ngrok+express는 로컬 환경에서 WeChat 인터페이스를 디버그합니다.
- php中世界最好的语言원래의
- 2018-03-17 13:37:111778검색
이번에는 로컬 환경에서 WeChat 인터페이스를 디버깅하기 위해 ngrok+express를 가져오겠습니다. ngrok+express가 로컬 환경에서 WeChat 인터페이스를 디버깅하는 데 사용할 수 있는 notes는 무엇입니까? 보세요.
WeChat 프로젝트를 개발하는 동안 녹화, 공유, 이미지 업로드 및 기타 인터페이스와 같이 WeChat jssdk에서 제공하는 인터페이스를 디버깅해야 하는 경우가 많습니다. 그러나 WeChat jssdk에서는 시리즈를 사용하기 위해 보안 도메인 이름을 바인딩해야 합니다. 하지만 개발 환경에서 localhost 또는 로컬 IP를 사용하면 도메인 이름의 인증 및 바인딩을 완료할 수 없으므로 로컬에서 디버깅할 수 없습니다. 물론 로컬에서 개발해서 회사의 테스트 서버로 보내서 수정을 할 때마다 테스트 서버에서 인증한 도메인 이름을 사용하는 최후의 수단도 있습니다. 분명히 이 방법은 매우 번거롭고 시간이 많이 소요됩니다. 과학적이지 않기 때문에 이 기사에서는 이 문제에 초점을 맞춰 WeChat 인터페이스의 디버깅 문제를 해결하기 위해 ngrok 및 Express를 사용하는 방법을 소개합니다. 개발 환경.
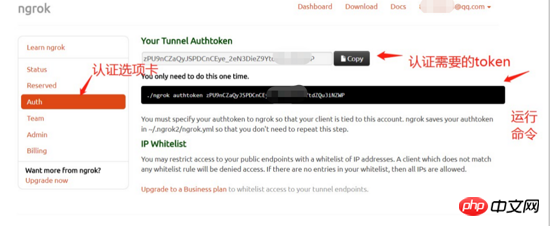
1: 먼저 ngrok을 소개하겠습니다. ngrok의 주요 기능은 로컬 IP를 외부 네트워크에 매핑하고 이 도메인 이름을 통해 외부 네트워크 사용자가 로컬 웹 서비스를 열고 사용할 수 있도록 하는 것입니다. 또한 매우 간단하며 공식 웹 사이트에도 문서와 자세한 소개가 있습니다. 사용 방법에 대한 간략한 소개는 다음과 같습니다. 먼저 ngrok 공식 웹사이트로 이동하여 해당 ngrok 클라이언트를 다운로드한 후, 등록이 완료된 후 github 계정이나 googleaccount를 통해 등록할 수 있습니다. , 개인 센터에서 인증 옵션을 열고 아래와 같이 여기에 인증 토큰을 복사합니다:

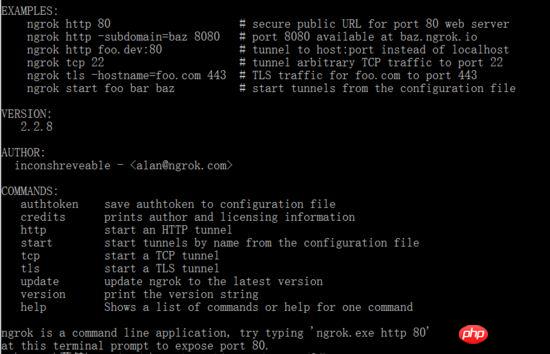
(여기에서는 창 버전을 예로 들어 보겠습니다.) 다운로드하고 압축을 풀면 ngrok.exe 파일이 있습니다. 실행하려면 두 번 클릭하면 다음 명령줄이 나타납니다.

먼저 ngrok의 토큰 인증을 완료해야 합니다. 그렇지 않으면
ngrok authtoken **** 명령을 실행합니다. *************** //* 번호는 개인센터에 있는 토큰이니 복사해두시면 됩니다
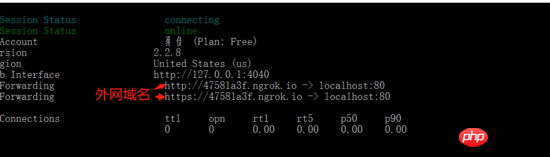
인증이 완료되면 위 사진의 예시를 실행하시면 됩니다. 우리는 ngrok http를 사용합니다. 다음 매개변수는 로컬 웹 서비스의 포트 번호입니다. 실행 후 외부 도메인 이름을 할당하고 이 도메인 이름을 통해 로컬 웹 서비스에 액세스할 수 있습니다.



설치가 완료되면 myapp 디렉토리에 들어가서 app.js 파일을 생성합니다.
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
생성 완료 후
node app.jsnode app.js
服务器就开启好了,上面要注意的几点就是:
1:jssha不能用npm安装,因为npm安装的运行时候会报 Chosen SHA variant is not supported
,必须使用官网提供的sample包,下载解压后,选择node版本,打开后将node_module里面jssha文件复制到项目内的node_module里面即可;
2:这里的token值需要和微信测试号中填写的token值一致;
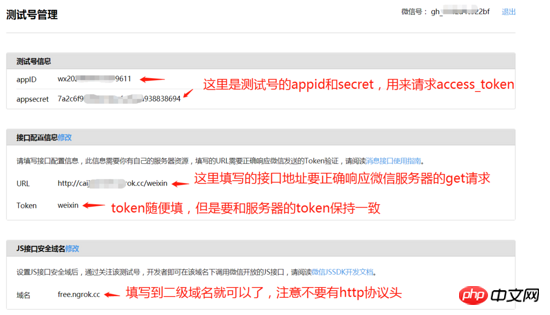
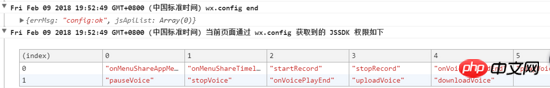
现在我们就可以开始填写测试号的参数了,填写完成微信服务器就会发送请求给你填写的接口了,都正确响应的话就会弹出配置成功。
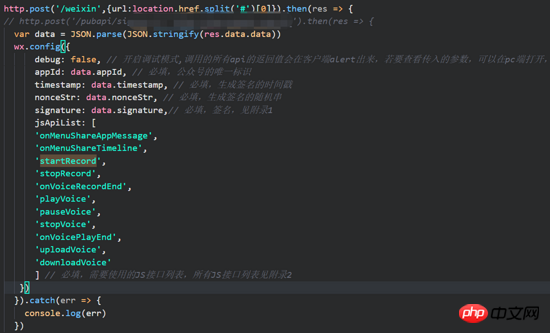
当然到这还没有结束,因为前端想要调用jssdk的接口还需要通过接口请求完成权限配置,这里大家可以看一下微信jssdk的说明文档,具体引用步骤这里就不赘述了,接口请求大概如下:

这个接口主要就是提交当前的url请求服务端拿到相应的参数,完成权限配置,所以在express中还需要在写一个响应post请求的接口,这个接口做的主要的工作就是拿appid和appSerect(测试号提供)去请求微信提供的接口生成access_token,然后拿这个access_token再去请求微信提供的接口生成tiket,关于这两者文档上都有详细说明。最后生成签名,代码如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})
这里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要进行缓存,我的代码中没有写缓存的操作代码了,大家有两种方法:
1.拿到access_token和tiket后,直接写在变量中存下来,有效期内就不用继续请求接口了,直接进行签名操作就可以了;过期后,在请求一次就好了,虽然这种方法有点笨,不过好歹有效期还算长。
2.在服务器拿到access_token和tiket后,写入本地的json文件中,具体步骤也不赘述了,然后判断是否过期,过期后就重新请求,没过期就直接读取json文件中的数据进行签名。
最后呢,有两种选择:
第一:把我们的前端项目执行 npm run build 后,把dist文件放入我们的服务器文件夹中,可以直接用express的static中间件
app.use(express.static('./dist'))
 이제 테스트 계정의 매개변수 입력을 시작할 수 있습니다. 입력한 후 WeChat 서버는 입력한 인터페이스에 요청을 보냅니다. 모든 응답이 정확하면 구성 성공을 나타내는 팝업 메시지가 나타납니다. .
이제 테스트 계정의 매개변수 입력을 시작할 수 있습니다. 입력한 후 WeChat 서버는 입력한 인터페이스에 요청을 보냅니다. 모든 응답이 정확하면 구성 성공을 나타내는 팝업 메시지가 나타납니다. .
물론 아직 끝나지 않았습니다. 왜냐하면 프런트 엔드가 jssdk의 인터페이스를 호출하려면 여전히 인터페이스 요청을 통해 권한 구성을 완료해야 하기 때문입니다. 여기에서 구체적인 WeChat jssdk 문서를 살펴볼 수 있습니다. 참조 단계는 여기서 설명하지 않습니다. 인터페이스 요청은 대략 다음과 같습니다. :
rrreee
여기서 주목해야 할 점은 WeChat에서 반환한 access_token과 tiket의 유효 기간은 7200초이므로 캐싱 작업 코드가 없다는 점입니다. 내 코드에는 두 가지 방법이 있습니다. 1. access_token과 티켓을 얻은 후 변수에 직접 작성하고 저장하면 됩니다. 만료 후에는 한 번만 요청하면 됩니다. 이 방법은 다소 어리석기는 하지만 적어도 유효 기간은 깁니다.2. 서버가 access_token 및 티켓을 받은 후 이를 로컬 json 파일에 기록합니다. 그런 다음 만료 후 다시 요청하세요. json 파일의 데이터를 서명합니다.
마지막으로 두 가지 옵션이 있습니다.
첫 번째: 프런트엔드 프로젝트에서 npm run build를 실행한 후 dist 파일을 서버 폴더에 넣으세요. express의 정적 미들웨어app.use( express.static('./dist'))
위 내용은 ngrok+express는 로컬 환경에서 WeChat 인터페이스를 디버그합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

