React 컴포넌트에서 이것을 사용하는 방법
- php中世界最好的语言원래의
- 2018-03-17 13:24:041981검색
이번에는 이것을 React 컴포넌트에서 사용하는 방법과 React 컴포넌트에서 사용할 때 주의 사항이 무엇인지 보여드리겠습니다.
React 구성 요소의 내용은 무엇입니까
간단한 구성 요소를 작성하고 렌더링하여 custom function과 이것을 각각 렌더링에 인쇄합니다.
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
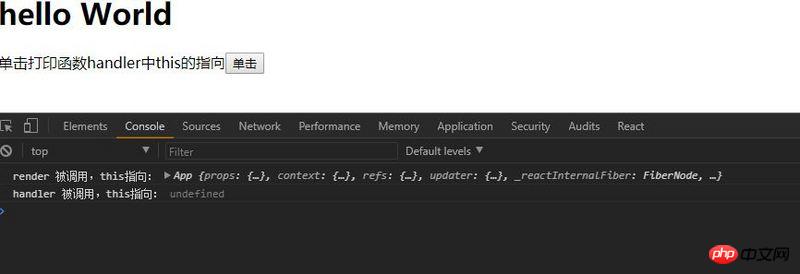
결과는 그림과 같습니다.

예, render 함수에서 이것은 구성 요소 인스턴스를 가리키지만 handler() 함수에서는 정의되지 않은 것을 볼 수 있습니다. 이유는 무엇입니까?
JavaScript 함수의 This
우리 모두는 JavaScript 함수의 this가 함수가 선언될 때 정의되지 않지만 함수가 호출될 때(즉, 실행)
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();
이 코드가 실행되면 다음을 수행할 수 있다는 것을 알고 있습니다. Student.func()는 학생 개체를 인쇄합니다. 이는 이때 학생 개체를 가리키고, StudentFunc()는 창에서 호출되기 때문에 창을 인쇄하며, 이는 창을 가리킵니다.
이 코드는 함수가 선언될 때가 아니라 함수가 실행될 때 JavaScript 함수에서 이것이 정의되어 있음을 생생하게 확인합니다.
마찬가지로 React 구성 요소도 JavaScript의 이 기능을 따르므로 구성 요소 메서드가 다른 '호출자'입니다. 다른 this로 이어집니다(여기서 "호출자"는 함수가 실행될 때 현재 개체를 나타냅니다)
다른 "호출자"는 다른 this로 이어집니다.
테스트: 구성 요소 자체에서 이것을 라이프 사이클에 인쇄 함수 및 사용자 정의 함수를 사용하고 render() 메서드에서 this.handler(), window.handler(), onCilck={this.handler}의 세 가지 메서드를 사용하여 handler()를 호출합니다.
/App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App 
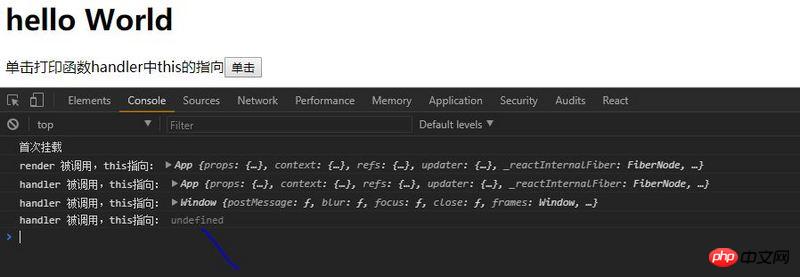
다음을 볼 수 있습니다.
render this -> 컴포넌트 인스턴스 App 객체
-
render this.handler() -> 컴포넌트 인스턴스 App 객체;
render window.handler() -> window object;
onClick = {this.handler} -> undefine
계속해서 이벤트를 사용하여 구성 요소의 로드, 업데이트 및 언로드 프로세스를 실행하세요.
import React from 'react'
import {render,unmountComponentAtNode} from 'react-dom'
import App from './App.jsx'
const root=document.getElementById('root')
console.log("首次挂载");
let instance = render(<App />,root);
window.renderComponent = () => {
console.log("挂载");
instance = render(<App />,root);
}
window.setState = () => {
console.log("更新");
instance.setState({foo: 'bar'});
}
window.unmountComponentAtNode = () => {
console.log('卸载');
unmountComponentAtNode(root);
}세 개의 버튼을 사용하여 구성 요소의 로드, 업데이트 및 언로드 프로세스를 트리거합니다. /index.html
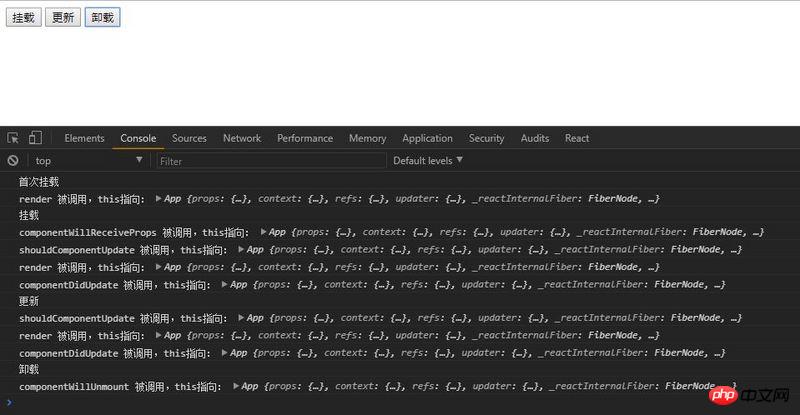
<!DOCTYPE html> <html> <head> <title>react-this</title> </head> <body> <button onclick="window.renderComponent()">挂载</button> <button onclick="window.setState()">更新</button> <button onclick="window.unmountComponentAtNode()">卸载</button> <p id="root"> <!-- app --> </p> </body> </html>프로그램을 실행하고 "마운트"를 차례로 클릭한 다음 onClick={this.handler} "클릭"을 바인딩합니다. 버튼, "업데이트" 및 "제거" 버튼 결과는 다음과 같습니다.
1. 이는 render() 및 componentDIdMount(), componentDIdUpdate() 등과 같은 기타 수명 주기 함수에서 구성 요소 인스턴스입니다. 2. this.handler()의 호출자는 render()에 있으므로 구성 요소 인스턴스가 인쇄됩니다. 
자동 바인딩 그리고 수동 바인딩
React.createClass에는 사용된 메서드를 자동으로 바인딩하여 this가 구성 요소의 인스턴스화된 개체를 가리키도록 할 수 있는 내장 마법이 있지만 다른 JavaScript 클래스에는 이 기능이 없습니다.따라서 React 팀은 React 구성 요소 클래스에 자동 바인딩을 구현하지 않고 개발자에게 컨텍스트 변환의 자유를 맡기기로 결정했습니다.
- 그래서 우리는 일반적으로 constructor
- 에서 메서드의 this 포인터를 바인딩합니다.
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super();
this.handler = this.handler.bind(this);
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
将this.handler()绑定为组件实例后,this.handler()中的this就指向组将实例,即onClick={this.handler}打印出来的为组件实例;
总结:
React组件生命周期函数中的this指向组件实例;
自定义组件方法的this会因调用者不同而不同;
为了在组件的自定义方法中获取组件实例,需要手动绑定this到组将实例。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 React 컴포넌트에서 이것을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

