1.카르마 소개
Karma는 Testacular의 새로운 이름입니다. 2012년에 Google은 Testacular를 오픈소스화했습니다. 2013년에 Testacular는 Karma로 이름이 바뀌었습니다. 카르마는 불교에서 운명, 카르마를 뜻하는 아주 신비한 이름이에요. 카산드라 같은 이름보다 더 예측불허죠!
Karma는 Node.js 기반의 JavaScript 테스트 실행 프로세스 관리 도구(Test Runner)입니다. 이 도구는 모든 주요 웹 브라우저를 테스트하는 데 사용할 수 있고 CI(지속적 통합) 도구에 통합할 수도 있으며 다른 코드 편집기와 함께 사용할 수도 있습니다. 이 테스트 도구의 강력한 기능은 파일 변경 사항을 모니터링(감시)한 후 자체적으로 실행하고 console.log를 통해 테스트 결과를 표시할 수 있다는 것입니다.
2.자스민 소개
Jasmine은 다른 JavaScript 구성 요소에 의존하지 않는 JavaScript BDD(행동 중심 개발) 테스트 프레임워크입니다. 깔끔하고 명확한 구문을 사용하므로 테스트 코드를 쉽게 작성할 수 있습니다. JavaScript 기반 개발을 위한 테스트 프레임워크의 좋은 선택입니다.
더 인기 있는 것은 Qunit과 Jasmine입니다. 둘의 차이점을 더 자세히 알고 싶다면 Javascript 단위 테스트 프레임워크인 Qunit과 Jasmine 비교를 클릭하세요.
Script House는 여러분이 주의해야 할 점을 모든 사람에게 상기시키고 싶습니다. 이 기사에 나오는 정보 링크, 카르마 플러그인 설치 등은 올바르게 실행되기 전에 우회해야 할 수도 있습니다.
1단계: Node.JS 설치(버전: v0.12.4, windows-64)
Karma는 Node.js에서 실행되므로 먼저 Node.js를 설치해야 합니다. 시스템에 필요한 NodeJS 버전을 다운로드하려면 https://nodejs.org/download/로 이동하세요. 저는 windows-64비트 msi 버전을 다운로드했습니다.
다운로드 후 node-v0.12.4-x64.msi를 두 번 클릭하여 실행하고 설치합니다. 이에 대해서는 자세히 설명하지 않겠습니다. 물론 다음 단계로 이동하는 것이 가장 좋습니다. 예배 규칙서.
그림 1(설치 내용 선택, 기본값이면 충분함):

2단계: Karma 설치
Node.js를 실행하기 위한 명령줄 프로그램: Node.js 명령 프롬프트:
그림 2("시작->모든 프로그램->Node.js"):

그림 3(E:Karma 경로에 설치하겠습니다):

Karma를 설치하려면 다음 명령을 입력하세요.
npm install karma --save-dev
그림 4(Karma 설치 후):

3단계: karma-jasmine/karma-chrome-launcher 플러그인 설치
계속해서 npm 명령을 입력하여 karma-jasmine 및 karma-chrome-launcher 플러그인을 설치하세요.
npm install karma-jasmine karma-chrome-launcher --save-dev
그림 5(karma-jasmine 및 karma-chrome-launcher 설치 후):

4단계: karma-cli 설치
karma-cli는 카르마 호출을 단순화하기 위해 사용됩니다. 설치 명령은 다음과 같습니다. 여기서 -g는 전역 매개변수를 나타내므로 향후 매우 편리하게 카르마를 사용할 수 있습니다.
npm install -g karma-cli
그림 6(karma-cli 설치 후):

Karma-Jasmine 설치:
그림 7(설치가 완료되면 E:Karma 폴더 아래에 방금 설치된 karma, karma-jasmine, karma-chrome-launcher 디렉터리와 물론 jasmine-core 디렉터리가 포함된 node_modules 디렉터리가 있습니다. ) :

Karma 켜기:
명령어 입력:
카르마 시작
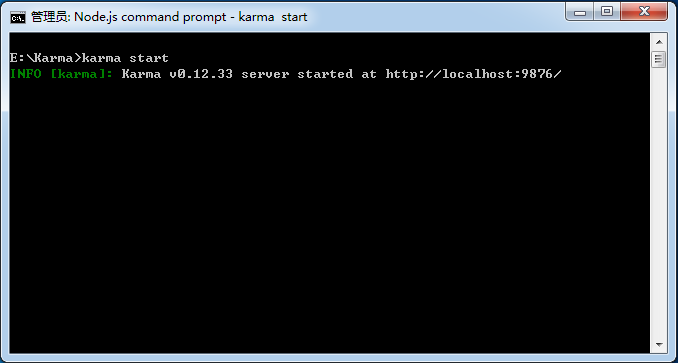
그림 8 (실행 후 그림과 같이 INFO 정보 줄이 나타나고 현재 Karma의 시작 매개 변수를 구성하지 않았기 때문에 다른 프롬프트 및 작업이 없습니다. karma.conf를 추가합니다. .js 나중에 카르마가 자동으로 브라우저를 시작하고 테스트 사례를 실행하도록):

그림 9(Chrome을 수동으로 열고 localhost:9876을 입력합니다. 이 페이지가 표시되면 설치가 성공한 것입니다):

카르마 자스민 구성:
init 명령을 실행하여 다음을 구성합니다.
카르마 초기화
그림 10(모든 기본 구성 문제):

설명:
1. 테스트 프레임워크: 당연히 Jasmine을 선택합니다
2. Require.js 플러그인 추가 여부
3. 브라우저 선택: Chrome을 선택합니다
4. 파일 경로 설정 테스트. 와일드카드를 사용하여 파일을 일치시킬 수 있습니다. 예를 들어 *.js는 지정된 디렉터리의 모든 js 파일과 일치합니다(실제 작업에서는 이 경로가 카르마의 상대 경로인 것으로 확인됨). .conf.js 파일. 자세한 내용은 아래를 참조하세요.
5. 테스트 파일 경로에서 제외해야 하는 파일
6. Karma가 파일을 모니터링하도록 허용할지 여부는 테스트 경로의 파일이 변경되면 Karma가 자동으로 테스트한다는 의미입니다.
가상 머신에서 테스트한 예:
그림 11(TestFiles 및 NodeJS는 E 드라이브의 루트 디렉터리에 있고, karma.conf.js는 NodeJS 폴더의 루트 디렉터리에 있음):

다음은 karma.conf.js의 전체 내용입니다.
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
설명:
모든 테스트 파일이 동일한 디렉터리에 있는 경우 basePath(karma.conf.js 파일에 대한 상대 경로이기도 함)를 설정한 다음 files를 지정할 수 있습니다. basePath 디렉터리의 파일
물론, basePath를 설정하지 않고 karma.conf.js 파일에 대한 상대 경로를 직접 사용할 수도 있습니다. 이 예에서 기본적으로 basePath를 비워두면 파일 구성은 다음과 같아야 합니다.
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});
카르마 시작:
karma 시작 karma.conf.js
이번에 구성 파일 karma.conf.js가 추가되었기 때문에 Karma는 구성 파일에 지정된 매개변수에 따라 작업을 수행합니다. Chrome에서 테스트하도록 구성되어 있으므로 Karma는 자동으로 Chrome 인스턴스를 시작하고 실행합니다. 테스트 케이스:
그림 12 (왼쪽의 Chrome은 Karma에 의해 자동으로 시작되고 오른쪽의 Node.js 명령 프롬프트 창에서 마지막 줄에 실행 결과가 표시됩니다):

그림 13(그림 12에서 디버그 버튼을 클릭하고 debug.html을 입력한 후 F12를 눌러 개발자 도구를 열고 콘솔 창을 선택하면 jasmine의 실행 로그를 볼 수 있습니다):

이번에는 jasmineTest.js에서 TT 메소드를 호출할 때 예상되는 값을 "abcd"(실제로는 "abc")로 변경합니다.
describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
});
由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
npm install karma-coverage
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
执行命令:
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):

 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Dreamweaver Mac版
시각적 웹 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






