JS는 기본 아바타 채우기를 구현합니다.
- php中世界最好的语言원래의
- 2018-03-17 15:22:442318검색
이번에는 기본 아바타 채우기를 구현하는 JS를 소개하겠습니다. JS가 기본 아바타 채우기를 구현하는 데 필요한 Notes는 무엇입니까? 아래는 실제 사례입니다.
제 프로젝트 중 상당수에는 기본 아바타에 문제가 있습니다. 개성을 유지하고 식별을 용이하게 하기 위해 아바타가 없는 사용자에게는 이름이 있는 아바타가 채워집니다.
코드 공유: https://github.com/joaner/namedavatar

간단한 호출
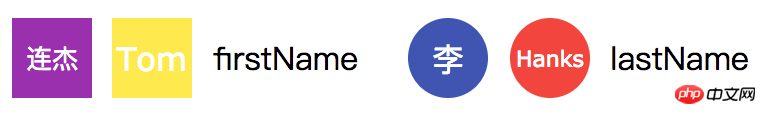
업로드한 아바타가 없으면 기본 아바타와 사용자 이름이 태그 alt에서 가져옴:
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>
 리소스가 유효하지 않은 경우, namesavatar.setImgs()는 alt에 사용자 이름을 채우고 src는 다음과 같습니다. this
리소스가 유효하지 않은 경우, namesavatar.setImgs()는 alt에 사용자 이름을 채우고 src는 다음과 같습니다. this
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
다른 유사한 프로젝트와 비교
우선 중국 이름에 대한 더 나은 지원
-
태그에 데이터 URI를 직접 입력하세요. 녹색, 추가 없음, 낮은 애플리케이션 비용
표시할 부분 정의, 배경색 임의 지정 등 더 많은 구성 항목 지원
또한 Vue.js의 지시 명령 방법도 지원합니다
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template> 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
webpack-dev-server에 대한 원격 모드를 설정하는 방법
webpack이 액세스할 수 없는 이유 IP 주소를 통한 localhost 관리?
위 내용은 JS는 기본 아바타 채우기를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

