js 콜백 기능을 완전히 마스터하세요
- 小云云원래의
- 2018-03-16 16:30:141848검색
1. 서문
콜백 함수에 대해 이야기하기 전에 다음 두 코드를 살펴보겠습니다.
코드의 결과를 추측해 볼 수도 있습니다.
function say (value) {
alert(value);
}alert(say);alert(say('hi js.'));테스트해 보면 다음을 찾을 수 있습니다.
변수 이름 say를 작성하면 문자열 형식으로 표현된 say 메서드 자체가 반환됩니다.
say()와 같이 변수 이름 뒤에 ()를 추가하면 say 메소드 호출 후 결과가 반환됩니다. 팝업 값은 다음과 같습니다.
2. js의 함수는 매개변수로 전달될 수 있습니다.
다음 두 코드를 보세요:
function say (value) {
alert(value);
}function execute (someFunction, value) {
someFunction(value);
}
execute(say, 'hi js.');및
function execute (someFunction, value) {
someFunction(value);
}
execute(function(value){alert(value);}, 'hi js.');위의 첫 번째 코드 조각은 say 메소드를 실행 메소드에 매개변수로 전달하는 것입니다. 두 번째 코드는 익명 함수를 실행 메소드에 매개변수로 직접 전달하는 것입니다.
function say (value) {
alert(value);
}// 注意看下面,直接写say方法的方法名与下面的匿名函数可以认为是一个东西
// 这样再看上面两段代码是不是对函数可以作为参数传递就更加清晰了say;function (value) {
alert(value);
}这里的say或者匿名函数就被称为回调函数。3. 콜백 함수는 쉽게 혼동됩니다 - 매개변수 전달 콜백 함수가 매개변수를 전달해야 하는 경우 방법 여기에 두 가지 해결책이 있습니다.
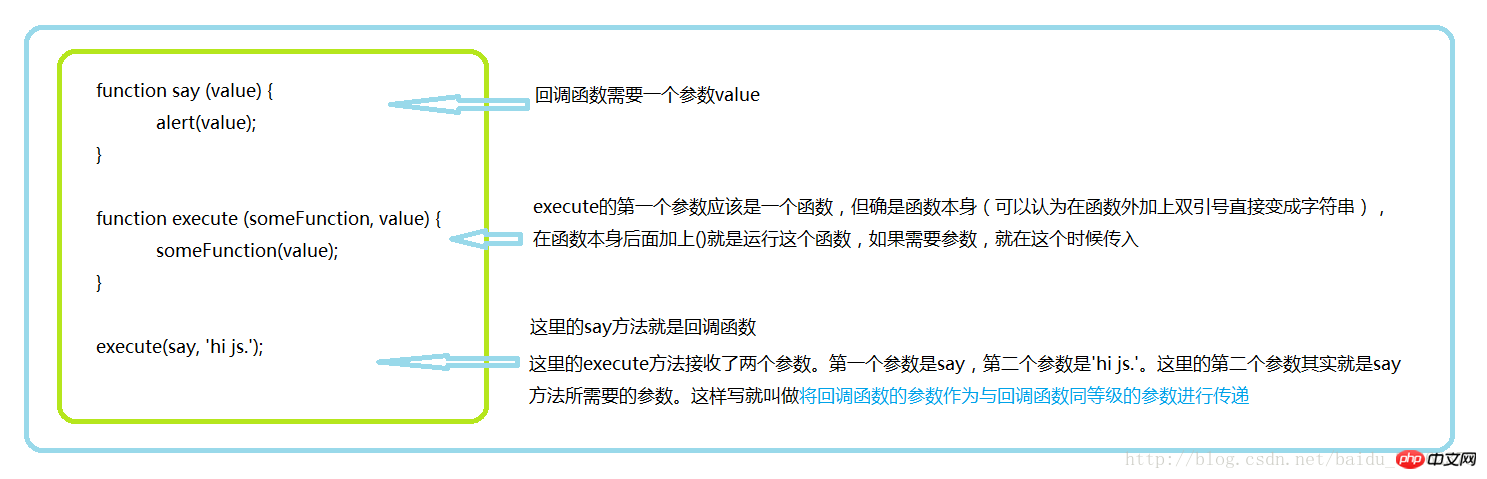
- 콜백 함수의 매개변수를 콜백 함수와 동일한 수준의 매개변수로 전달합니다.

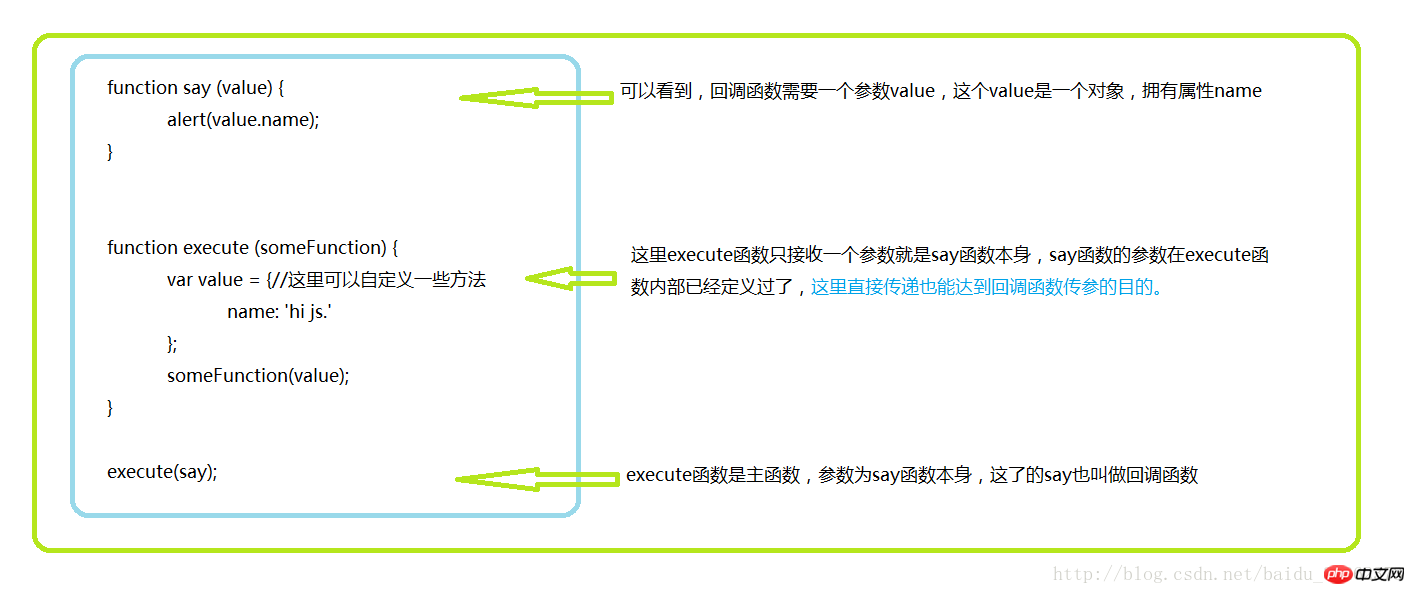
- 콜백 함수의 매개변수는 호출하는 콜백 함수 내부에 생성됩니다.

JavaScript 실행 메커니즘의 이벤트 및 콜백 함수
위 내용은 js 콜백 기능을 완전히 마스터하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS 병합 알고리즘 예제에 대한 자세한 설명다음 기사:JS 병합 알고리즘 예제에 대한 자세한 설명

