vue에서 v-for 사용법 빨간색 보고 예제 해결
- 小云云원래의
- 2018-03-16 17:29:531714검색
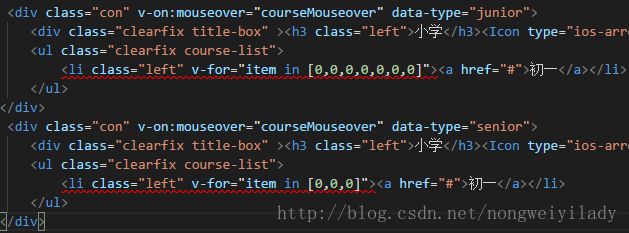
이 글은 주로 vue에서 v-for를 사용할 때 빨간색 및 경고 문제를 해결하는 방법을 공유합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다. 코드 레드 리포팅은 아름다운 코드를 추구하는 강박 장애가 있는 사람들에게 매우 불편합니다. 레드 리포팅은 다음과 같습니다:

콘솔에도 있습니다:
(Error 인스턴스 대신 방출된 값) < ;Option v -for="item in searchTypeList">: v-for로 렌더링된 구성 요소 목록에는 명시적 키가 있어야 합니다. 자세한 내용은 https://vuejs.org/guide/list.html#key를 참조하세요.
이러한 항목은 다음과 같습니다. 해결 팁 이 빨간색 보고서 문제를 해결하려면 그의 지시에 따라 루프 중에 고유 키를 추가해야 합니다. 여기서는 인덱스
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>를 사용하도록 선택합니다. 이렇게 하면 빨간색 보고서가 사라집니다.
관련 권장 사항:
Vue.js 목록 렌더링 v-for 배열 객체 하위 구성 요소
위 내용은 vue에서 v-for 사용법 빨간색 보고 예제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:각도에서 $http 서비스를 사용하는 방법다음 기사:각도에서 $http 서비스를 사용하는 방법

