바벨 사용법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-17 15:14:413002검색
이번에는 바벨 사용방법에 대해 자세히 설명드리겠습니다. 바벨 사용 시 주의사항은 무엇인가요?
Installation 및 구성
npm install babel-cli --save-dev 또는 Taobao를 사용하여 cnpm install babel-cli --save-dev 미러 설치가 더 빨라집니다. npm install babel-cli --save-dev 或者 cnpm install babel-cli --save-dev使用淘宝镜像安装会更快。
步骤:进入项目 ==>cnpm install babel-cli --save-dev
为什么不安装在全局
如果安装在全局,那意味着项目要运行,全局环境必须有bable,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的babel。
设定转码规则
根目录下安装:cnpm install babel-preset-es2015 --save-dev
安装完成之后,再创建配置文件 .babelrc这个文件,得放在项目根目录下,它的基本格式是:
{
"presets":[],
"plugins":[]
}
presets字段设置的就是转码规则,plugins是设置的babel的插件。然后配置文件:
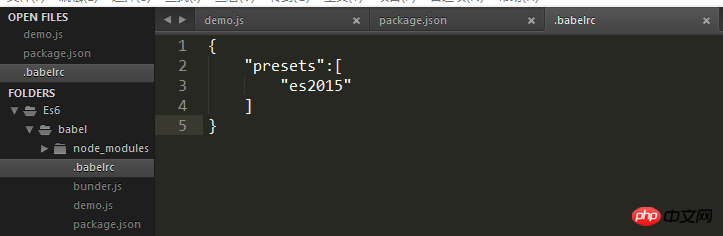
{
"presets":["es2015"]
}
到这里,关于babel的基本配置就完成了。
实例演示:
在项目根目录下创建demo.js
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
因为我们现在是将babel安装到了当前目录下,所以不能直接在终端中babel转换命令,得使用npm来运行,所以先在packge.json中编写
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
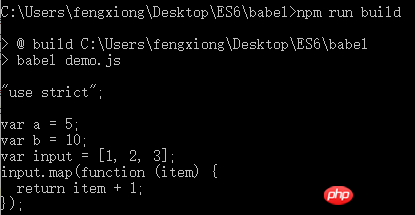
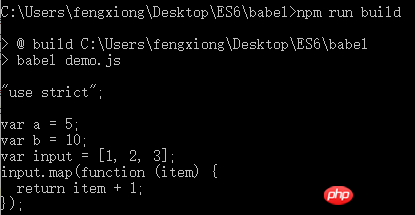
"build":"babel demo.js"
}
}
进入根目录,npm run build运行,查看结果

也可以输出到指定的目录
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
}
进入根目录,npm run build

전역적으로 설치하면 안 되는 이유
전역적으로 설치하면 프로젝트가 실행된다는 뜻입니다. 환경에는 바벨이 있어야 합니다. 즉, 프로젝트는 환경에 의존합니다. 반면, 다른 버전의 Babel을 사용하는 다른 프로젝트는 지원하지 않습니다. 
트랜스코딩 규칙 설정
루트 디렉터리에 설치: cnpm install babel-preset-es2015 --save-dev설치가 완료된 후 구성 파일 .babelrc 이 파일은 프로젝트 루트 디렉터리에 있어야 합니다. 기본 형식은 rrreeepresets 필드입니다. is set은 트랜스코딩 규칙이고,plugins는 설정된 Babel 플러그인입니다. 그런 다음 구성 파일:
rrreee
를 입력하세요. npm run build 실행하고 결과 확인🎜🎜 🎜🎜지정된 디렉터리로 출력도 가능합니다🎜rrreee🎜루트 디렉터리에
🎜🎜지정된 디렉터리로 출력도 가능합니다🎜rrreee🎜루트 디렉터리에 npm run build로 들어가 실행한 후 결과를 확인하세요🎜🎜🎜🎜🎜이번에 컴파일된 번들러를 찾을 수 있습니다. 루트 디렉토리에 있는 js 파일🎜🎜 폴더 스크린샷🎜🎜🎜🎜🎜🎜🎜🎜🎜이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어의 다른 관련 기사에 주목하세요. 웹사이트! 🎜🎜추천 자료: 🎜🎜🎜고전 전설적인 게임의 JS 모방🎜🎜🎜🎜🎜Webpack 개발 서버의 잘못된 핫 로딩을 처리하는 방법🎜🎜🎜🎜🎜ES6 하위 구성 요소에서 상위 구성 요소를 호출하는 방법🎜🎜 🎜위 내용은 바벨 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

