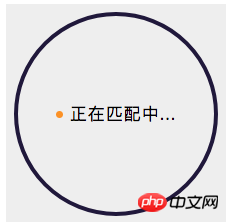
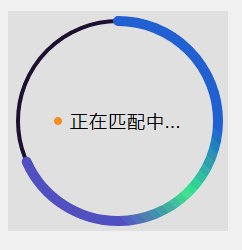
애플릿에서 원형 카운트다운을 사용하여 렌더링합니다.

Ideas
캔버스 2개를 사용합니다. 하나는 배경 링이고 다른 하나는 색상입니다. 반지 .
setInterval을 사용하여 색칠된 원을 단계별로 그립니다.
솔루션
첫 번째 단계는 구조를 작성하는 것입니다.
상자는 2개의 캔버스와 텍스트 상자를 포장합니다.
상자는 상대 위치 지정을 상위 항목으로 사용하고 플렉스 레이아웃으로 설정됩니다. center;
절대 위치 지정을 배경으로 사용하는 하나의 캔버스, canvas-id="canvasProgressbg"canvas-id="canvasProgressbg"
另一个canvas,使用相对定位作为进度条,canvas-id="canvasProgress
canvas-id= "canvasProgress" >"코드는 다음과 같습니다.
// wxml
<view class="container">
<view class='progress_box'>
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas>
<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas>
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> {{progress_txt}}</text>
</view>
</view>
</view>
// wxss
.progress_box{
position: relative;
width:220px;
height: 220px;
// 这里的宽高是必须大于等于canvas圆环的直径 否则绘制到盒子外面就看不见了
// 一开始设置 width:440rpx; height:440rpx; 发现 在360X640分辨率的设备,下绘制的圆环跑盒子外去了
// 小程序使用rpx单位适配 ,但是canvas绘制的是px单位的。所以只能用px单位绘制的圆环在盒子内显示
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
}
.progress_bg{
position: absolute;
width:220px;
height: 220px;
}
.progress_canvas{
width:220px;
height: 220px;
}
.progress_text{
position: absolute;
display: flex;
align-items: center;
justify-content: center
}
.progress_info{
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
}
.progress_dot{
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
}
2단계데이터 바인딩wxml에서 데이터 Progress_txt를 사용하는 것을 볼 수 있으므로 js에서 데이터를 설정합니다.
data: {
progress_txt: '正在匹配中...',
},
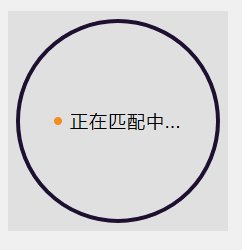
캔버스 그리기의 세 번째 단계칠판을 두드리고 요점을 표시하세요1. 먼저 배경을 그립니다
- 원을 그리는 함수 drawProgressbg를 캡슐화합니다. 이 함수는
- 애플릿의 캔버스 구성요소가 H5의 캔버스와 약간 다릅니다. 코드는 다음과 같습니다 .
drawProgressbg: function(){
// 使用 wx.createContext 获取绘图上下文 context
var ctx = wx.createCanvasContext('canvasProgressbg')
ctx.setLineWidth(4);// 设置圆环的宽度
ctx.setStrokeStyle('#20183b'); // 设置圆环的颜色
ctx.setLineCap('round') // 设置圆环端点的形状
ctx.beginPath();//开始一个新的路径
ctx.arc(110, 110, 100, 0, 2 * Math.PI, false);
//设置一个原点(100,100),半径为90的圆的路径到当前路径
ctx.stroke();//对当前路径进行描边
ctx.draw();
},
onReady: function () {
this.drawProgressbg();
},
2. js에서 색상 고리 그리기 
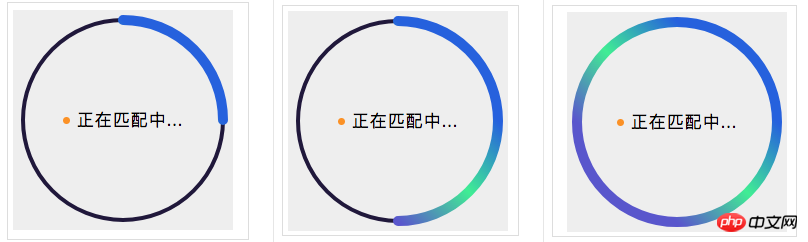
- onReady에서 이 함수를 실행합니다. 이것 .drawCircle(0.5) 효과는 다음과 같습니다: this.drawCircle(1) 효과는 다음과 같습니다: this.drawCircle(2) 효과는 다음과 같습니다:
3 타이머 설정
 js의 데이터에 카운터 카운트, 단계 단계 및 타이머
js의 데이터에 카운터 카운트, 단계 단계 및 타이머
타이머 함수 countInterval을 js로 캡슐화합니다. onReady에서 이 함수를 실행합니다.
drawCircle: function (step){
var context = wx.createCanvasContext('canvasProgress');
// 设置渐变
var gradient = context.createLinearGradient(200, 100, 100, 200);
gradient.addColorStop("0", "#2661DD");
gradient.addColorStop("0.5", "#40ED94");
gradient.addColorStop("1.0", "#5956CC");
context.setLineWidth(10);
context.setStrokeStyle(gradient);
context.setLineCap('round')
context.beginPath();
// 参数step 为绘制的圆环周长,从0到2为一周 。 -Math.PI / 2 将起始角设在12点钟位置 ,结束角 通过改变 step 的值确定
context.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);
context.stroke();
context.draw()
},
onReady: function () {
this.drawProgressbg();
this.drawCircle(2)
},
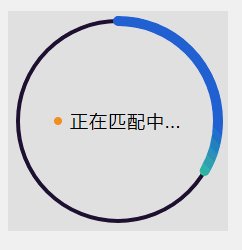
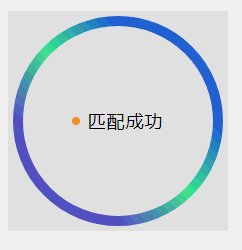
최종 효과
 I 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿으십시오. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에 있는 다른 관련 기사를 주의 깊게 살펴보시기 바랍니다.
I 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿으십시오. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에 있는 다른 관련 기사를 주의 깊게 살펴보시기 바랍니다.
추천 자료:
기본 아바타 채우기를 구현하는 JS위 내용은 WeChat 애플릿에서 원형 진행 표시줄을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

