콘텐츠를 클립보드에 복사하는 JS
- php中世界最好的语言원래의
- 2018-05-16 16:49:342893검색
이번에는 JS를 사용하여 클립보드에 콘텐츠를 복사하는 방법과 JS를 사용하여 클립보드에 콘텐츠를 복사하는 방법에 대한 노트를 소개하겠습니다. 다음은 실제 사례입니다. 함께 살펴보겠습니다.
공통 메소드
만능 Google을 확인해봤습니다. 이제 공통 메소드는 주로 다음 두 가지입니다.
타사 라이브러리:clipboard.js
네이티브 메소드: document.execCommand()
살펴보겠습니다. 두 방법을 별도로 사용하는 방법입니다.
clipboard.js
Quote
직접 인용:
<script src="dist/clipboard.min.js"></script>
패키지: npm install clipsboard --save , 그런 다음 'clipboard'에서 클립보드 가져오기 ;npm install clipboard --save ,然后 import Clipboard from 'clipboard';
使用
从输入框复制
现在页面上有一个 d5fd7aea971a85678ba271703566ebfd 标签,我们需要复制其中的内容,我们可以这样做:
101d2f0351ffa1654f54f73ea413e6f4 34d7634e8dc05677951405c4b6cbcee6点我复制65281c5ac262bf6d81768915a4a77ac0
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
注意到,在 bb9345e55eb71822850ff156dfde57c8 标签中添加了一个 data-clipboard-target 属性,它的值是需要复制的 d5fd7aea971a85678ba271703566ebfd 的 id,顾名思义是从整个标签中复制内容。
直接复制
有的时候,我们并不希望从 d5fd7aea971a85678ba271703566ebfd 中复制内容,仅仅是直接从变量中取值。如果在 Vue 中我们可以这样做:
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';
事件
有的时候我们需要在复制后做一些事情,这时候就需要回调函数的支持。
在处理函数中加入以下代码:
// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:ed77c0f0d1a4e9c4032e2f7c73cffb1b点我复制65281c5ac262bf6d81768915a4a77ac0
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
小结
文档中还提到,如果在单页面中使用 clipboard ,为了使得生命周期管理更加的优雅,在使用完之后记得 btn.destroy() 销毁一下。
clipboard 使用起来是不是很简单。但是,就为了一个 copy 功能就使用额外的第三方库是不是不够优雅,这时候该怎么办?那就用原生方法实现呗。
document.execCommand()方法
先看看这个方法在 MDN 上是怎么定义的:
which allows one to run commands to manipulate the contents of the editable region.
意思就是可以允许运行命令来操作可编辑区域的内容,注意,是可编辑区域。
定义
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
方法返回一个 Boolean 值,表示操作是否成功。
aCommandName :表示命令名称,比如: copy, cut 等(更多命令见命令);
aShowDefaultUI:是否展示用户界面,一般情况下都是 false;
aValueArgument:有些命令需要额外的参数,一般用不到;
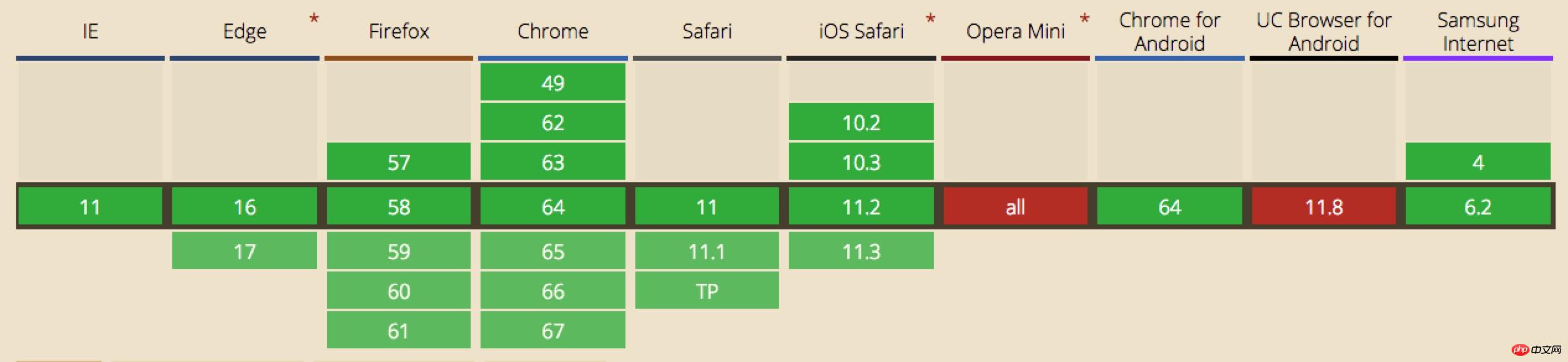
兼容性
这个方法在之前的兼容性其实是不太好的,但是好在现在已经基本兼容所有主流浏览器了,在移动端也可以使用。

使用
从输入框复制
现在页面上有一个 d5fd7aea971a85678ba271703566ebfd 标签,我们想要复制其中的内容,我们可以这样做:
101d2f0351ffa1654f54f73ea413e6f4 ddbd97e11a826e220b707861b3166e92点我复制65281c5ac262bf6d81768915a4a77ac0
js代码
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})
其它地方复制
有的时候页面上并没有 d5fd7aea971a85678ba271703566ebfd 标签,我们可能需要从一个 e388a4556c0f65e1904146cc1a846bee 中复制内容,或者直接复制变量。
还记得在 execCommand()
입력 상자에서 복사하려면
을 사용하세요.이제 페이지에 d5fd7aea971a85678ba271703566ebfd 태그가 있으므로 그 안에 있는 내용을 복사해야 합니다. 다음과 같이 할 수 있습니다.
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})🎜 bb9345e55eb71822850ff156dfde57c8 data-clipboard-target 속성이 태그에 추가되고 해당 값은 ec39b74f7e3428570c3e8aa6e47fc59b 이름에서 알 수 있듯이 전체 태그에서 콘텐츠를 복사합니다. 🎜🎜🎜직접 복사🎜🎜🎜때로는 d5fd7aea971a85678ba271703566ebfd에서 내용을 복사하고 싶지 않고 변수에서 직접 값을 가져오는 경우가 있습니다. Vue에서 이 작업을 수행할 수 있는 경우: 🎜const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})rrreee🎜🎜Event🎜🎜🎜때때로 복사한 후 작업을 수행해야 할 경우 콜백 기능 🎜 지원. 🎜🎜처리 함수에 다음 코드를 추가하세요: 🎜rrreee🎜🎜Summary🎜🎜🎜문서에는 또한 단일 페이지에서 clipboard를 사용하면 라이프 사이클 관리가 더 우아해졌습니다. 사용 후 btn.destroy() 파기해야 한다는 점을 기억하세요 . 🎜🎜클립보드는 사용이 매우 간단합니다. 하지만 복사 기능만을 위해 추가적인 타사 라이브러리를 사용하는 것만으로는 충분하지 않습니까? 그런 다음 기본 방법을 사용하여 이를 달성합니다. 🎜🎜🎜document.execCommand() 메소드🎜🎜🎜먼저 MDN에서 이 메소드가 어떻게 정의되어 있는지 살펴보겠습니다. 🎜rrreee🎜명령을 실행하여 편집 가능한 영역의 내용을 조작할 수 있다는 의미입니다. 참고 은 편집 가능한 영역입니다. 🎜🎜정의 🎜rrreee🎜이 메서드는 작업이 성공했는지 여부를 나타내는 부울 값을 반환합니다. 🎜- 🎜aCommandName: 복사, 잘라내기 등의 명령 이름을 나타냅니다. (자세한 명령은 명령 참조) 🎜
- 🎜 aShowDefaultUI: 사용자 인터페이스 표시 여부, 일반적으로 false 🎜
- 🎜aValueArgument: 일부 명령에는 일반적으로 사용되지 않는 추가 매개변수가 필요합니다. 사실 이 방식의 호환성은 이전에는 그다지 좋지 않았지만, 다행스럽게도 이제는 모든 주류 브라우저와 기본적으로 호환되며 모바일 단말기에서도 사용할 수 있습니다. 🎜🎜
 🎜 🎜🎜입력 상자에서 🎜🎜🎜을 사용하여 복사하세요. 이제 페이지에 d5fd7aea971a85678ba271703566ebfd 태그가 있고 그 안의 콘텐츠를 복사하려고 합니다. 다음과 같이 할 수 있습니다. 🎜rrreee🎜js code🎜rrreee🎜🎜다른 곳에 복사🎜 🎜🎜 때로는 페이지에
🎜 🎜🎜입력 상자에서 🎜🎜🎜을 사용하여 복사하세요. 이제 페이지에 d5fd7aea971a85678ba271703566ebfd 태그가 있고 그 안의 콘텐츠를 복사하려고 합니다. 다음과 같이 할 수 있습니다. 🎜rrreee🎜js code🎜rrreee🎜🎜다른 곳에 복사🎜 🎜🎜 때로는 페이지에 d5fd7aea971a85678ba271703566ebfd태그가 없어서e388a4556c0f65e1904146cc1a846bee에서 콘텐츠를 복사하거나 변수를 직접 복사해야 할 수도 있습니다. 🎜🎜execCommand()메소드 정의에 편집 가능한 영역만 조작할 수 있다고 언급되어 있습니다. 이는 d5fd7aea971a85678ba271703566ebfd 및 4750256ae76b6b9d804861d8f69e79d3 방법을 사용할 수 없습니다. 🎜🎜이때에는 나라를 구해야 합니다. 🎜rrreee🎜js code🎜rrreee🎜곡선을 통해 나라를 구하는데 성공했다고 볼 수 있습니다. 이 방법을 사용할 때 몇 가지 함정에 직면했습니다. 🎜遇到的坑
在Chrome下调试的时候,这个方法时完美运行的。然后到了移动端调试的时候,坑就出来了。
对,没错,就是你,ios。。。
1、点击复制时屏幕下方会出现白屏抖动,仔细看是拉起键盘又瞬间收起
知道了抖动是由于什么产生的就比较好解决了。既然是拉起键盘,那就是聚焦到了输入域,那只要让输入域不可输入就好了,在代码中添加 input.setAttribute('readonly', 'readonly'); 使这个 d5fd7aea971a85678ba271703566ebfd 是只读的,就不会拉起键盘了。
2、无法复制
这个问题是由于 input.select() 在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是 input.setSelectionRange(0, input.value.length);。
完整代码如下:
const btn = document.querySelector('#btn'); btn.addEventListener('click',() => { const input = document.createElement('input'); input.setAttribute('readonly', 'readonly'); input.setAttribute('value', 'hello world'); document.body.appendChild(input); input.setSelectionRange(0, 9999); if (document.execCommand('copy')) { document.execCommand('copy'); console.log('复制成功'); } document.body.removeChild(input); })相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 콘텐츠를 클립보드에 복사하는 JS의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

