Node.js는 DOM 노드 메소드를 동적으로 조작합니다.
- 小云云원래의
- 2018-03-16 16:38:262107검색
이 기사에서는 주로 js를 사용하여 DOM 노드를 동적으로 조작하는 방법을 공유합니다. 주로 js를 사용하여 DOM 노드 추가 및 삭제를 제어하고 모든 사람에게 도움이 되기를 바랍니다.
js는 DOM 노드 추가 및 삭제를 제어합니다
1. DOM 노드 추가
<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
</p>브라우저 효과

js 코드 작성 시작
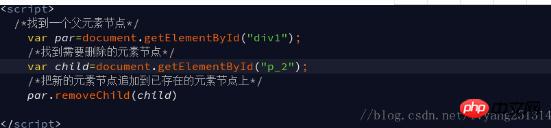
<script> /*创建一个元素节点*/ var arr=document.createElement("p");
/*给元素增加文本节点*/ var txt=document.createTextNode("这是添加的文本");
/*把文本节点追加到元素节点上*/ arr.appendChild(txt);
/*找到一个存在的元素节点*/ var par=document.getElementById("p_1");
/*把新的元素节点追加到已存在的元素节点上*/ par.appendChild(arr);</script>
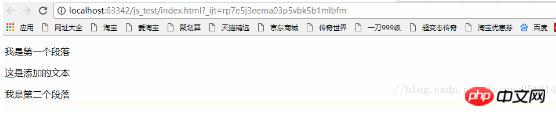
브라우저 효과

를 찾을 수 있습니다. 요소, 노드를 추가합니다. 노드를 추가하기 위해 형제 요소를 찾을 수도 있습니다. 상위 요소 검색 시 새로 추가된 요소는 모든 요소 끝에 추가되며, 형제 요소 검색 시 새로 추가된 요소는 기본적으로 선택한 요소 뒤에 추가됩니다.
2. DOM 노드 삭제
HTML 요소를 삭제해야 하는 경우 먼저 해당 요소의 상위 요소를 가져와야 합니다.
<p> </p><p>我是第一个段落</p> <p>我是第二个段落</p>

브라우저 렌더링

좋아요, 감사합니다. 시청해주셔서 감사합니다.
관련 권장 사항:
인스턴스 공유 JQuery 선택기, DOM 노드 작업 연습
위 내용은 Node.js는 DOM 노드 메소드를 동적으로 조작합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

