집 >위챗 애플릿 >미니 프로그램 개발 >CSS와 JS의 로딩과 실행에 대한 자세한 설명
CSS와 JS의 로딩과 실행에 대한 자세한 설명
- 小云云원래의
- 2018-03-16 16:50:453065검색
HTML 렌더링 프로세스의 일부 기능
순차 실행, 동시 로딩
어휘 분석을 통해 HTML을 통해 Token 객체가 생성됩니다(현재 노드의 모든 하위 노드가 생성된 후 현재 노드의 형제 노드). 노드는 다음 토큰을 통해 획득됩니다. 결과 Dom Tree 브라우저는 동시 요청을 지원할 수 있습니다. 브라우저마다 지원하는 동시성 수는 다릅니다(도메인 이름으로 나눔). Chrome을 예로 들면 동시성의 상한은 6입니다.
최적화 포인트: 여러 도메인 이름으로 CDN 리소스 배포
차단 여부
CSS:
CSS를 헤드에 넣으면 페이지 렌더링이 차단됩니다(즉, 페이지 렌더링은 CSS가 로드됨)
CSS는 JS 실행을 차단합니다(GUI 스레드와 JS 스레드는 상호 배타적이기 때문에 JS가 CSS를 작동할 가능성이 있기 때문입니다)
CSS는 외부 스크립트의 로딩을 차단하지 않습니다(JS의 로딩을 차단하지 않습니다) , 그러나 브라우저가 서버를 사전 검사하기 때문에 JS 실행을 차단합니다) JS:
직접 도입된 JS는 페이지 렌더링을 차단합니다(GUI 스레드와 JS 스레드는 상호 배타적입니다)
JS는 리소스 로딩을 차단하지 않습니다( 이는 Chrome의 사전 로드 메커니즘에 따라 다릅니다.)
JS는 순차적으로 실행되어 후속 JS 논리 실행을 차단합니다. 렌더링, CSS를 헤드에 넣어야 하는 이유)
(비동기적으로 로드될 수 있기 때문에 종속성을 보장하기 위해 CSS를 헤드에 넣어야 함)
의존성 of JS logic on DOM node
도입 방법
CSS 소개 링크 @importJS 소개
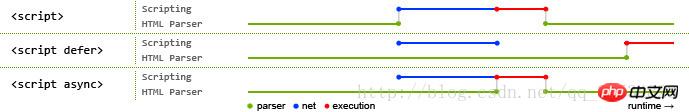
직접 소개
defer(페이지 렌더링을 차단하지 않고 순차적 실행)
JS의 비동기 동적 도입
파란색 선은 네트워크 읽기를 나타내고 빨간색 선은 실행 시간을 나타냅니다. 둘 다 스크립트용입니다.
로드 및 실행을 위한 일부 최적화 지점

CSS 스타일 시트가 상단에 있음(페이지 렌더링 차단)
- @import 대신 링크 사용(1, @import는 CSS 수준에 있으며 브라우저 동시성을 트리거하지 않습니다. 메커니즘; 2, CSS가 로드된 후 도입됨
- 그러나 최신 브라우저에서 @import 및 link의 성능에는 차이가 없습니다.
)
js 스크립트는 하단에 배치됩니다(브라우저에는 동시성 제한이 있으므로). 동시성 점유 수를 줄여서 페이지 렌더링 속도를 낮추려면 아래에 배치합니다.)
js의 비동기 로딩 기능을 합리적으로 사용 - 브라우저의 렌더링 메커니즘
위 내용은 CSS와 JS의 로딩과 실행에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

